颜色的前世今生1·一切从光开始
还是从我们系的经典段子开始吧。
话说某师兄去中科院保研的面试上,台下老师问了一个问题:"为什么天空是蓝色的?"
答曰:"因为海是蓝色的!"
老师无语:"这是文科生的答案,请给我一个理科生的答案。。。"
据说后来这个问题已经成了保研面试的经典问题,每年必问。
当年老师把这段子讲到这儿,台下的我们都笑翻了。
其实这个问题的标准答案是"瑞利散射"。
不过为什么是瑞利散射,还要从颜色的本质说起。
颜色的本质是光。
光的本质是能量。
(当然,其实在我这样的理科生看来,这个世界上一切东西的本质都是能量,宇宙、山川河流、资本、情绪、你和我。呵呵,扯远了~)
更具体一些,光的本质是电磁波,并且仅仅是电磁波长长的波谱中的一小段。
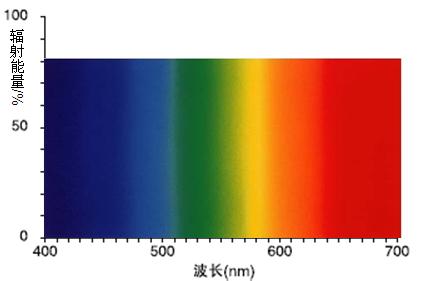
在波长380nm到780nm的范围里的电磁波,能量可以被人眼接收。因此在这个意义上讨论时,往往把光称为"可见光"。
(难道还有"不可见光"么?这个名字其实很容易引起人的误读。我猜,主要是因为"光是电磁波"这句话没什么问题,但说"电磁波是光"就不对了,因为电磁波并不都是可见的。为了表达这个纠结的意思,为了让"光"跟一票黑乎乎的电磁波兄弟——什么射线啊,微波啊——区别开,叫了这个纠结的名字!)
从图上看,从480nm到780nm的光谱里,所拥有的颜色就是彩虹的颜色——当然了,彩虹就是从太阳光里折射出来的嘛。
不过,彩虹里只有饱和度很高的赤橙黄绿青蓝紫,其他常见的颜色呢?褐色呢?粉红呢?紫红呢?尤其可疑的是,白色和黑色呢?
所以,这条彩带上的颜色,是所有可见光的颜色。可并不是我们所能看到的所有颜色。
它们被称为"光谱色"。
意思就是,单一波长的光,所形成的颜色。
比如,如果我用光栅把550nm的光单独分离出来,看到的,就是非常饱和、非常耀目的绿色。
(想想那种绿色的激光笔,没错,就是那种绿!)
这是人类目前(恐怕包括以后),所能见到的,最纯粹最纯粹的一种颜色。
所以,单一波长的光,又叫单色光。它的颜色是不可再次分离的。
那如果我把它们混合到一起呢?如果改变它们的比例呢?黑色和白色又是怎么回事?
很好,事情开始复杂了。
下次再见。
我从小就对颜色着迷。
但颜色又如此复杂,如此神秘,已经成为我心中的一个大大的谜团。
现在终于下定决心把这个题目好好写写,一解心中多年迷惑。
不知道要写多久,希望我能坚持。加油!
下一页更精彩
颜色的前世今生_24色相环
颜色的前世今生2·光的叠加
上帝说,要有光,于是有了光~~
为啥早早把光造在前面呢,因为没有光啥也看不见啊,造出来木有啥用。。。开个玩笑,大家表拍我。。。
咱继续。
光照在物体上,物体反射回来的光,被人眼接受,视觉细胞产生响应信号,视觉神经把信号传递给大脑,大脑经过信号处理后,得出物体的相关信息:位置、大小、形状、质地,以及颜色。
不同的物体对光谱的反射、吸收性能不同,形成了不同的能量谱。不同的能量谱进入人眼,从而感知到不同的颜色。
看一下上面柠檬的反射谱,这条曲线是用仪器能测到的、柠檬反射回来的光的分布曲线。虽然柠檬是黄色的,但其实并不只是反射黄色的光谱,反而从蓝色到红色都有反射。
就是说,我们看到的柠檬的黄色里,其实包含了蓝色、绿色、黄色和红色。黄色是最后大脑的一个整体的印象,是所有接收到的光的叠加效果。(另外再罗嗦一下,如果真的只有黄色会怎么样呢?这个时候柠檬就会黄得非常鲜艳,以至于显得很假。就是因为它的颜色太单一了,缺少这种叠加效应产生的那种柔和自然的感觉。绿色激光笔可真是个好例子,你什么时候见过自然界有那种诡异的绿色?)
