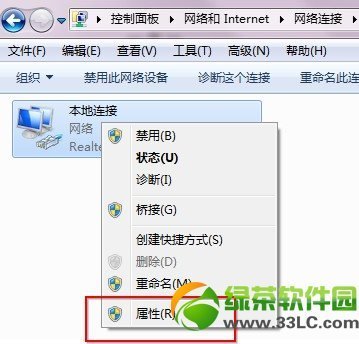
很多新手对于店铺的装修是一筹莫展,不知道如何下手,而且自己的经验又不足做不出漂亮的店铺来,我们会经常看到其他店铺里边非常个性的商品排放,这些用淘宝模块是实现不了的,下面我所教给大家的是一个图片如何实现自定义的链接!
大体上步骤分为3步;
1把自己的图片上传到空间,然后获取该图片的链接。
2用DW热点工具对其每个其余进行划分,获取html代码
3将代码上传到自己是店铺!以下是我所演示的图片和具体步骤及注意事项
1.先编辑好自己的图片,这里尺寸为集市店宽度为950、天猫稍微大一些为990,然后上传到自己的图片空间,复制其链接,然后打开DW选择新建HTML文件
2.直接插入图片,快捷键 ctrl+alt+i键 然后出现下面对话框
3.在url所对应的栏里输入你刚才所复制的图片链接,一定要插入你的图片链接,而不是在本地选择!

4.然后选择设计页面,这样就可以可视化的编辑,更加方便一些
5.下面才是重点 然后点击图片底部会出现属性的选项,不点击是不会出现的,有很多新手朋友都会问我这样的问题,望大家注意下次步骤!
6.之后在属性选项的左下角点击矩形热点工具,再图片中选中你要添加自定义链接的区域,然后呢下边的属性页面发生变化,我们需要输入对应区域的链接,还有目标 一般选择blank意思是在新的出口中打开该链接
7.如果你要添加多个链接方法同上边是一样的,然后打开我们的代码编辑页面 快捷键 ctrl+a 全部选中 复制粘贴到淘宝店铺装修页面 一定要用源码编辑的方式添加才会生效
8.如果你要添加多个猪的图片到你的店铺,在完成热点划分添加好链接之后,复制代码的时候你要注意修改两个地方,不然链接就会打乱的, 在map后边加上一个数值比如1,
 爱华网
爱华网