Photoshop切片工具的使用可能在网店、博客空间的装修以及网页设计上使用的比较多,对于对photoshop不太熟悉的人,使用可能会遇到一些困难。这里就给大家讲一下怎样使用photoshop 的切片工具?
Photoshop切片工具怎样使用?切片工具使用教程――工具/原料安装有Photoshop软件的电脑Photoshop切片工具怎样使用?切片工具使用教程――方法/步骤
Photoshop切片工具怎样使用?切片工具使用教程 1、
切片工具,顾名思义是用来对图片进行切割的,将一块完整的图片切割成我们所需要的若干个小块的图片,在切割后保存出的文件中可以生成一个HTML文件,这主要用在网页设计以及网店装修模板的设计上。
下面我们开始认识并学习使用切片工具:
Photoshop切片工具怎样使用?切片工具使用教程 2、
我们就以上面的这一张图片作为一个演示。
首先我们先打开Photoshop软件,并将我们要切割的图片加载到Photoshop中。
Photoshop切片工具怎样使用?切片工具使用教程 3、
然后我们在Photoshop软件的左侧工具栏中选择切面工具。
Photoshop切片工具怎样使用?切片工具使用教程_ps切片工具怎么用
Photoshop切片工具怎样使用?切片工具使用教程 4、
选择切片工具后,鼠标在视图中是像一把刀的形状的。
这时,我们按照我们的需要对图片进行切割,直接对鼠标进行拉动画出的小矩形就是我们切割出的部分。并且切割多块的话,他的每一块都会有编号。

Photoshop切片工具怎样使用?切片工具使用教程 5、
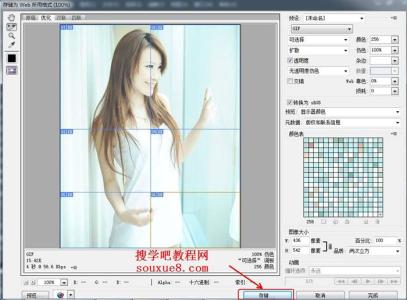
切割完成以后,我们在文件菜单栏下选择【存储为Web和设备所用格式】进行输出。
Photoshop切片工具怎样使用?切片工具使用教程 6、
点击【存储】。
Photoshop切片工具怎样使用?切片工具使用教程_ps切片工具怎么用
Photoshop切片工具怎样使用?切片工具使用教程 7、
格式选择【HTML和图像】。
Photoshop切片工具怎样使用?切片工具使用教程 8、
这就是我们把整张图片切割后的图片。
Photoshop切片工具怎样使用?切片工具使用教程――注意事项本经验如果帮到你了请给本经验投上一票,或者是分享给你的好友如果有误差可能是本人的演示环境和你不一样请注意看经验的过程。对本经验有不同意见的请留言本人非常乐意你读书交流。
 爱华网
爱华网