网易是中国数一数二的大型门户网站,而其中的网易博客更是其中的经典。它支持HTML代码编写,现介绍一种移动图片链接代码。
?
?
?
?下面是链接代码-----------再来简单的介绍一下滚动代码的一些基本属性:
? ? 1、scrollAmount=2 是滚动的距离,数值越大,滚动的越快。? ? 2、 direction=right ? 是滚动的方向,偶已经发表了3个方向的代码了,你就不用再改动它了。 ? ? ? ? ? ?? ? 3、width="100%" height=90 ?分别是滚动显示的宽度和高度,"100%"表示全屏,你可以直接用数字,比如:"300 "。??<DIV ? > ?<MARQUEE scrollAmount="5" ?scrollDelay="30" ? width="112%" ? height="150" ?> ?
?
?<A target="_blank" rel="nofollow" href="网站链接" ?><IMG height="140" ?src="图片地址" ? width="112" ?border="0" ?></A> ??

?
?<A target="_blank" rel="nofollow" href="网站链接" ?><IMG height="140" ?src="图片地址" ? width="112" ?border="0" ?></A> ??
?<A target="_blank" rel="nofollow" href="网站链接" ?><IMG height="140" ?src="图片地址" ? width="112" ?border="0" ?></A> ??
?
?<A target="_blank" rel="nofollow" href="网站链接" ?><IMG height="140" ?src="图片地址" ? width="112" ?border="0" ?></A> ??
?
?<A target="_blank" rel="nofollow" href="网站链接" ?><IMG height="140" ?src="图片地址" ? width="112" ?border="0" ?></A> ??
?
? </MARQUEE></DIV>
?
下面是代码植入的方法
1.首先进入个人中心--博客装扮----首页排版,这就是首页门户的排版后台.
网易博客制作移动图片展示链接代码_网易博客代码
?
?
2.然后点击添加模块------自定义。就进入了编写HTML的后台
?
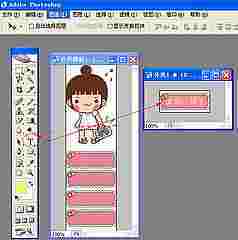
3。点击新建自定义工具----这个就是加入代码的地方。下面就是代码所显示的图片.
?
4。这个是一种代码所表现的另一种图片展示的样式.
 爱华网
爱华网