百度空间怎样制作你喜欢的百度空间模板 精――步骤/方法
怎样制作你喜欢的百度空间模板 精 1、
点击页面右上角的“装扮”按钮进入装扮,接着依次点击“挑选模板”――“我也来设计”
怎样制作你喜欢的百度空间模板 精 2、
选择一款你喜欢的色系,并给模板取一个好听的名字和标签搜索词,点击“另存为”。
怎样制作你喜欢的百度空间模板 精 3、
提示模板保存成功,请点击浏览器上方的“后退”按钮,一直后退到空间装扮主页。然后再点击“挑选模板”→“我设计的”,可以看到你刚才保存的模板。
怎样制作你喜欢的百度空间模板 精 4、
将鼠标移动到模板预览图上,点击“编辑”后再选择“CSS 代码编辑”,进入代码编辑窗口。
怎样制作你喜欢的百度空间模板 精_空间模板
怎样制作你喜欢的百度空间模板 精 5、
找到代码中的 css-edit code here,将下方的所有文字均删除。
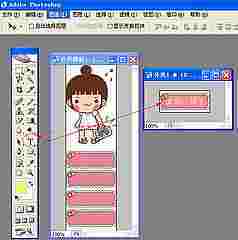
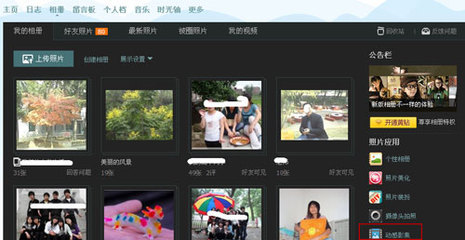
怎样制作你喜欢的百度空间模板 精 6、
下面就开始正式的模板设计。首先是设置背景图片。如果你的计算机上有好的图片素材,可以上传到你的百度空间相册里,然后在浏览照片时点击照片上方的“复制地址”按钮。然后找到代码中的“大背景颜色及背景图片设置”栏,在 body 后的大括号里找到 background 这一行字,将冒号后的 #f3f3f3 文字去除,输入 url(),再在小括号里粘贴刚才复制下来的地址。背景图片默认是随网页滚动的,也就是你拖动滚动条的时候,背景图片也会随之滚动。如果你希望背景图片固定住,请在背景图片地址的括号后加一个 fixed 就可以实现了。注意行末的分号一定不要去掉。
怎样制作你喜欢的百度空间模板 精_空间模板
怎样制作你喜欢的百度空间模板 精 7、
背景图片设置完后,你可以点击“预览”按钮预览一下效果。你会发现网页上仍然有一些去不掉的色块。如果你希望把这些色块全部去除,以使背景图片能显示出来,请按照以下方法进行操作:第一步,找到“头图设置”栏,将 background 一行字删除。再找到“模块设置”栏里的 .modbox 部分,将 padding:10px 下方的三行文字删除。再将其下的 .modtl .modtc .modtr .modbl .modbc .modbr 这几个部分的文字全部删除。再重新进行预览,你会发现原先有的那些色块都自动消失了。
怎样制作你喜欢的百度空间模板 精_空间模板
怎样制作你喜欢的百度空间模板 精_空间模板
怎样制作你喜欢的百度空间模板 精 8、
接下来就是设置文字颜色了。首先是设置标题的颜色。找到代码中的“头图设置”栏,找到 #header div.tit 部分,下方有一行 color 的文字,在冒号后面你就可以任意指定颜色了,你可以用任意一个有关颜色的英文单词,例如 red 表示红色,darkblue 表示深蓝色,lightgreen 表示浅绿色等等。同样,下方还有 titlink, titlink:visited, titlink:hover 等几部分都表示主标题的属性,也设置上相同的颜色。对于 #header div.desc 部分代表的是小标题的属性,你可以设置上一个不同的颜色。好了,现在可以预览一下修改后的效果啦。你会发现,主标题和小标题都已变色。同理你可以在 font-family 中设置字体,在 font-size 中设置字号,在 font-weight 中设置文字是否加粗,如需加粗请把 normal 改成bold。
怎样制作你喜欢的百度空间模板 精_空间模板
怎样制作你喜欢的百度空间模板 精 9、
