js代码即为javascript代码,可直接在客户端解释执行,在html中调用js代码的方法主要有两种:一、将javascript直接写在html文件中,然后在html中调用js函数等;二、将js代码写一个文件中,然后在html中引用该文件,在使用js文件中定义的js函数。
如何在html中调用js代码――方法/步骤如何在html中调用js代码 1、
打开Dreamweaver软件,然后在创建新项目下选择HTML;
如何在html中调用js代码 2、
点击“文件”选项,然后点击“另存为”,将文件命名为test,并将其保存在电脑桌面上;
如何在html中调用js代码 3、
编写一个基本的html文件,该html文件包含一个用户名及一个密码输入文本框和一个确定以及一个取消按钮;
如何在html中调用js代码 4、
在title标签下插入<script language="JavaScript">js代码</script>,然后在html中调用js函数;
如何在html中调用js代码_js调用代码
如何在html中调用js代码 5、
完成js代码编写及html调用js代码后保存tset.html文件,然后在浏览器中打开test.html文件,检查js代码执行的效果;

如何在html中调用js代码 6、
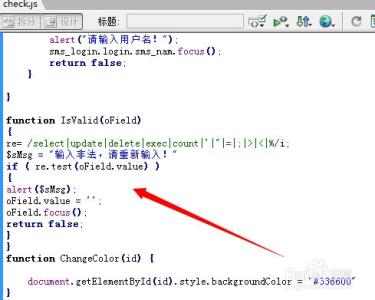
在Dreamweaver软件中新建一个check.js文件(方法同html文件新建),在check文件中输入校验函数;
如何在html中调用js代码 7、
然后在test.html的title标签下引用check.js文件;
如何在html中调用js代码_js调用代码
如何在html中调用js代码 8、
在程序中引用check.js文件中的js函数,然后在浏览器中刷新test.hmtl文件,然后在username的输入框中输入非法字符来检验js代码。
如何在html中调用js代码――注意事项阅读此文需要具备html及js的入门知识
 爱华网
爱华网