画册排版设计——目录
画册的目录是画册排版比较重要的部分,她在每本画册的前面,而且统筹和概括着整个画册的全部,目录的好坏直接影响这整本画册品质的好坏。目录的设计元素也无非就是图片、文字、辅助图形等组成,是画册排版的统一体,然而如何运用好这些元素则是见仁见智。
目录是一个系统,它起到的是一个检索全画册的功能,我们要让它简洁,简单并且有条理可循,这样能起到一个非常养眼的个前提。在画册排版中,我们如何让目录变得简答,简洁并且有条理可循起来呢?
首先,是主标题:“目录”,通常这两个字会非常的显眼,颜色也通常是比较重的,再配以英文“contents”,比目录的字小点,颜色淡些,以突出主标题“目录”,这样会让画面显得更加丰富一些,它的位置一般会在版面的左上角或者版面的中间。
画册排版目录的其次,比较重要的是整个画册的文章标题,画册吸引不吸引人就靠目录的标题了,所以标题要散开些,留有足够的空间。比较重要的文章,可以加大字号和修改颜色,能立马抓住整个精彩的地方,感受得到这本画册的精华。
再次,是画册排版设计的页数数字,该数字可以是阿拉伯数字,也可以是中文的数字,在一些比较传统的产品画册内还可以是中文的大写数字,这些数字要显得稍微比正文标题要大点,但是颜色要比正文标题的颜色要浅些,这是他特殊的地方,因为是检索画册页面的重要的信息,但是又不能抢了画册正文标题的精彩。
图片和辅助图形是丰富整个画面的的重要点缀元素,它体现着细节,体现着画册排版的精致与否,图片可以是文章内页的辅助图片,也可以是概括整本画册的图案,还可以是对文章标题做诠释的图。在画册排版的目录中图片不能过大过于鲜艳,去抢主要文案和目录的风采,只能做辅助的角色。图形方面则是非常丰富的,可以是虚线、直线、圆点、圆形、三角形。标点符号、文字偏旁部首...它们不能过于繁琐,可以巧妙的安排在画册排版的某些文字和图形中,起到一个贯穿点缀配饰的作用。如果合理适当的运用好这些辅助元素能让目录风采奕奕。
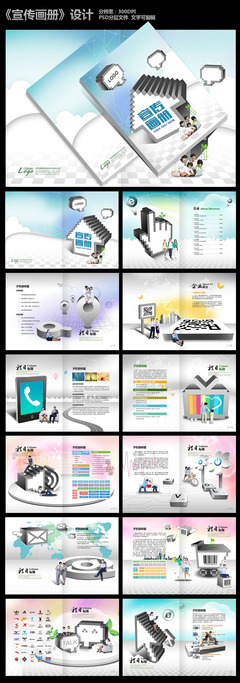
针对以上文字的阐述,下面由睿设计为大家展示一个简单的小目录,也为画册排版只之的设计师们一个小小的借鉴。
画册设计内页如何突出主题
画册排版的内页版式变化的丰富是一本画册鲜活的象征,如何是版面丰富起来,是设计师必须要非常用心去做的一件事情,而这种丰富,不仅仅是体现在玩技巧上,其实更多的在于符合人的视觉体验,符合视觉流程。

一个好的画册排版应该是这样的:首先告诉大家,这是一个什么样的主题,然后用了什么样的色调符合这个主题,再次才是细节的丰富,比如文字的排放,图片的辅助,最后才是耍技巧的时候,用什么样的样式让主题更加突出,用什么样的辅助图案让画面更加饱满而不抢文中的主题,再配上一个合适的页眉页脚,这样才会让整个画面,也就是整个画册排版统一的传达出内容的意思,鲜明的告诉大家,这是一本什么作用的画册。
下面睿设计小编结合前辈们做过的非常有效的画册排版进行简单的说说。
内页画册排版的页眉,用封面上用的,一个非常精致的主题,再加上本文用的主题和英文相结合,中间用辅助图案的小竖线分开。接下来便是主题,一个醒目的大主题,占据了整个画面的四分之一,却只有十多个字,画册排版的主题简略却不简单,上下用主体的深灰,中间用绿色,突出“全营养日”字体主题最大,副标题次之,署名最小,用全对齐来组成方块状,起到整齐的效果。
正文的排版采用了画册排版中标准的8号雅黑字体,段前距要大于行距比较多,分的非常清楚,这样让人看起来不太吃力。整齐的将段落排放在一个页面的正中,页边距留够了让人呼吸的空间,给人感觉非常的轻松。
最底下是图片,是辅助整篇文章的点缀,它采用的是表达健康的笑脸,而且是不同肤色,不同人种的笑脸,大小一致,间隙一致,笑脸所占的每个画面比例大小相似,给人一种祥和的协调。笑脸图片的尺寸还和正文所达到的宽度一致,使整篇文章像一个方块,整齐的方块。
底部是页码,简单的数字加上简答的英文结束了这个单面的画册排版
从整体看上去画面是由上面的标题小方块和下面的正文辅助图片的大方块组成,有序整体,这就是符合人的视觉体验和视觉流程的一个画册排版之一。
画册设计的图文丰富页面绝招之一
画册设计内页如何突出主题里面我们已经说到过了第一种版式设计的方式,每一个漂亮的版式设计都是要用心去做的,只有当你体会到了更多的东西,到了更深的层次,厚积薄发,才能做出你自己的风格,这是一个漫长的过程,而在这个过程中,我们需要去做的是更多的学习,在我的格言里就有,除了学习还是学习的信条。这些天,虽然只做了两个版式的解析,却获得了非常大的启迪,希望有这方面兴趣的朋友和我一起来寻找其中的乐趣。
今天我继续用这本非常优美的画册来解析前辈的杰作,我不得不赞美这位前辈画册排版的功底。这个版面还是用非常简洁的图案和文字来构成画面。因为这本画册是阐述的营养健康的主题,所以在接下的一系列文章都是围绕这营养和健康来展开的。