人脑的信息处理能力是相当强大的,瞄一眼,就知道能量是怎么分布的了。甚至我们都没有意识到这一点,大脑在跟我们说:"看啊看啊,它的能量分布是这样的,这样的,还有这样的~"我们瞟了一眼,"哦,黄色。"
不过,黄色和黄色也是不一样的。同一个柠檬,不同的位置,颜色也不会完全一样。同一个位置,不同的光线条件,颜色也不会完全一样。
红色光多一点,就是桔黄色;蓝色光多一点,就是黄绿色;向着光源的地方比较亮,黄色会发白,明度上升,饱和度下降;背着光的地方,黄色发灰,明度下降,饱和度也下降。
他们本质上的区别,就是能量谱的不同。如果两条光谱曲线是一模一样的,可以完全重合的,那么可以说它们形成的颜色是完全一样的。(虽然但这样的情况在现实生活中着实少见。)
不过,在我们发现能量谱这个本质问题之前,人类已经为如何表述颜色困惑许久了。虽然不同的颜色已经有不同的名字了,但还是有很多不便之处。简单的说,买个颜料就很费劲啊~
--"老板,我要茜红色。"
--"哪。"
-- "茜红色哪是这个颜色啊?!这明明是胭脂红!"
-- "那你说茜红是什么样的?我家茜红就这样!"
。。。为了避免这样的悲剧反复发生,一些聪明人就开始想办法把所有的颜色都编上号。用数字来表示颜色,然后印一本标准色卡,用的人一人发一本,这下就不用怕有这种分歧了。包括现在你去买家具什么的,厂家都会有这样的色卡,你想改成什么颜色,就在色卡里挑一种喜欢的就好。
不过,厂家提供的是比较有限的颜色,因为他的配方都经过反复试验固定下来了,就那么几种可选的。这样有限的颜色怎么能满足科学家的求知欲呢,呵呵~通过对颜色特点的观察,许多科学家都发现,颜色主要有三个特性,色相、明度、饱和度。如果用三个坐标来表示这三个特点,就可以在一个三维空间里把所有的颜色都标上号。
这个办法,后来被叫做表色体系方案。其中最著名的,当然是孟塞尔的色立体,影响至今。
下一页更精彩
颜色的前世今生_24色相环
颜色的前世今生3·色彩体系
为了方便的对颜色进行交流和使用,人类早早开始对"标准颜色",或者说"颜色的标准"进行探索。
三百多年前,一位瑞典科学家(也许是位博物学家)Richard Waller发表了《简单色与混合色表》,一共有119种颜色,由浅至深排列。主要用于给自然界发现的物体描述颜色。使用者将实物与色表对比,就可以确定所观察对象的颜色名称了。同一时期还有其它科学家创建的色表,因为没有找到图,就不一一列举了。
图片来源:"A Catalogue of Simple and Mixt Colours with a Specimen of Each Colour Prefixt Its Properties," in Philosophical Transactions of the Royal Society of London, vol. 6 for the years 1686 and 1687
(这样采用肉眼和标准色对比的方法,来进行颜色描述的方法,被称为"对比色法",在能量谱被发现之前的这段历史中,一直是唯一靠谱的表色法。)
Waller的色表表明,在那个时候,人们就已经意识到了简单色可以混合出混合色(即中间色)。但是用色表这种二维表格的表现形式,颜色之间的过渡、关联关系并不明显。
还有没有更有逻辑的、更容易记忆的、不会把人搞晕的表色法啊?
有了!横空出世的伟大科学家牛顿,发现了白光可以用棱镜分离出彩虹色(年代稍后,《Opticks》一书发表于1704年)。从此开始了更科学、更精准的颜色研究之旅。
这部分先按下不表,先说说牛顿的另一大天才想法:
把直线排列的彩虹色带变成了色轮!
从此蓝色和红色首尾相接,中间增加了紫红色。蓝色红色之间的大段空白被衔接上了,色彩之间的关联更加直观。不但所有能明显识别出来的色相都标注在色轮里,还有了种轮回的哲学意味。
(所谓色相,就是颜色的主基调,就是能叫出名字来的红黄绿兰紫。黑白两色不算,原因以后会详细讨论。)
(另外再八卦一下,紫红色是唯一没有光谱色的颜色,就是说,没有任何一种单色光能形成紫红色这种色相。但凡见到紫红色,它一定是蓝色和红色的混合。这难道是大家都认为紫红色是种神秘的颜色的原因?呵呵!)
看看这个牛顿色环的彩图,多古典啊。。。爱死这样的风格了!
图片来源: [C. B.] Traité de la peinture en mignature (The Hague, 1708).
且慢,这里仍然只有彩虹色(虽然增加了一个紫红色——嗯,话说图上的紫红怎么更像粉红?褪色了?),仍然没有黑色白色、低饱和度、高明度等等的复杂颜色。这也许是因为牛顿主要是位物理学家,搞清楚那些复杂的颜色不是他主要关心的问题。
不过,在牛顿色环的启发下,许多科学家在此基础上对色环进行了完善工作。
英国的昆虫学家Moses Harris,融合了之前天文学家兼地图学者Tobias Mayer提出的色彩三角形理论,利用同心圆环标示色彩,色环越往外颜色越浅。黑色,则是以三原色混合来表示。后来的研究者认为,这就是现代标准色彩体系的雏形。
(Mayer提出来的三原色理论:所有颜色由红黄蓝三种"原色"组成,分别占据三角形的三个顶点,改变他们的配比关系,可以产生混合的过渡色。过渡色可以按照跟原色的关系远近,分布在顶点之间的连线上。)
请看Mayer的色彩三角形和Harris的色环。
图片来源:From Tobias Mayer, Tobiae Mayeri. . . Opera inedita: Vol. I. Commentationes Societati Regiae scientiarvm oblatas, qvae integrae svpersvnt, cvm tabvla selenographica complecten. Trans. and ed. Georg Christoph Lichtenberg. Goettingen, 1775, plate III.
