网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图。网页切图工具常用的有fireworks、PS,这里主要向各位介绍怎么使用PS进行网页切图。
怎么用PS网页切图――工具/原料PS CS5怎么用PS网页切图――方法/步骤
怎么用PS网页切图 1、
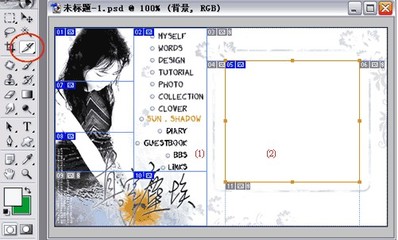
第一步 用PS打开网页效果图PSD文件,根据网页效果图拉出参考线,同时为了方便切图可以右键点击把面板的颜色自定成对比鲜明的颜色。
怎么用PS网页切图 2、
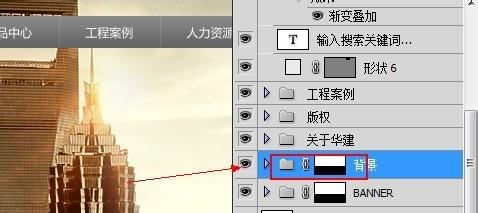
第二步 在PS图层中找出主背景图层,如果背景图是渐变的话可以只切出一两像素,后面再代码中设置填充。
怎么用PS网页切图 3、
第三步 隐藏其他图层,把背景图切出来。如果背景图很大,可以考虑分段切出,这样可以加速网页加载。
怎么用PS网页切图 4、
第四步 切出背景后,就从上到下,先把LOGO切出。这里同样要隐藏其他图层,输出图片的时候保存文件类型选择png,因为这样可以使得图片背景透明。
怎么用PS网页切图_切图
怎么用PS网页切图 5、
第五步 导出图片可以选择文件――存储为web和设备所有格式
怎么用PS网页切图 6、
第六步 在保存切出图片的时候,选择保存HTML和图片,这样导出来的就会自动生成一个网页页面和切图图片
怎么用PS网页切图 7、
第五步 在切像尾部版权部分的背景时候,发现这个是渐变图层,这样就可以只切出一个像素的长度。然后在代码中设置repeat-x横轴填充

怎么用PS网页切图_切图
怎么用PS网页切图――注意事项觉得此经验对你有帮助点击下面的【投票】一个吧,谢谢哈
 爱华网
爱华网