以“移动的球”为例,具体步骤如下:
flash动画制作例子 1、
双击桌面上或开始菜单上的 Flash 5.0 图标,程序打开后界面如图一:
flash动画制作例子 2、
点击面板右上角的"X",将暂时没用到的面板关闭,留出空间以便于编辑,结果如图二:
提示:以后要用到哪个功能面板,只需通过菜单命令 Windows 下的相关命令就可以打开了;另外,我们关掉暂时不用的面板,只是为了便于编辑操作,不是必须的步骤。
flash动画制作例子 3、
添加组件:
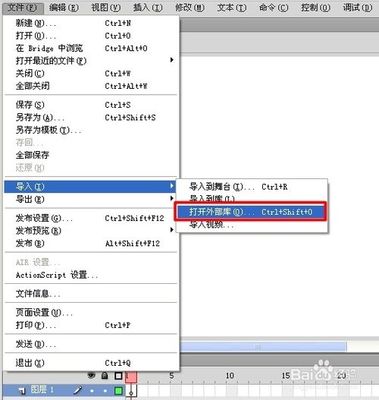
英文版:Insert/New Symbol,或按快捷键Ctrl+F8 ,弹出如图三的“组件属性”窗口。在这里,我们把组件名称(Name)改为 ball ,Behavior属性设为“Graphic”。
中文版:插入/新组件,或按快捷键 Ctrl+F8 。
flash动画制作例子 4、
点按“确定”按钮后,进入组件编辑窗口。在这里面进行的所有操作,只会对本组件起作用,而不会影响场景。菜单下的标示栏会变成如图四的标示:
提示:用鼠标点击标示栏中的选项,可以快速在各个场景中切换。如点击 Scene 1 就可以快速切换到场景一中。
flash动画制作例子_flash动画制作实例
flash动画制作例子 5、
找到工具栏上的“椭圆工具”,如图五:
flash动画制作例子 6、
设置圆形属性,即圆形的轮廓颜色、填充色、圆心位置,等等。
在 Flash 的工具栏里,对轮廓、填充属性的设置,分别由图六中标示出来的工具完成。最下面一排,分别是“默认色”(Default Color)、“无颜色”(No Color)、“轮廓色与填充色对换”(Swap Colors)。如图六:
flash动画制作例子 7、
点按颜色对换按钮,将前景色由白色变为黑色,将边缘轮廓颜色变为白色。然后按住 Shift 键,用椭圆工具在组件 ball 中画个圆形,如图七:
提示:在图像处理软件中,几乎都有这一相同的功能,即按住 Shift 键时可画出正方形与圆,不按时画出的常常是长方形与椭圆。
flash动画制作例子_flash动画制作实例
flash动画制作例子 8、
点按标示栏上的“Scene 1”回到场景一。
提示:这时,你会发现刚才画的球不见了,这是因为刚才的操作,只是针对组件 ball 所作的,场景里面当然看不到。要看见刚才创建的组件,只需通过 Window(窗口)/Library(图库)命令,或按Ctrl+L 快捷键,就可调出图库并对所有组件进行查看了。flash动画制作例子 9、
按 Ctrl+L 快捷键,调出图库(Library),选中组件 Ball ,图库中便出现了 ball 的预览,如图八:
flash动画制作例子 10、
确定当前影格在“时间轴”上是第一帧,如图九:
提示:时间轴是什么东西?前面我们说过,动画犹如一个舞台,不同时间(时间差异)、不同演员(组件的不同),共同完成一个统一的主题。在这里,时间轴决定了演员(组件)出场的先后次序,对整个动画,起着决定性的作用。这方面的介绍,我们将在后面进行详细解说。
flash动画制作例子 11、
用鼠标将 ball 组件拖到场景一中,位置稍微偏左,如图十:
提示:将组件拖入场景后,你会发现时间轴第一影格中多了个黑色的小点。其实,这个小黑点代表本影格已有内容(即那个组件),没有小黑点的影格是空影格,标准说法是“空帧”(Blank Frame)。
提示:既然空帧什么内容都没有,那么它们还有什么作用吗?回答是肯定的,特别是那些有影格跳转,或者事件触发特效的动画,几乎缺少不了空帧的支持。相关内容,以后的教程中会详细叙述。
flash动画制作例子_flash动画制作实例
flash动画制作例子 12、
用鼠标点一下时间轴第十影格处,选中此帧,然后鼠标右键,选择"Insert Keyframe",然后再将本影格中的圆向右拖动。结果如图十一:
flash动画制作例子 13、
点选第一影格,鼠标右键,“Creat Motion Tween”,现在的时间轴窗口变成如图十二的样式:

flash动画制作例子 14、
按住 Ctrl 键的同时再按回车键,就可预览最终效果了。
 爱华网
爱华网