我自己网购的时候有个习惯,就是通过导航条找到自己想要的项目,然后点击进入相关的商品界面。虽然我这个习惯并不会代表所有人,但跟我相同习惯的肯定大有人在。这也就说明,导航条在网店中的重要性。
那么,网店店主们该如何设置导航条的内容和颜色呢?
手把手教会如何设置店铺导航条内容和颜色――工具/原料FastStone Capture(推荐使用的一款非常好用的小工具,后面会有详细的使用讲解)手把手教会如何设置店铺导航条内容和颜色――设置步骤
手把手教会如何设置店铺导航条内容和颜色 1、
首先,在‘卖家中心’中,找到并打开‘店铺管理’中的‘店铺装修’。

手把手教会如何设置店铺导航条内容和颜色 2、
鼠标放置于导航条位置,点击出现的‘编辑’按钮。
手把手教会如何设置店铺导航条内容和颜色 3、
点击‘导航设置’对话框中的‘添加’按钮,会自动搜索出所有已经添加的分类。
手把手教会如何设置店铺导航条内容和颜色 4、
切换到‘显示设置’界面,按下图所示设置导航条背景或字体的颜色。
注:本例中的颜色只是以常用颜色为例来说明方法,不涉及美观问题。具体会在下方详细说明。
手把手教会如何设置店铺导航条内容和颜色_色百度导航
手把手教会如何设置店铺导航条内容和颜色 5、
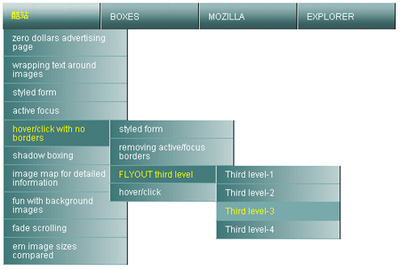
预览一下设置后的导航条,可以看到:
导航条背景色为红色,还剩右端一部分,如果导航分类能将背景全部盖住,此设置可以省略;
首页/店铺动态背景色为绿色,这是导航条中每个分类的背景颜色;
首页/店铺动态右边线为蓝色,将每个分类以之间以蓝色线条相隔;
首页/店铺动态文字颜色为黑色,如果没有动态文字,可以不做设置;
所有分类背景色为灰色,这是在左侧的‘所有分类’的背景色;
所有分类右边线为青色,以青色竖线将‘所有分类’和后面的具体分类隔开;
所有分类文字颜色为黑色,即‘所有分类’这四个字为黑色。
手把手教会如何设置店铺导航条内容和颜色――代码说明手把手教会如何设置店铺导航条内容和颜色 1、
这段代码是一段通用代码,学过HTML的可能很容易理解。没学过的,可以完全照抄里面内容,然后将设置的相关颜色和字体大小等修改为自己想要的即可。
其中,绿色框内的"/* .........*/"部分为注释文字,只是有助于用户理解,对代码没有实际意义,不应现程序运行。红色框内是设置的相关颜色。
颜色最常用的为十六进制代码:比如‘设置导航条背景色为红色’:“.skin-box-bd .menu-list{background: none repeat scroll 0 0 #FF0000;}”。当然也可以用英文:“.skin-box-bd .menu-list{background: none repeat scroll 0 0 red;}”。也可以用十进制:“.skin-box-bd .menu-list{background: none repeat scroll 0 0#255000000;}。
手把手教会如何设置店铺导航条内容和颜色――附:取色器的使用手把手教会如何设置店铺导航条内容和颜色 1、
下载最新版的FastStone Capture软件,并安装。
手把手教会如何设置店铺导航条内容和颜色_色百度导航
手把手教会如何设置店铺导航条内容和颜色 2、
如果看到某个网页中或者图片中有一个喜欢的颜色,比如百度主页上一个导航背景色。运行FastStone Capture后,在右下角任务栏中会有FastStone Capture软件图标。右键点击图标,选择出现菜单中的‘屏幕取色器’。
手把手教会如何设置店铺导航条内容和颜色 3、
移动鼠标,将取色器放置于喜欢的颜色上,在放大的预览界面可以看到取色器的精确位置,并出现具体颜色的数据(包括十进制数值、十六进制数值)。到确认选择好位置后点击鼠标左键。
手把手教会如何设置店铺导航条内容和颜色 4、
弹出颜色的固定数据界面,在代码中颜色的十进制、十六进制数值代码都可以用,但大部分习惯与使用十六进制。
学过美术的可能会了解,所有颜色都可以使用红绿蓝三种颜色拼出来,如下图所示这个颜色是由红色56、绿色156和蓝色255拼起来的颜色。
转换成十六进制就是红色38(即3*161+8*16o=56)、绿色156(9*161+C*16o=156,十六进制中A代表10、B代表11、C代表12。。。)
手把手教会如何设置店铺导航条内容和颜色_色百度导航
手把手教会如何设置店铺导航条内容和颜色――注意事项导航条颜色设置代码用户最好自己手敲一下,可以学一些东西。如果不想敲可以到我的百度云空间下载《导航条颜色设置代码原文》txt文档!
 爱华网
爱华网