这个Photoshop实例制作了一个周星驰不停大笑的搞笑动态表情,主要用到魔术套索工具和自由变换工具,操作简单易懂,适合练习PS动态图的制作。先看下效果吧:
效果图
制作步骤:
1、打开一张星爷的图片,不晓得为什么笑得这么开心,呵呵!
图1
2、选择魔术套索工具,分多次勾选出星爷的头部,按住Shift键为增加选区,Alt键为减少。
图2
3、Ctrl+J可快速复制头部为单独的图层。
图3
4、将背景层填充为白色。
图4
5、用文字工具打上文字表示笑出声。
图5
6、选择自定形状工具,在下拉菜单中选择“台词框”以替换当前形状库。
图6
7、选择一个有趣的台词框形状,在画面上拉动即可。
图7
Photoshop制作周星驰狂笑的动态表情_周星驰qq表情
8、选择画笔工具,设直径为3个象素左右。
图8
本文导航
9、新建一个图层,在路径面板上右键单击台词框路径选择“描边路径”。
图9
10、将文字和台词框调整到合适的位置后链接。
图10
11、Ctrl+T将文字和台词框旋转到如下角度后回车。
图11
12、在图层面板按住Shift键选中除背景外的所有图层,Ctrl+E合并。
在窗口菜单中勾选“动画”以打开动画面板。(PS CS3以下要导入IR中做,方法为点击工具栏最下面的箭头状按钮)。选择第1帧,将显示时间设为0.1秒。
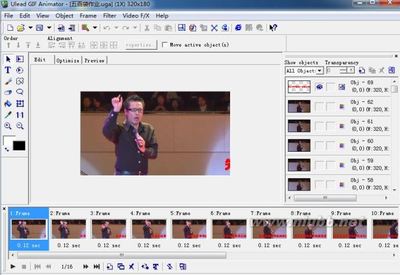
图12
13、点红圈内的复制按钮复制出第2帧,在图层面板选择合并后的图层,按向下的方向键5次,点播放按钮就可以看到效果了。
图13
14、选择菜单/文件/存储为Web和设备所用格式。
图14
15、在弹出对话框中,一般无需修改默认参数,直接点击“存储”按钮,即可保存Gif动态图。
图15
16、最终效果:
图16
 爱华网
爱华网