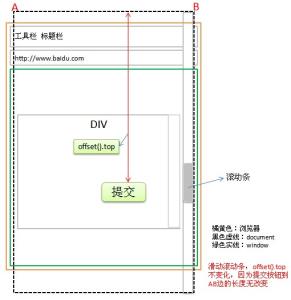
jQuery里的offset方法是怎么实现的(获得网页元素到浏览器左上角的绝对位置)
//获取某元素距离浏览器的绝对位置
functiongetPosition(ele,oRefer){//oRefer是定位参照物。可以不写,不写就是和浏览器的绝对位置
//注意:oRefer必须是ele的offset祖先,要不然取到的值是ele距离body的绝对偏移量
jQuery里的offset(元素到浏览器左上角的位置)――方法/步骤jQuery里的offset(元素到浏览器左上角的位置) 1、
oRefer=oRefer||document.body;
var x=ele.offsetLeft;
var y=ele.offsetTop;
p=ele.offsetParent;//重在理解好offsetParent
while(p!=oRefer&&p!=document.body){
if(window.navigator.userAgent.indexOf('MSIE 8.0')>-1){//ie8有个bug(边框问题)
x+=p.offsetLeft;
y+=p.offsetTop;
}else{
x+=p.offsetLeft+p.clientLeft;
y+=p.offsetTop+p.clientTop;
}
p=p.offsetParent;
}
var obj={};
obj.x=x;
obj.y=y;
return obj;
}

 爱华网
爱华网