有些浏览器会不兼容一些设置方法让div中的div居中,那么怎样通用的设置div中的div居中,兼容各种浏览器呢?

设置div中的div居中显示――工具/原料
eclipse设置div中的div居中显示――方法/步骤
设置div中的div居中显示 1、
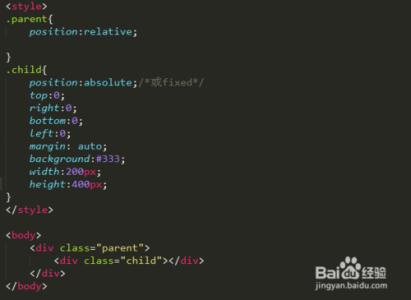
<div style="text-align:center;">
<div class="frend-link" style="width:100px;margin:0 auto;"><span>内容:</span>
<a href="#">链接</a></div>
</div>
设置div中的div居中显示 2、
如上,写个div,主要是text-align:center;这个属性一定要有
设置div中的div居中显示 3、
设置属性margin:0 auto;然后就可以看到嵌入的div居中显示了。这个是通用的,兼容各种浏览器。
设置div中的div居中显示――注意事项属性一定要写对,一个符号都不能错,代码是一种很规范的东西。
 爱华网
爱华网