图片来源:From Moses Harris, The Natural System of Colours . . . (London, [1766]).
注意看,Harris的色环里已经有了浅颜色,但是深颜色还没有。肿么办,纸面有限,已经放不下那么多深颜色了。。。
弄成三维的!Bingo!
请看德国科学家Johann Heinrich Lambert的三维色彩金字塔:
图片来源:Johann Henrich Lambert, Beschreibung einer. . . Farbenpyramid. . . (Berlin, 1772).
此外还有球性的、半球形的、四面体形的三维色立体,他们是世界各地的科学家、艺术家们按照自己的理解为表色体系作出的贡献。他们就是Munsell等现代表色体系的前身。
时间到这里,离Waller发表的《简单色与混合色表》已经过去100年了。。。
这段时间,形成了色环、色立体这样有力的管理、标识颜色的工具。但是,还没有确立色相、饱和度、明度的概念。随着大家对颜色理解的步步深入,这些概念越来越清晰,并最终融合在了三维色立体中,表色体系从而更加有逻辑、更加接近本质。现代表色体系从此定型。
下次将介绍现代比较色法表色体系的代表,其集大成者,Munsell色立体。
下一页更精彩
颜色的前世今生_24色相环
颜色的前世今生4·孟塞尔色空间
话说一两百年前,表色体系终于进化到了三维的,用来把这么多鲜艳的不鲜艳的、发白的发黑的颜色装下。
不过,人眼能识别的颜色种类,根据大概的估算,多达千万种!(现在的显示器一般是24位色的,理论上能显示16777216种颜色)
如果把这些颜色都排列出来,从1开始编上号,印成字典一样的小册子,绝对是《四库全书》那种大部头啊。。。在一个木有搜索引擎的时代,要跟人讨论一个叫什么"148472"的颜色,可是件让人崩溃的事!
(我是说如果真能全部印出来的话。。。为什么没法全部印出来呢?以后会专门讲滴~)
所以,艺术家们必须琢磨出一套办法,抓住颜色变化的规律,把这事儿理出个头绪来。
下面是德国画家Philipp Otto Runge在1810年发表的球状色立体。
Runge是歌德的好朋友(没错,就是那位德国诗人歌德。他对颜色很感兴趣,还专门写了一部大部头的书《色彩论》,以后我们还会专门再介绍他)。两人经常书信往来讨论颜色的话题。可惜就在他发表色立体的1810年,不幸得了肺结核,英年早逝,否则凭借他的才华,应该能在颜色科学上有更大的成就。
(再多说一句,在这个年代,各门科学艺术成就的积累、知识信息的传播都是非常缓慢而脆弱的。一旦有战争瘟疫,或者有才华的人没有合适的弟子传承,就会造成某一领域几十年甚至几百年的发展停滞和倒退。
所以《神雕侠侣》里面金轮法王看到郭襄小盆友是块料,就威逼利诱非要当人家师傅,这种心情其实是可以理解的。。。互联网是多么伟大的发明啊,阿门~维基百科,阿门~)
Runge的色空间其实已经做的很到位了,如果用孟塞尔做的地球仪状的色空间(发表于1900年)来描述,会更加容易理解:
赤道上的颜色是最典型的颜色:彩虹色+紫红色。
往南北两极发展的是复杂色。
越往北极,颜色越发白。
越往南极,颜色越发黑。
并且,颜色不光分布在地球仪的表面。如果把地球仪从中间竖着切开,地心是彩度最低的颜色,越往赤道走,彩度越高。
参见Runge色球右下角的的那幅剖面图:它的左边是红色,右边是红色的补色绿色,往上发展是浅红和浅绿,往下发展是深红和深绿。两个颜色在南极点的黑色和北极点的白色上交汇了。地心其实也应该是两个颜色交汇的灰色,但估计是受当时颜料的限制,灰色并不明显,看起来像是发红的褐色。
不过孟塞尔很快发现这种球状的色空间不对劲了。不对劲在哪儿呢?
——如果保持这种严格的球形,这个颜色就没有办法均匀地变化!
