切片工具一般用切割网页用的,并不难,一个示例让你立马熟悉这个软件
Photoshop cs6教程:[20]切片工具怎么使用――工具/原料Photoshop cs6Photoshop cs6教程:[20]切片工具怎么使用――方法/步骤
Photoshop cs6教程:[20]切片工具怎么使用 1、
首先我们先进入PS,选择切片工具
Photoshop cs6教程:[20]切片工具怎么使用 2、
然后准备好素材,我把我的百度经验主页作为素材
![photoshop cs6 切片 Photoshop cs6教程 [20]切片工具怎么使用](http://img.aihuau.com/images/b/11550603/5511030611551955469012.jpg)
Photoshop cs6教程:[20]切片工具怎么使用 3、
在网页素材上面先用鼠标把你要分割的部分用鼠标画第一个框
Photoshop cs6教程:[20]切片工具怎么使用 4、
然后用同样方法分割其他部分
Photoshop cs6教程:[20]切片工具怎么使用_ps切片工具怎么用
Photoshop cs6教程:[20]切片工具怎么使用 5、
如果你觉得分割部分不够满意,还可以在分割线的节点进行微调
Photoshop cs6教程:[20]切片工具怎么使用 6、
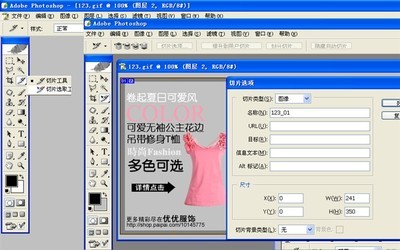
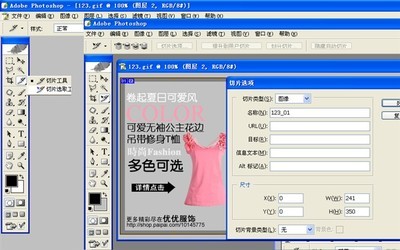
切割完成,选择上方菜单栏 文件――存储为web格式
Photoshop cs6教程:[20]切片工具怎么使用 7、
在新窗口你可以设置下图片格式,一般我是设置成JPEG和PNG格式的,但是图片容量也会变大,确定之后可以点击存储
Photoshop cs6教程:[20]切片工具怎么使用_ps切片工具怎么用
Photoshop cs6教程:[20]切片工具怎么使用 8、
我们可以看到切割后的图片
 爱华网
爱华网