css(层叠式样式表)作为一种表现标准语言,它能使html的表现更加丰富;作为一名web应用开发人员,css的使我们的工作变的更加有趣,同时也让我们增加了许多头疼的事!现在小编着重讲一下css的常见选择器,以及它们的优先级算法。
css选择器有哪些,以及它们们的优先级――工具/原料pc
(测试用工具)dreamweaver,sublime text2
css选择器有哪些,以及它们们的优先级――方法/步骤css选择器有哪些,以及它们们的优先级 1、
通配选择器 ,写法 :*{属性:值}
html浏览器默认样式:w3c规定了默写浏览器的默认样式权重为0

通配选择器一般用于消除浏览器默认样式
css选择器有哪些,以及它们们的优先级 2、
元素选择器 类选择器 id选择器 ;这是三种最常见的选择器,是每一个入门的web开发人员必须熟识的三种选择器。
元素选择器写法: 元素名(例如:div,ul,h1―h6,p等){属性:值}适用于页面内所有相同元素
类选择器.选择器名{属性:值}
id选择器 #选择器名{属性:值}
css选择器有哪些,以及它们们的优先级 3、
最常用的组合写法
子集选择器: #nav>li{属性:值}注意:只针对#nav下的儿子元素li;
同胞选择器:h1+p{属性:值}注意:紧跟着h1的p元素继承;
关联选择器:两个以上选择器组合 优先级等于权重之和;
群组选择器,注意:相当于属性相同的选择器并列写在一起;
css选择器有哪些,以及它们们的优先级 4、
不常见的选择器(浏览器兼容性低)
伪选择器: ::before相当于在html上增加一个dom节点p::first-letter{font_size:2em}属性选择器:input[name]&&input[title="email"]&&input[条件1][条件2]{属性:值}input中有name属性的继承 (匹配[]内的值)
important
important紧跟在属性的值的后面一般情况下不适用ie6不支持其属性权重最高无视一切规则
css选择器有哪些,以及它们们的优先级 5、
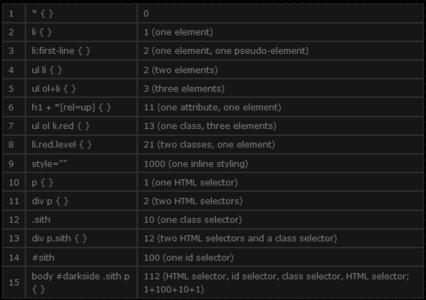
优先级通常我们用1表示元素(标签)名选择器的优先级,用10表示(伪)类选择器的优先级,用100标示ID选择器的优先级,通用选择器权重为0,行内样式权重为1000。important紧跟在属性的值的后面,权重最高无视一切规则
css选择器有哪些,以及它们们的优先级――注意事项对于什么情况下使用什么选择器?用不同选择器的原则是:第一:准确的选到要控制的标签;第二:使用最合理优先级的选择器;第三:HTML和CSS代码尽量简洁美观。通常:1、最常用的选择器是类选择器。2、li、td、dd等经常大量连续出现,并且样式相同或者相类似的标签,我们采用类选择器跟标签名选择器结合的后代选择器 .xx li/td/dd {} 的方式选择。3、极少的情况下会用ID选择器,当然很多前端开发人员喜欢header,footer,banner,conntent设置成ID选择器的,因为相同的样式在一个页面里不可能有第二次
 爱华网
爱华网