咱举个例子。还是以上面的剖面图为例,我站在灰色的地心位置往赤道方向走,往左走六步到最红的颜色,往右走六步到最绿色的颜色。虽然都是六步,可是红色方向每一步的颜色变化,就比绿色方向的颜色变化明显。这就是所谓的"步长"不一致。
刚开始,色空间都被设计为简单的、严格的几何立体形。什么球形的,半球形的,以及大家已经见识过金字塔形的。
这主要是受古典哲学、美学的影响,那会儿的人都认为上帝创造的东西就应该是完美的、对称的。
鸟巢那种曲里拐弯的后现代造型。。。可是上不了台面滴。。。
为了解决这个让颜色均匀变化的问题,Munsell发挥了美国人民敢想敢干的精神,大手一挥,最后做成了这样一个类似于纺锥形的色空间:
开个玩笑~ 其实孟塞尔做了大量的实验,他的色空间是在坚实的实验数据基础上完成的。这是Munsell体系经久不衰的重要基础。
(孟塞尔全名Albert Henry Munsell, 是一名美国的画家和艺术学校的老师。他之所以搞这个,是因为当时所有的表色体系都没入他法眼,总是有地方不对啊,搞得他上课太纠结了,干脆自己弄一个。话说在艺术啊绘画啊设计啊等等方面,近代美国涌现了不少一流的学校、人才还有教材。美国人干活风格讲究简单有效,这一点值得好好学习。)
上图是个Munsell色空间的模型。可以看到,Munsell色空间里有局部地方会突出一块,表示这里放了一个额外的颜色,另一些地方凹进去一些,表示这里木有颜色可放了,空着。
如果是像洋葱一样扒拉开看,就是这样的:
如果是顶视图,是这样的:
如果从侧面看,是这样的:
而在没有计算机的时候,做成色卡,又是这样的:
其实Munsell色空间还有其它很多表现形式,大家可以自行google之,主要是理解精神就行。而且它形状太独特了,任它千变万化,你看一眼就知道是不是它了,赫赫。
但是呢,但是呢,这篇文章吭哧吭哧写了半天还没有写到重点上,汗。。。
Munsell大人最主要的贡献其实并不是把色空间形状改了!而是,他,第一次,科学的、系统的、明确的,提出了颜色的三属性:
·色调
·明度
·饱和度
并且,Munsell色空间以此为三维坐标,对颜色进行了更科学的重新排列!
这在颜色科学的历史上有着里程碑的意义啊,同志们~
当年一定也是倚天一出,名动江湖。
这三个概念太重要了,你理解了它们,基本上就理解了颜色。
所以,我打算一个一个拆开了、揉碎了,慢慢说。。。
下次再见~
嗯,最后上图纪念一下这两位伟大的艺术家和科学家。大家猜猜哪个是Runge,哪个是Munsell?
是不是太好猜了?
Runge这幅肖像画实在太古典了有木有~
而照片这个东西呢,是他过世多年以后才发明的~
(我又忍不住跳出来八卦了~
Runge是个眼神多柔和的年轻人啊。。。
对比之下,Munsell则目光炯炯,精明,严谨,精力过人,一看就是不能容忍自己和别人犯糊涂滴。他完全符合我心目中美国教授的形象。话说选他的课肯定很容易挂掉的,吼吼)
下一页更精彩
颜色的前世今生_24色相环
颜色的前世今生5·色调和补色
色调,英文叫"Hue",也有翻译为色相的(大家表想歪了,嗯哼)。
简单的理解,色调就是颜色的"特点"。不管是茜红、胭脂红、珊瑚红、粉红、暗红、棕红、朱砂红,总之,它们都是红的;什么柠檬黄、落日黄、印度黄,反正都是"黄"。
表现在光谱上,可以简单的理解为光谱的"主峰"的位置。
这方面表现得最典型的,是LED的光谱,参见下图。不用说,主峰很显眼了,在575nm左右,所以这个LED的色调是桔黄色的。如果把光谱看作山脉的话,LED的光谱就是独秀峰了,周围光秃秃的,情况很简单明了嘛。
当然,除了LED这种独秀峰,大部分自然物体的光谱都分布于各个波长上,形状延绵起伏,大概就是丘陵地貌了。不过如果主峰位置明显的话,色调还是很好分辨的。
以下图的红苹果的反射光谱为例,主波长集中在红色波段,色调自然就是红色了。
再复杂一点,如果主波长横跨多个颜色呢?再把这个柠檬的光谱拿出来看看:
从红色到绿色都可以认为是主峰,独缺蓝色。
那么这样的光谱显示出来的色调,就是蓝色的补色,黄色。
嗯?好像很复杂,什么叫补色呢?
为了方便弄清楚这个问题,我们先假设出有一种光源,所有光谱色的能量都一样多,见下图。
由于它拥有最均衡的能量分布,因此它的颜色是最理想的白色。
也可以说它是没有色调的,因为它没有主波长,完全没有"特点"嘛。
(这样的光源被称为等能白光,也叫"CIE标准照明体E",CIE Illuminant E。它是被CIE定义出来作为理论研究用的,实际生活中这样的光源并不存在。
CIE又是个什么东东?CIE=International Commission on Illumination,国际照明委员会。就是定义CIE1931色品图的那拨大佬们,以后讲色度学的时候还要介绍。
有爱思考的同学要问了,这个英文的缩写也不是CIE啊?咳咳,这个是它的法文名字的缩写:Commission Internationale de L'Eclairage。这点也可以看出来,CIE的核心地盘在欧洲。当然,现在搞固体照明的领头羊,之一,仍然在欧洲。
爱思考的同学又要问了,用太阳光来研究不好么?为什么要抬出这个东西说事?多麻烦啊!
