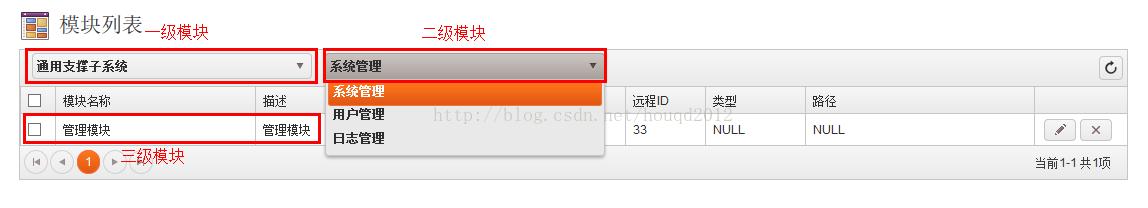
样式效果如下:
当点击一级下拉框时,二级下拉框内容会自动变化:
(直接提交上来的东西会乱,所以我分为了截图和内容两部分,源码在最下面)
aspx源:
aspx.cs(当我们点击一级下拉框时,会自动查找二级下拉框的内容)
源码:

public partial class Default7 : System.Web.UI.Page{??? protected void Page_Load(object sender, EventArgs e)??? {??????? if (!IsPostBack)??????? {??????????? SqlConnection conn = new SqlConnection(@"server=DEEP-201209123;??????????? database=DBCT_Dev;User ID=sa;Password=912354");??????????? conn.Open();??????????? SqlCommand cmd = new SqlCommand("select * from S_Province", conn);??????????? SqlDataAdapter adpt = new SqlDataAdapter(cmd);??????????? DataSet ds = new DataSet();??????????? adpt.Fill(ds, "Province");??????????? conn.Close();
DropDownList控件显示数据的级联调用示例(1)_dropdownlist1
??????????? ddlProvince.DataSource = ds.Tables["Province"];??????????? ddlProvince.DataTextField = "ProvinceName";??????????? ddlProvince.DataValueField = "ProvinceID";??????????? ddlProvince.DataBind();??????? }??? }??? protected void ddlProvince_SelectedIndexChanged(object sender, EventArgs e)??? {??????? //绑定城市??????? //得到选择的省份的编号:??????? string privinceid = ddlProvince.SelectedItem.Value;??????? //得到要执行的查询指令:??????? string sql = string.Format("select * from S_City where ProvinceID={0}",privinceid);??????? //执行查询??????? SqlConnection conn = new SqlConnection(@"server=DEEP-201209123;??????? database=DBCT_Dev;User ID=sa;Password=912354");??????? conn.Open();??????? SqlCommand cmd = new SqlCommand(sql, conn);??????? SqlDataAdapter adpt = new SqlDataAdapter(cmd);??????? DataSet ds = new DataSet();??????? adpt.Fill(ds, "City");??????? conn.Close();??????? //??????? //绑定城市??????? ddlCity.DataSource = ds.Tables["City"];??????? ddlCity.DataTextField = "CityName";??????? ddlCity.DataValueField = "CityID";??????? ddlCity.DataBind();??? }}
 爱华网
爱华网