首先,画册排版的顶上是一张很自由放松的暖色调图片,图上用写意的方式站着一个享受阳光和自由的女孩,大概占了整个版面的三分之一多一点,这是一种非常协调的比例方式。
接着主题上场了,是“全营养生活”和翻译的英文,三个比较大的英文字母先排上,这些英文字母取自英文翻译的第一个单词,这个三个英文字母它不是简单的排放,是用辅助图案的方式呈现,用非常粗的字体,来保持辨识度,在保持着完整字母形态的前提下,里面做了非常多关于主题的小英文和汉字,做一种构成。这些小汉字和英文是有主次之分,轻重之分,大小之分的。能让人感受到是一种非常和谐新颖的画册排版图案。整个字母形态的颜色和下面的汉字主题相比较,是属于比较轻的,因为它不能抢过了主题的风头。所以汉字主题文字颜色是最重,意识形态上形状是最大,在视觉效果上也是最突出。
正文字号还是采用的画册排版正文标准大小:8号雅黑。比较小而又简介的文字用居中的格式,宽松的行距,较更宽的段距,非常轻松的表达了正文。
画册排版页脚英文加数字作为延续性风格结束了整个版面。总结起来该版面以画面为主,文字为辅,文字部分凸显文字的主题。采用构成方式的辅助图案丰富画面,文字少而居中,解决版式空洞的难题。
画册设计内页设计技巧-九宫格设计
我们接上以前的继续往下说,画册往往有很多画面,而且最好是每个画面都有一些变化,让人看上去不是那么的生硬和千篇一律。但是有些版面的文字非常的少,其实这也就是考验人的地方。东西越少,就需要花大力气来把画面做丰富,丰富的方式有很多种,但最终的目的是让画面看上去不僵、不呆板、不花,做到和谐。下面的这个页面就是要讲这个,它是以白色为底,简单的几百文字要撑起场面。设计师选择了相关表达文字内涵的图片来做陪衬,使画面丰富起来而不呆板。我相信这样的画面很多人都遇到过,而这也是一个非常值得借鉴的方式。
设计师用九宫格确定了画面的位置大小,严格的执行每个方格之间的距离,上下左右均匀排放,虚线框是骨架,做了圆角处理,很简单有条理,其实这样的方式对于画册排版是很有帮助意义的,大家想想,用这种九宫格的方式缩小做一个细节,这也是经常见到的吧,目前来说,最具代表性的九宫格设计我想非微软wp8系统的界面莫属,丰富的色彩,方格的设计,很亲切吧!这里一共是9个主题:阳光、水、空气....每个主题都采用较大的字体显示主次之分,淡淡的墨绿,醒目但不突兀,与下面的正文8号雅黑字体形成较为强烈的对比,也起到突出主题的作用。同时设计师选择了一些非常具有代表性的图片放在每个小的主题下面,宽度同内容文字同宽,与之呼应形成方块形状,图片上面两个角为尖角,下面两个角为圆角,同外虚线框与之协同。选择图片也非常的讲究,既要表达主题,又要与画面大效果协调不突兀。
画册排版的整个画面总结起来就是几个关键字:九宫格、主题及表达主题的照片。
画册排版--文字排版技巧
文字换行是就讲究的,在画册排版的文档里,如何让阅读受众在视觉上有比较愉悦的享受,主要取决于以下几种设计技巧:
一般情况下,画册排版的文档会分为主题、副标题、主题装饰英文、作者(视情况定)、正文段落。而能够使阅读者感觉到舒适通常会有这样的几个共性,第一,主题突出,视觉中心稳定,没有更多的东西来抢眼,主题是唯一性的。第二,文字分布合理,一行是一行,一段是一段,不会行和段落分不开来。
如何使主题突出,在上几篇文章内有提到过,在这里我再次来重述一次,主题的突出有几种方式,其中常用到的有字号加大加粗,加大到整个画面文字字号是最大的,而且还要大过第二大的字号很多,这样才能拉开距离,切记不要小气,让第一大的字号和第二大的字号相差不大,这样只会让主题非常模糊和混乱。还有色彩加重或者加艳。颜色越重,字显得越突出,例如黑色,深蓝、深红等深颜色。这也是同样的最深的颜色要与较浅的颜色分辨开来,而且要拉大差距。用以上两种方式的搭配就能让主题非常的突出。
当画册排版的主题突出了后就涉及到副标题,副标题往往就是我上面提到的第二大字号的文字,它们通常扮演的是一个丰富主题的角色,它们既要让主题看上去不单调,但同时又不能抢主题的风采。所以它们的所以它们的字号要小主题好几个档次,颜色也要弱很多。这样针对主题的有机结合,就能达到视觉中心的突出,确定主题的唯一性。
再有就是正文的排列方式取决于字符大小,段落的宽幅和行距段距。一般正文字符大小在8号左右,这样不会让正文的文字很突兀。一个段落的宽度在平时没有注意的情况下比较容易出问题,一般人看一行文字过长的时候再换行去看另外一行就很难找到接下一行的文字,所以在平时画册排版要注意段落的行宽不要过长。在最基本的常识里,字距要小于行距,行距要小于段距,只有这样才能清楚的分的清一行字,一段字等。有时候能看到有些设计师做着似乎横着可以读,竖着好像也可以读,至于到底是怎样,就难住了读者,甚至于闹笑话。
本文由睿设计http://www.rui8.cn/Anli/5原创,如需转载,请保留版权信息!
 爱华网
爱华网