恰恰相反,E光源是光谱最简单的光源,就是一条直线嘛。
日光其实很复杂的,而且由于不同条件下空气折射、散射率的不同,早上、白天、阴天的光谱变化还很大。
看看下面某条件下测试的日光光谱。。。山路十八弯啊,同志们。。。
而且从图上看,这样的太阳光偏青蓝色,并不是标准的白色呐。
爱思考的同学也许又又要问了,有E光源,有没有ABCD光源啊?有的有的,因为正因为前面的ABCD被别人占了,等能白光才排到了E啊!那个,ABCD就暂时不介绍了,我已经离题万里了,回来回来。。。)
好像我是想说补色来着?咳咳~
从E光源的特点来看,标准白是一种最均衡的状态,没有主波长。
一旦有了主波长,就打破了这样的平衡状态,表现出某种可以描述的"特点"(色调),假设它为A。
而能够把这种非平衡的状态恢复为平衡状态的光谱,就是A的补色。
换句话说,等能白光的光谱减去光谱A,得到的光谱就是A的补色的光谱。光谱A和A的补色相加,又会回到平衡状态,成为没有"特点"的白光。
如果设平衡状态的等能白光是0,那么A的补色就可以表示为(-A)。
A + (-A)=0,啦啦啦啦,湖面又恢复了平静。
(等等,注意我说的是光谱啊,不是颜料啊~颜料的补色一加上就变黑色了。光谱叠加是加法色,颜料叠加是减法色。后面会专门讲颜料滴。)
这样说好像还太抽象了,我们再回到这个柠檬上。它的光谱跟E光源的一对比,主要是蓝色缺了一大块,可以说是"-蓝色"。而我们看到的柠檬是黄色的,那么这个"-蓝色",也就是蓝色的补色,就是黄色。
那搞清楚这个有什么用呢?嗯,其实完全可以简单讲讲色调就直接进入下一个内容,明度。
不过,大家想不想搞明白PS的调色器怎么用啊?Painter里色环的颜色为什么要那样排列啊?协调的色彩有哪些规律啊?等等等等。。。
搞懂色调的光谱表现,以及补色-A和原色A之间的联系,对搞懂上面的问题大有帮助。
下一页更精彩
颜色的前世今生_24色相环
颜色的前世今生6·色相环
上次说了,色相环(也叫色环),其实很简单,就是把彩虹带上的颜色加上紫红色,再把直的颜色带圆成一个圈,OK了!
简单吧?太简单了!
就是因为太简单了,所以色相环的长相出现了非常大的随意性。百度一下色相环的图片,你可以看到有各种各样的色相环。
随便抓两张给大家看看。
有这种24色的:
还有这种12色的(回头再解释中间的多边形方块是啥意思):
那么到底色相环应该有几种颜色呢?
科学家研究发现,人眼能分辨出的光谱色色相约为150种,谱外色约30种,加起来一共180种(参见程杰铭的《色彩学》)。
也就是说,在整个可见光的波段,380nm到780nm,人眼就能从里面分辨出150种不同颜色,而不是一般理解的彩虹只有"赤橙黄绿青蓝紫"7种颜色哦。
大家是不是有点吃惊啊?当然了,这150种颜色并不是对着彩虹就能看出来的。
这是因为彩虹对不同波长的光的分离并不彻底,而且彩虹的亮度一般比较低。人眼对颜色的分辨跟亮度还有关系呢,太暗太亮都会造成敏感度下降的。
这个数据应该是经过精心准备的实验后才确认的,代表了人眼分辨颜色的极限。
(比如用单色仪光栅把单色光分别分离出来,调整的到最佳的亮度,再由对颜色敏感的人对邻近的单色光作一一对比,我猜,额~)
同样,谱外色,就是紫红色,可以分离出约30种不同的紫红。

这样,色相环上的颜色个数就算多达180种,理论上其实都是可以的。。。
不过,这还应该考虑到我们实际使用的具体情况。太少了颜色不够用,太多了管理起来太麻烦。
个人觉得,12色兼顾了易用性和全面性,原色,二次色,三次色,都齐了,基本够用,用起来也方便。
如果再少,6色,没有了美丽的三次色,层次不够丰富。
再少,三原色,用起来更是捉襟见肘啊,你见过只有三种颜色的彩笔套装嘛~
如果再多一点呢,就是24色,在12色基础上更进一步细分了三次色,层次更加丰富,大多数场合都够用了。
如果再多。。。一般专门搞颜色研究的才用的上啦。
比如孟赛尔系统里就把色相分为了100种。
孟赛尔把色相大致分为两类。
第一类是典型色:红(R)、黄 (Y)、绿 (G)、 蓝(B)、 紫 (P),一共五种。
再把他们中间插入中间色:黄红 (YR)、黄绿 (GY)、蓝绿 (BG)、蓝紫 (PB)、红紫 (RP),也是五种。
这十种颜色构成了基本色相。在基本色相中,又把每一种进一步分解成10种,标上号,从1标到10。
比如,红色R被划分为1R、2R、3R……9R、10R。接下来是黄红色,划分为1YR、2YR……一直到10YR。其他颜色以此类推。。。
其中最"正"的颜色,用"5"来标记。比如大红色就是"5R"。
下图是孟赛尔色相环的一个示意图,图中画出了所有标号为"5"和"10"的色相。
其实色相环最大的作用,并不是把颜色一一罗列出来。而是它直观的把邻近色和互补色有机结合到了一起。
邻近色好理解,就是长得像的颜色是挨到一起的呗。
这个互补色呢?正好就是色相环上正对着的颜色。
也就是说,穿过色相环的中心点随便画一条线,这条线划到的两个颜色,就是互补色。
以上图为例,我们看正黄色5Y,顺着5Y色块下的那条线段往下看啊往下看,嗯?正对着5PB,蓝紫色。那么蓝紫色就是正黄色的互补色。
"啊?真的吗?"有人问了,哪有这么巧的事啊?
