作为一个web开发者,调试js脚本是工作中的一部分,但是并不是所有的浏览器都会很好的兼容js脚本的。随着win8系统的发布,ie11也慢慢进入了大家的视野,ie11的众多优点及新特性就不必多说了(全面支持HTML5、CSS3、WebGL等新特性,全新的F12开发者工具),但我们在实际的工作中有时也会遇到一些头疼的问题,比如:ie11调试js时兼容问题,或者ie11下无法启动断点调试前台js代码等等。今天,我就来告诉大家如何用ie11来调试js脚本。
Win8/Win7系统下用IE11浏览器调试js脚本――工具/原料Win7或Win8系统
IE11浏览器
Win8/Win7系统下用IE11浏览器调试js脚本――方法/步骤Win8/Win7系统下用IE11浏览器调试js脚本 1、
1)首先来看一下目前IE11存在的一些js兼容问题。
2)其次来确认一下我自己的笔记本的系统信息
Win8/Win7系统下用IE11浏览器调试js脚本 2、
1)登入我们的系统(为了信息安全,图片进行了简单处理)
2)在IE11默认的打开的方式下,鼠标单击任何按钮都是没有效果的,如图单击日志查询后再单击设备管理,可以看到页面是没有响应事件的。此时我们需要激活IE11下的兼容模式来浏览本页面。
Win8/Win7系统下用IE11浏览器调试js脚本_ie11 兼容模式
Win8/Win7系统下用IE11浏览器调试js脚本 3、
进入IE11的兼容模式
1)在IE11页面内按F12 打开全新的开发者工具,如图。
2)在左侧找到 仿真功能,里面设置 文档模式与 用户字符串 都改为IE7的模式,这样就进入了浏览器的兼容模式,此时再回到刚才的页面 点击 日志查询 按钮 可以看到下面已经响应了js事件。
Win8/Win7系统下用IE11浏览器调试js脚本_ie11 兼容模式
Win8/Win7系统下用IE11浏览器调试js脚本 4、
现在找到我们需要调试的页面中js脚本
1)打开我们需要进行调试的页面,在开发者工具中的 DOM资源管理器中 使用 选择元素 按钮,选出我们的文档位置。
2)在DOM资源管理器中找到 我们的js脚本位置,因为是在DOM资源管理器中打开的,所以在这里只能看不能操作,我们打开的js也是用文本的方式呈现出来的。

Win8/Win7系统下用IE11浏览器调试js脚本_ie11 兼容模式
Win8/Win7系统下用IE11浏览器调试js脚本_ie11 兼容模式
Win8/Win7系统下用IE11浏览器调试js脚本 5、
通过上面一步,如果能够定位到我们的js代码就已经确定可以进行js的debug调试了。
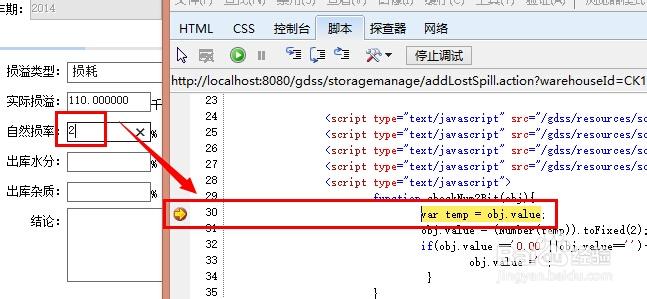
1)打开开发者工具中的调试程序功能,如图。
2)点击左上角的文件夹图标,找到我们的js代码
到这里为止,我们的IE11浏览器就能帮我们调试js代码啦。
Win8/Win7系统下用IE11浏览器调试js脚本_ie11 兼容模式
Win8/Win7系统下用IE11浏览器调试js脚本 6、
还有另一种方式来调试js脚本
就是借助非IE的但是用IE内核做成的浏览器,比如360急速浏览器。
在兼容模式下,F12进入开发者工具,就会见到我们熟悉的画面了。
Win8/Win7系统下用IE11浏览器调试js脚本_ie11 兼容模式
 爱华网
爱华网