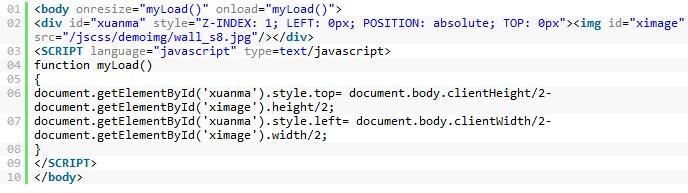
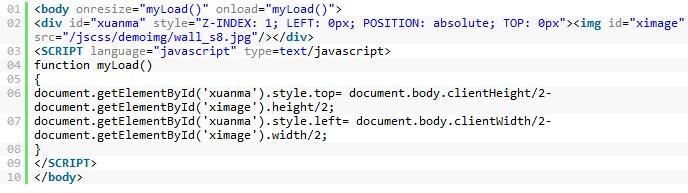
CSS图上居中很好实现,但万恶的浏览器之间各不相让,搞的不兼容,还好我们有让其兼容的办法,那就是结合JS来实现,这样各个浏览器都听话多了。本例就是CSS结合JavaScript实现的图片垂直、水平方向都居中,也不是上下左右居中,位于网页的正中央,代码如下:

复制代码保存成HTML页面,双击打开可测试效果。
CSS图上居中很好实现,但万恶的浏览器之间各不相让,搞的不兼容,还好我们有让其兼容的办法,那就是结合JS来实现,这样各个浏览器都听话多了。本例就是CSS结合JavaScript实现的图片垂直、水平方向都居中,也不是上下左右居中,位于网页的正中央,代码如下:

复制代码保存成HTML页面,双击打开可测试效果。

一、数码照片要求???1、“二代证”使用的照片为申领人近期彩色正面免冠人像的数码化图像,位于身份证背面右侧,规格为32mm×26mm。即数字照片为358像素(宽)× 441像素(高)规格。?2、头像在照片矩形框内水平居中稍偏上,其中脸部宽207 ± 14

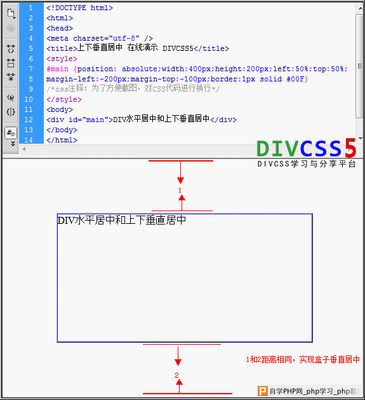
一、CSS 居中 — 水平居中DIV等标签本身没有定义自己居中的属性,网上很多的方法都是介绍用上级的text-align:center,然后嵌套一层DIV来解决问题。可是这个方法有时候完全不起作用,而且对于布局是非常不科学的方法。正确的的设置写法如

1、“二代证”使用的照片为申领人近期彩色正面免冠人像的数码化图像,位于身份证背面右侧,规格为 32mm × 26mm 。即数字照片为358 像素(宽)× 441 像素(高)规格。2、头像在照片矩形框内水平居中稍偏上,其中脸部宽 207 ± 14 像素,头顶发迹距

RelativeLayout用到的一些重要的属性: 第一类:属性值为true或false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 android:layout_centerInparent 相对于父元素完全居中 and

信任背摔是一项心理素质拓展活动,是一项锻炼团队合作力及团队成员信任力的活动。这个活动还可以锻炼心理素质,克服恐惧,对业务人员的心理素质提升有很大帮助。信任背摔_信任背摔 -项目任务拓展项目 信任背摔全队每个人轮流上到背摔台