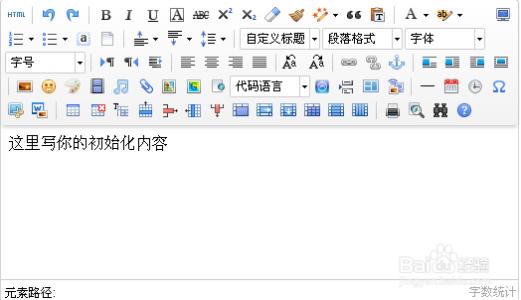
对于我们web开发来说,富文本的编辑器是比不可少的,好的富文本编辑器可以让我们用户有更好的体验效果,带来更多的用户好评,今天给大家介绍百度推出的富文本编辑器的使用方法,其优秀的ui设计会让我们眼前一亮。首先来看下,编辑器的样式,效果不错吧,基本上我们所想到的内容都在。
富文本编辑器UEditor的使用――工具/原料UEditor,jquery富文本编辑器UEditor的使用――方法/步骤
富文本编辑器UEditor的使用 1、
第一步需要引入UEditor的源文件,和jquery文件,来对编辑器进行支持。如果看到图二的效果则说明部署成功咯,接下来我们就可以根据自己的实际需求来进行场地参数。
富文本编辑器UEditor的使用 2、
第二步获取编辑器的输入的文本内容,然后对获取的值传递给后台处理,也可通过from表单进行操作。
富文本编辑器UEditor的使用_富文本编辑器
富文本编辑器UEditor的使用 3、
配置文件上传,图片上传、截图上传路径(以jsp为例)
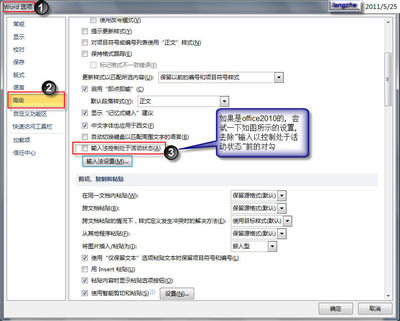
首先配置ueditor.config.js来初始化ueditor的安装路径,projectName代表项目路径URL则表示,配置后的ueditor的所在路径(可自定义),详细配置可看图片所示
富文本编辑器UEditor的使用 4、
配置好路径后我们就可以调用了,接下来需要配置上传文件的路径了(jsp/config.json)里,需要配置的有imageUrlPrefix图片访问的路径前缀,imagePathFormat/scrawlPathFormat 等*PathFormat路径用来表示上传的文件路径(注意:windows 和linux的路径不同方式),具体配置如图所示
富文本编辑器UEditor的使用 5、
在项目中添加ueditor说需要的jar包文件,然后启动项目。
富文本编辑器UEditor的使用 6、
项目启动完成后,进入页面,我们可以来试试效果,大家可以任意复制图片,上传文件等来实验下我们的配置结果。出现如下结果则说明我们配置成功了,简单吧。
富文本编辑器UEditor的使用_富文本编辑器
富文本编辑器UEditor的使用――注意事项上传路径的配置及目录设置win版和linux版本不同linux版本上传路径要注意目标目录的权限问题

 爱华网
爱华网