本文利用填充图案中心挖空圆的原理,制作的特殊圆点点阵字体,适用于少量大号文字。量大还是用路径+双重画笔拉吧。
另外这种做法的可行之处就是背景随便更换,利于网页LOGO和BANNER的制作。
这是教程原始效果图

制作原理:挖空圆点。
第一步 建立要填充的图案,我这里选的10*10正方形,中间淘空 直径8的圆点。
第二步 新建400*400图片,黑色打底。拉两条辅助线相交于图像中间,再新建图层,建立正圆选区,填充刚才建立的图案。
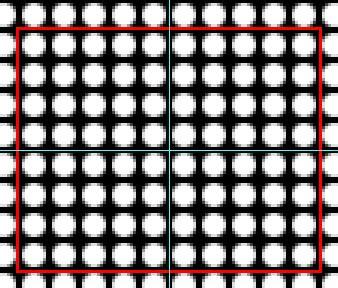
第三步再建立一层,放在黑色层与圆点层之间,填充白色。放大选区,删除不必要的点,红框内的保留下来。
第四步 删红色的四个角点。
PhotoShop制作特殊圆点点阵字体效果教程_圆点字体
第五步 字体的效果实现了!!
第六步 好像还差点什么,在白色层下面再来一层灰色的,来把4层联动,旋转下。
第七步 延伸一下思路 做个更漂亮的。
彩底黑网白字
白底彩网黑字 ,用好CTRL+选区。
然后再在把立体的感觉加进去!
 爱华网
爱华网