如何做好网页美工设计,对于新手而言,这还有些小小的难度,尤其是当网页美工设计由几个人接手的时候。不过,其实只要掌握好几点,网页美工设计其实也不是十分困难的一件事。
在网页美工切图设计之前,我们先基于ps进行新建文件设置,在设置的时候需要注意以下几点:
1.一定要做好网页宽度的设置设计,一般网页宽度有760PX、900PX、1000PX等,最好不要超过1200PX的宽度,高度没有限制。大多数做网站的公司都有一个比较合理的标准。
2.作为网页背景、网页图标的要清晰,在网站设计的时候比较注重。所以在切图的时候不要切出来的效果与设计的效果相差太大。

3.有特效地方,有必要设计出特效样式,以便DIV CSS制作的时候切图使用。
4.在做成网页后可改变的文字,需要使用宋体、黑体无需修饰
5.细节一定要对齐
美工图设计好后要注意的两点:
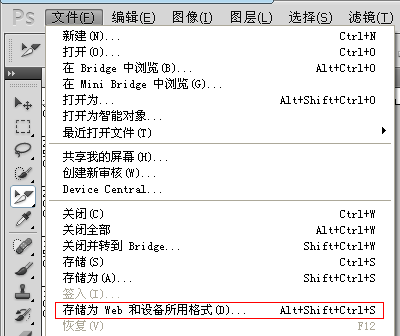
1.导出JPGGIFPNG等格式观察效果。
2.不要合层,尽量保持每个文字图标图片都有独立图层,这样在DIV CSS切图时方便隐藏显示切图。
在新建设置之后,就要开始进行网页美工设计了,在网页美工设计的过程中要注意:
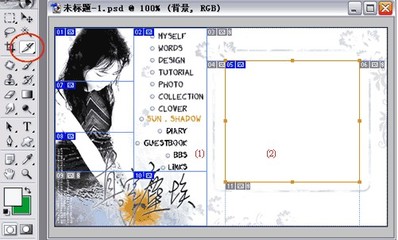
1. 注意页面的分块,着手设计一个页面的时候,你必须根据所掌握的内容,以及其风格,对页面的整体进行分块。分块是一个非常必要且难以掌握的技巧。对于一般杂志来说,它们是有边的,这意味着杂志美工设计师有边可循,依靠边来形成立体感,依靠边来产生未尽的意韵;但是对于web页面,边的概念被淡化了,屏幕可以上下左右的拖动。所以此时分块显得非常必要,目的也就是产生的效果。
分块可以用不同着色的色块、框、细线、排列整齐的英文等等,还可以混合使用,但是注意不要过于醒目,因为页面的重点在内容,而不在其他。
2、色彩的平衡与呼应。
1)色彩的平衡。色彩在页面中可以形成很多的效果,通过强烈的对比,可以突出页面的重点。还可以通过色彩调配,达到页面稳重度的改变。一般的情况下,页面上方的颜色总是很重,这样才能压住下面的颜色,如果不采取这种办法,整个页面将显得很不稳重,底下的文字图片,有飘出的意味。因此,要使整个页面显得很平衡,必须要有能镇住其他颜色的色彩。
2)色彩的呼应。一种比较突出的色彩,如果很突兀地放在页面中,无论你是突出重点也好,还是logo图标,都给整个页面带来了副作用。为此,你必须在相对称的位置加上该色系(对于页面并不醒目)的色彩以呼应,这样可以弱化这种视觉的冲击。
3、精确到1个像素
如果你是一个成功的页面设计者,你至少会在做出页面前已经把整个页面构思好了;如果你很宽容地对待图片中1个像素的差别,那说明你还不是很合格。
 爱华网
爱华网