那个。。。现代色相环就是故意这么设计的呀,不然色相环的意义就不是很大了。
再进一步思考一下,色相环邻近的颜色都是相似的,可是随着颜色之间的角度越来越远,他们的差异也越来越明显。如果说相差120°之内还能算是邻近色的话,随着相差角度进一步增大,到了180°就量变引起质变,哗!成了互补色——完全相反的颜色!
我们再进一步研究一下这个问题。上一幅孟赛尔色环图里有中文标注,看来去比较亲切,不过偏色比较厉害,再上一幅颜色比较正的。
以这幅图里的黄色10Y为例,我们顺时针看过去,黄绿色,绿色,跟黄色都有亲戚关系嘛,蓝绿色,看起来跟黄色也比较和谐。等到到了蓝色,对比就比较明显了。等到了蓝紫色10PB,就是现在服饰上流行的"撞色"了,他们的对比非常鲜明。
大家可以用东西把10Y和10PB周围的颜色遮挡住来,想象一下这两个颜色放在一起,体会一下这种对比的感觉。
如果我们再沿顺时针方向继续呢?蓝紫色下一步是紫色,继而是紫红色,再然后是红色。。。咦?又开始和黄色接近了,变成了黄色的邻近色黄红色,最后又回到了黄色。
怎么样?是不是挺有意思?从原点出发,到相似,再到相对,再到另一种相似,最后回到原点。循环往复,生生不息。
这就是为什么圆形的色环,比之前方形的色带或者色表,更能表现颜色特点的原因。
这就是为什么设计专业的老师还会建议学生把色相环背下来。因为掌握邻近色和互补色的知识,对正确的调出想要的颜色(不管是用颜料还是用PS),以及搭配出和谐的色彩而言,非常非常重要。以后会专门开一章来讲"和谐的色彩"。
最后,发图纪念一下伟大的科学家牛顿,他把颜色从白光中"解放"出来,也是他第一次提出了色环的概念。
(Newton's colour circle,《Opticks》,1704)
并且,他把白色放到了色环中间,象征着所有颜色融合为白光。黑色也没有出现在色环里。
也许那个时候,牛顿已经模模糊糊地意识到了彩色和非彩色的区别,并且,黑色和白色在一定意义上是同一种东西——这就是下一章要讲的"明度"!
感谢这位热爱思考的人,他永远的改变了人类发展的进程。
下次再见!
其实Munsell色空间还有其它很多表现形式,大家可以自行google之,主要是理解精神就行。而且它形状太独特了,任它千变万化,你看一眼就知道是不是它了,赫赫。
但是呢,但是呢,这篇文章吭哧吭哧写了半天还没有写到重点上,汗。。。
Munsell大人最主要的贡献其实并不是把色空间形状改了!而是,他,第一次,科学的、系统的、明确的,提出了颜色的三属性:
·色调
·明度
·饱和度
并且,Munsell色空间以此为三维坐标,对颜色进行了更科学的重新排列!
这在颜色科学的历史上有着里程碑的意义啊,同志们~
当年一定也是倚天一出,名动江湖。
这三个概念太重要了,你理解了它们,基本上就理解了颜色。
所以,我打算一个一个拆开了、揉碎了,慢慢说。。。
下次再见~
嗯,最后上图纪念一下这两位伟大的艺术家和科学家。大家猜猜哪个是Runge,哪个是Munsell?
是不是太好猜了?
Runge这幅肖像画实在太古典了有木有~
而照片这个东西呢,是他过世多年以后才发明的~
(我又忍不住跳出来八卦了~
Runge是个眼神多柔和的年轻人啊。。。
对比之下,Munsell则目光炯炯,精明,严谨,精力过人,一看就是不能容忍自己和别人犯糊涂滴。他完全符合我心目中美国教授的形象。话说选他的课肯定很容易挂掉的,吼吼)
下一页更精彩
颜色的前世今生_24色相环
颜色的前世今生5·色调和补色
色调,英文叫"Hue",也有翻译为色相的(大家表想歪了,嗯哼)。
简单的理解,色调就是颜色的"特点"。不管是茜红、胭脂红、珊瑚红、粉红、暗红、棕红、朱砂红,总之,它们都是红的;什么柠檬黄、落日黄、印度黄,反正都是"黄"。
表现在光谱上,可以简单的理解为光谱的"主峰"的位置。
这方面表现得最典型的,是LED的光谱,参见下图。不用说,主峰很显眼了,在575nm左右,所以这个LED的色调是桔黄色的。如果把光谱看作山脉的话,LED的光谱就是独秀峰了,周围光秃秃的,情况很简单明了嘛。
当然,除了LED这种独秀峰,大部分自然物体的光谱都分布于各个波长上,形状延绵起伏,大概就是丘陵地貌了。不过如果主峰位置明显的话,色调还是很好分辨的。
以下图的红苹果的反射光谱为例,主波长集中在红色波段,色调自然就是红色了。
再复杂一点,如果主波长横跨多个颜色呢?再把这个柠檬的光谱拿出来看看:
从红色到绿色都可以认为是主峰,独缺蓝色。
那么这样的光谱显示出来的色调,就是蓝色的补色,黄色。
嗯?好像很复杂,什么叫补色呢?
