发布时间:2022年04月15日 04:49:01分享人:非爱不可的人来源:互联网23
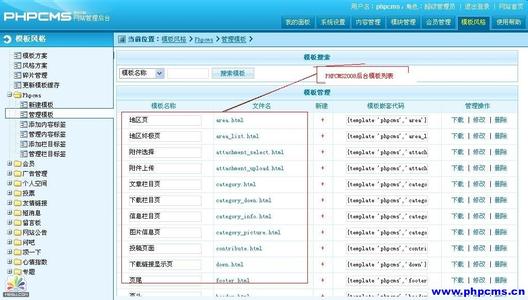
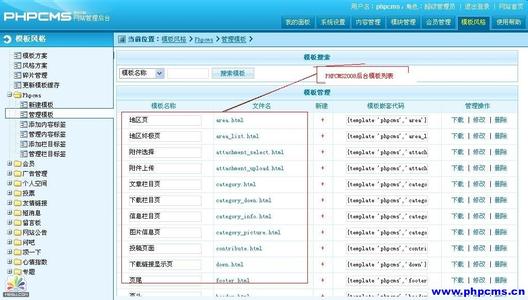
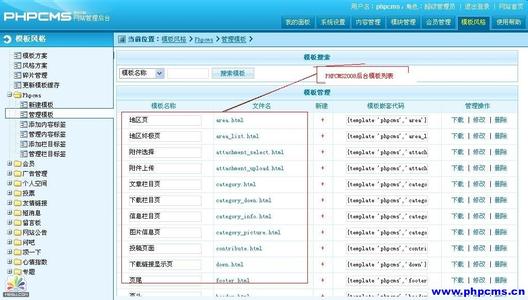
./templates/default/phpcms/ 目录里。
header.html、index.html、footer.html 三个模板文件。这可是模板的灵魂啊!完整页面模板就是header index footer了.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset={CHARSET}" /><title>{$head[title]}</title><meta content="{$head[keywords]}" name="keywords" /><meta content="{$head[description]}" name="description" /><base href="{SITE_URL}" /><link href="favicon.ico" rel="shortcut icon" /><link href="{SKIN_PATH}{$mod}.css" rel="stylesheet" type="text/css" /><script language="JavaScript" src="data/config.js"></script><script language="JavaScript" src="images/js/jquery.min.js"></script><script language="JavaScript" src="images/js/css.js"></script><script language="JavaScript" src="images/js/common.js"></script><script language="JavaScript" src="images/js/login.js"></script><script language="JavaScript" src="images/js/validator.js"></script></head><body onload="menu_selected('{php echo $catid ? $catid : $mod;}')"><div id="top">{if isset($MODULE['search'])}{php $types = include PHPCMS_ROOT.$MODULE['search']['path'].'include/type.inc.php';}<div class="f_r"><form name="site_search" action="{$MODULE[search][url]}" target="_blank"><input type="hidden" name="type" value="all"/><input type="text" name="q" size="20"/><select><option value="all">全部</option>{loop $types $k $name}<option value="{$k}">{$name}</option>{/loop}</select><input type="submit" name="s" id="button" value="搜索" /></form></div>{/if}<div class="f_l"><div id="div_login" style="display:block"><form action="{$MODULE[member][url]}login.php" method="post" name="login" onsubmit="return loginSubmit(this, {$PHPCMS[uc]});">用户名:<input type="text" name="username" size="12"/>密码:<input type="password" name="password" size="12"/><input type="submit" name="dosubmit" value="登录" /><input type="button" name="register" value="注册" onclick="redirect('{$MODULE[member][url]}register.php')"/><input type="hidden" name="cookietime" value="0"/></form></div><div id="div_logined" style="display:none"><span id="logined_username" class="b"></span>,<a href="{$MODULE[member][url]}">会员中心</a> |<a href="{if $PHPCMS['uc']}{$MODULE[member][url]}logout.php{else}javascript:logout('{$MODULE[member][url]}logout.php?action=ajax');{/if}">退出登录</a></div></div></div><div id="head"><div id="logo"><a href="{SITE_URL}"><img src="images/logo.gif" alt="{$PHPCMS[sitename]}" /></a><a href="{SITE_URL}rss.php" target="_blank"><img src="images/rss.jpg" alt="rss信息聚合" /></a></div><div class="ad" id="topbanner"><script language="javascript" src="data/js.php?id=1"></script></div></div><div id="menu"><ul><li><a href="" id="menu_phpcms"><span>首页</span></a></li>{tag_一级栏目}<li><a href="{$MODULE[special][url]}" id="menu_special"><span>专题</span></a></li><li><a href="{$MODULE[ask][url]}" id="menu_ask"><span>问吧</span></a></li><li><a href="{$MODULE[search][url]}" id="menu_search"><span>搜索</span></a></li></ul></div><!--begin main--><div id="main"><!--begin left--><div id="main_l"><!--begin 焦点图片,新闻-->******************************中间部分代码太长 此处省略处理******************************<!--begin 全站搜索--><!--{if isset($MODULE['search'])}--><script type="text/javascript">function set_type(type){$('#type').val(type);$('#search_tag>span').removeClass('selected');$('#type_' type).addClass('selected');}</script><form name="search" action="{$MODULE[search][url]}" target="_blank"><div class="search_tag_top mar_10"><p id="search_tag"> <span id="type_all" class="selected" onclick="set_type('all')">全部</span> {php $types = include PHPCMS_ROOT.$MODULE['search']['path'].'include/type.inc.php';}{loop $types $type $name} <span id="type_{$type}" onclick="set_type('{$type}')">{$name}</span> {/loop} </p></div><div class="cribox_bdr_1"><input type="hidden" name="type" value="all" id="type"/><input type="text" name="q" size="50"/><input type="submit" name="s" id="button" value="搜索" /></div></form><div class="cribox_btm"></div><!--{/if}-->******************************中间部分代码太长 此处省略处理******************************<!--{if isset($MODULE['link'])}--><h4><a href="{$MODULE[link][url]}"><img src="images/more.gif" alt="更多" /></a>友情链接</h4><div class="pic_txt_list_1"> {tag_logo链接} </div><div class="pic_txt_list_1"> {tag_文字链接} </div><!--{/if}--></div><!--end right--></div><!--end main--><div id="foot"><a href="">网站首页</a>{tag_关于我们}<br /><strong>{$PHPCMS['copyright']}</strong><br /><a href="http://www.miibeian.gov.cn/" target="_blank">{$PHPCMS[icpno]}</a><a href="http://www.phpcms.cn/" class="copyright" target="_blank">Powered by Phpcms 2008</a></div></body></html>
爱华网本文地址 » http://www.413yy.cn/a/8105120103/340289.html
更多阅读