如果觉得主标题和小标题的显示位置不够合适,可以对其进行调整。请找到 #header div.tit 部分中的 top 那一行字,top 后的数字表示其竖直位置,数字越大则位置越靠下。left 后的数字表示其水平位置,数字越大则位置越靠右。请根据需要进行调整。同理,小标题的位置也一样可以移动。再点击“预览”按钮,你可以发现标题的位置已经移动了。
怎样制作你喜欢的百度空间模板 精 10、
但是网页上的内容和标题可能会重叠在一起。请找到“头图设置”栏下方的 #header 部分,将 height 后的数字调整一下就可以移动标题下方的文字的位置了。然后再找到“导航栏设置”栏,将 #tab 下方的 top 后的数字也进行修改,将导航栏也进行适当的移动。再进行预览,就可以发现刚才所需要的效果都已经实现了。
怎样制作你喜欢的百度空间模板 精_空间模板

怎样制作你喜欢的百度空间模板 精 11、
其实模板做到这一步已经基本上可以完成了,但如果你还想做更细致的调整,比如模板的文字颜色搭配不够合适,那么请继续修改。找到“大背景颜色及背景图片设置”栏,在定义的背景图片后可以新增一行,输入 color: 接着后面再加上你所喜欢的颜色英文单词。对于网页上的超链接,为了让它显目,一般设置为不同的颜色。请找到代码中的“页面链接样式设置”栏,下面有 3 部分组成。a 表示一般的链接,a:visited 表示已经点击过的链接,a:hover 表示鼠标正滑过的链接。你可以根据需要设置不同的颜色。好了,再进行预览的时候,你会发现文字的颜色都有变化。
怎样制作你喜欢的百度空间模板 精_空间模板
怎样制作你喜欢的百度空间模板 精 12、
除了文字的颜色,还有就是模块标题的颜色也要很搭配才行哦。找到代码中的“模块样式设置”栏,找到 .modtit 部分,里面的 color 里你也可以任意设置模块标题的颜色。再预览一下吧,模块标题颜色也变了,是不是很漂亮呢?
怎样制作你喜欢的百度空间模板 精_空间模板
怎样制作你喜欢的百度空间模板 精 13、
之后就是修饰导航栏了,也就是“主页 博客 相册 个人档案 好友 个人中心”这一行文字的效果。请找到代码中的“导航栏设置”栏,在这里面有7 个部分。#tab a 是常规的导航文字样式,#tab span 是各项中间的分隔符(你可以设置分隔符的颜色,也可以隐藏分隔符,隐藏的方法是将 color 这一行文字换成 display:none),#tab a:visited 是已经点击过的导航文字样式,#tab a:hover 是指鼠标滑过时的文字样式,你可以根据需要进行修改。color 可以修改颜色,font-family 可以修改字体,font-size 可以修改字号,font-weight 代表是否加粗,如需加粗只需把 normal 改成 bold 即可。#tab a.on 是指示当前页面的导航文字样式(例如这里的“主页”就是当前页面),#tab a.on:visited 是已经访问过的当前页面的导航文字样式,#tab a.on:hover 是鼠标滑过时当前页面的导航文字样式,你可以根据需要进行修改,修改方法同上。快看看预览效果吧,导航条也变漂亮了哦~
怎样制作你喜欢的百度空间模板 精_空间模板
怎样制作你喜欢的百度空间模板 精 14、
好了,到此为止,模板的设计就完成了。点击下方的“保存”,模板就保存到“我设计的模板”里了。如果你觉得你做得非常好,就尽快分享吧!
怎样制作你喜欢的百度空间模板 精――注意事项
第五步里删除 css edit code here 下方的文字是因为下方的这些代码是可视化编辑器多出来的代码,若不删除,那么后面做修改时,上方的 CSS 代码会与其下的 CSS 代码发生冲突,这样修改就无法实现。
 爱华网
爱华网