为了方便弄清楚这个问题,我们先假设出有一种光源,所有光谱色的能量都一样多,见下图。
由于它拥有最均衡的能量分布,因此它的颜色是最理想的白色。
也可以说它是没有色调的,因为它没有主波长,完全没有"特点"嘛。
(这样的光源被称为等能白光,也叫"CIE标准照明体E",CIE Illuminant E。它是被CIE定义出来作为理论研究用的,实际生活中这样的光源并不存在。
CIE又是个什么东东?CIE=International Commission on Illumination,国际照明委员会。就是定义CIE1931色品图的那拨大佬们,以后讲色度学的时候还要介绍。
有爱思考的同学要问了,这个英文的缩写也不是CIE啊?咳咳,这个是它的法文名字的缩写:Commission Internationale de L'Eclairage。这点也可以看出来,CIE的核心地盘在欧洲。当然,现在搞固体照明的领头羊,之一,仍然在欧洲。
爱思考的同学又要问了,用太阳光来研究不好么?为什么要抬出这个东西说事?多麻烦啊!
恰恰相反,E光源是光谱最简单的光源,就是一条直线嘛。
日光其实很复杂的,而且由于不同条件下空气折射、散射率的不同,早上、白天、阴天的光谱变化还很大。
看看下面某条件下测试的日光光谱。。。山路十八弯啊,同志们。。。
而且从图上看,这样的太阳光偏青蓝色,并不是标准的白色呐。
爱思考的同学也许又又要问了,有E光源,有没有ABCD光源啊?有的有的,因为正因为前面的ABCD被别人占了,等能白光才排到了E啊!那个,ABCD就暂时不介绍了,我已经离题万里了,回来回来。。。)
好像我是想说补色来着?咳咳~
从E光源的特点来看,标准白是一种最均衡的状态,没有主波长。
一旦有了主波长,就打破了这样的平衡状态,表现出某种可以描述的"特点"(色调),假设它为A。
而能够把这种非平衡的状态恢复为平衡状态的光谱,就是A的补色。
换句话说,等能白光的光谱减去光谱A,得到的光谱就是A的补色的光谱。光谱A和A的补色相加,又会回到平衡状态,成为没有"特点"的白光。
如果设平衡状态的等能白光是0,那么A的补色就可以表示为(-A)。
A + (-A)=0,啦啦啦啦,湖面又恢复了平静。
(等等,注意我说的是光谱啊,不是颜料啊~颜料的补色一加上就变黑色了。光谱叠加是加法色,颜料叠加是减法色。后面会专门讲颜料滴。)
这样说好像还太抽象了,我们再回到这个柠檬上。它的光谱跟E光源的一对比,主要是蓝色缺了一大块,可以说是"-蓝色"。而我们看到的柠檬是黄色的,那么这个"-蓝色",也就是蓝色的补色,就是黄色。
那搞清楚这个有什么用呢?嗯,其实完全可以简单讲讲色调就直接进入下一个内容,明度。
不过,大家想不想搞明白PS的调色器怎么用啊?Painter里色环的颜色为什么要那样排列啊?协调的色彩有哪些规律啊?等等等等。。。
搞懂色调的光谱表现,以及补色-A和原色A之间的联系,对搞懂上面的问题大有帮助。
下一页更精彩
颜色的前世今生_24色相环
颜色的前世今生6·色相环
上次说了,色相环(也叫色环),其实很简单,就是把彩虹带上的颜色加上紫红色,再把直的颜色带圆成一个圈,OK了!
简单吧?太简单了!
就是因为太简单了,所以色相环的长相出现了非常大的随意性。百度一下色相环的图片,你可以看到有各种各样的色相环。
随便抓两张给大家看看。
有这种24色的:
还有这种12色的(回头再解释中间的多边形方块是啥意思):
那么到底色相环应该有几种颜色呢?