淘宝网店模板制作教程——简介很多开淘宝店的朋友想把网店弄的好看一定,但是苦于不会制作模板,今天就分享一下淘宝网店模板的制作。 淘宝网店模板制作教程——工具/原料 photoshop图片相关素材 淘宝网店模板制作教程——方法/步骤

iebook模板制作器与iebook模板制作器教程免费下载!应广大好友的要求与需求,今天晚上我终于在某某收费论坛上不负重望的将适用于iebook2008与iebook2010版的模板制作器下载下来了。而且还有iebook模板制作器的教程。以下是iebook模板

原文地址:【时光宝石】模板制作图文教程~(方形、圆形、椭圆)作者:瑾小妍过程很简单!一步步的做!做之前你要先确定你要洗多大照片,然后才能决定你在PS里新建的画布的大小!(CM是厘米、MM是毫米)5寸=8.9cm*12.7cm6寸=10.2cm*15.2cm7寸=12

接触Discuz!有一段时间了,使用的风格都是别人的免费品。一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。因为工作的需要,现特写了一份模板的制作教程。小弟才疏学浅,不对之处还请指正。 模板制作前请将你的界面设计
CSS之入门篇——推荐新手关于CSS样式表一.在学习css之前你应该掌握哪些基础知识1.什么是网页,什么是超文本语言(html)。2.会使用Dreamweaver等常用的网页编辑器。Dreamweaver是现今最好的网站编辑工具之一,而Dreamweaver8增加的对CS