科学家研究发现,人眼能分辨出的光谱色色相约为150种,谱外色约30种,加起来一共180种(参见程杰铭的《色彩学》)。
也就是说,在整个可见光的波段,380nm到780nm,人眼就能从里面分辨出150种不同颜色,而不是一般理解的彩虹只有"赤橙黄绿青蓝紫"7种颜色哦。
大家是不是有点吃惊啊?当然了,这150种颜色并不是对着彩虹就能看出来的。
这是因为彩虹对不同波长的光的分离并不彻底,而且彩虹的亮度一般比较低。人眼对颜色的分辨跟亮度还有关系呢,太暗太亮都会造成敏感度下降的。
这个数据应该是经过精心准备的实验后才确认的,代表了人眼分辨颜色的极限。
(比如用单色仪光栅把单色光分别分离出来,调整的到最佳的亮度,再由对颜色敏感的人对邻近的单色光作一一对比,我猜,额~)
同样,谱外色,就是紫红色,可以分离出约30种不同的紫红。
这样,色相环上的颜色个数就算多达180种,理论上其实都是可以的。。。
不过,这还应该考虑到我们实际使用的具体情况。太少了颜色不够用,太多了管理起来太麻烦。
个人觉得,12色兼顾了易用性和全面性,原色,二次色,三次色,都齐了,基本够用,用起来也方便。
如果再少,6色,没有了美丽的三次色,层次不够丰富。
再少,三原色,用起来更是捉襟见肘啊,你见过只有三种颜色的彩笔套装嘛~
如果再多一点呢,就是24色,在12色基础上更进一步细分了三次色,层次更加丰富,大多数场合都够用了。
如果再多。。。一般专门搞颜色研究的才用的上啦。
比如孟赛尔系统里就把色相分为了100种。
孟赛尔把色相大致分为两类。
第一类是典型色:红(R)、黄 (Y)、绿 (G)、 蓝(B)、 紫 (P),一共五种。
再把他们中间插入中间色:黄红 (YR)、黄绿 (GY)、蓝绿 (BG)、蓝紫 (PB)、红紫 (RP),也是五种。
这十种颜色构成了基本色相。在基本色相中,又把每一种进一步分解成10种,标上号,从1标到10。
比如,红色R被划分为1R、2R、3R……9R、10R。接下来是黄红色,划分为1YR、2YR……一直到10YR。其他颜色以此类推。。。
其中最"正"的颜色,用"5"来标记。比如大红色就是"5R"。
下图是孟赛尔色相环的一个示意图,图中画出了所有标号为"5"和"10"的色相。
其实色相环最大的作用,并不是把颜色一一罗列出来。而是它直观的把邻近色和互补色有机结合到了一起。
邻近色好理解,就是长得像的颜色是挨到一起的呗。
这个互补色呢?正好就是色相环上正对着的颜色。
也就是说,穿过色相环的中心点随便画一条线,这条线划到的两个颜色,就是互补色。
以上图为例,我们看正黄色5Y,顺着5Y色块下的那条线段往下看啊往下看,嗯?正对着5PB,蓝紫色。那么蓝紫色就是正黄色的互补色。
"啊?真的吗?"有人问了,哪有这么巧的事啊?
那个。。。现代色相环就是故意这么设计的呀,不然色相环的意义就不是很大了。
再进一步思考一下,色相环邻近的颜色都是相似的,可是随着颜色之间的角度越来越远,他们的差异也越来越明显。如果说相差120°之内还能算是邻近色的话,随着相差角度进一步增大,到了180°就量变引起质变,哗!成了互补色——完全相反的颜色!
我们再进一步研究一下这个问题。上一幅孟赛尔色环图里有中文标注,看来去比较亲切,不过偏色比较厉害,再上一幅颜色比较正的。
以这幅图里的黄色10Y为例,我们顺时针看过去,黄绿色,绿色,跟黄色都有亲戚关系嘛,蓝绿色,看起来跟黄色也比较和谐。等到到了蓝色,对比就比较明显了。等到了蓝紫色10PB,就是现在服饰上流行的"撞色"了,他们的对比非常鲜明。
大家可以用东西把10Y和10PB周围的颜色遮挡住来,想象一下这两个颜色放在一起,体会一下这种对比的感觉。
如果我们再沿顺时针方向继续呢?蓝紫色下一步是紫色,继而是紫红色,再然后是红色。。。咦?又开始和黄色接近了,变成了黄色的邻近色黄红色,最后又回到了黄色。
怎么样?是不是挺有意思?从原点出发,到相似,再到相对,再到另一种相似,最后回到原点。循环往复,生生不息。
这就是为什么圆形的色环,比之前方形的色带或者色表,更能表现颜色特点的原因。
这就是为什么设计专业的老师还会建议学生把色相环背下来。因为掌握邻近色和互补色的知识,对正确的调出想要的颜色(不管是用颜料还是用PS),以及搭配出和谐的色彩而言,非常非常重要。以后会专门开一章来讲"和谐的色彩"。
最后,发图纪念一下伟大的科学家牛顿,他把颜色从白光中"解放"出来,也是他第一次提出了色环的概念。
(Newton's colour circle,《Opticks》,1704)
并且,他把白色放到了色环中间,象征着所有颜色融合为白光。黑色也没有出现在色环里。
也许那个时候,牛顿已经模模糊糊地意识到了彩色和非彩色的区别,并且,黑色和白色在一定意义上是同一种东西——这就是下一章要讲的"明度"!
感谢这位热爱思考的人,他永远的改变了人类发展的进程。
下次再见!
 爱华网
爱华网



