学习前端的同学你们知道怎么用js获取鼠标移动坐标吗?不知道的话跟着小编一起来学习了解用js获取鼠标移动坐标的方法。

用js获取鼠标移动坐标的实例介绍
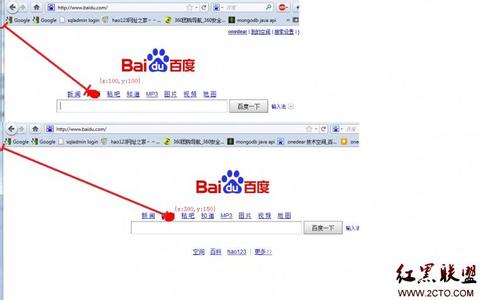
1、文字描述起来挺拗口的,看图
大部分源码:
【注意:】实用jQuery之前必须导入:
<script type="text/javascript" src="http://blog.163.com/langfei520@yeah/blog/../js/jquery-1.6.4.js"></script>
<body>
<input type="checkbox" value="篮球"> 篮球
<input type="checkbox" value="排球"> 排球
<input type="checkbox" value="羽毛球"> 羽毛球
<input type="checkbox" value="乒乓球"> 乒乓球
<input type="button" value="选中的个数">
<input type="button" value="依次显示选中的value">
<script type="text/javascript">
$("input[value='选中的个数']").click(function() {
var size = $(":checkbox:checked").size();
//显示
alert(size);
});
$("input[value='依次显示选中的value']").click(function() {
$(":checkbox:checked").each(function() {
var txt = $(this).val();
alert(txt);
});
});
</script>
</body>
2、显示鼠标移动坐标
源码
<body>
x=<input type="text" id="xID" readonly="readonly"/><br/>
y=<input type="text" id="yID" readonly="readonly"/>
<script type="text/javascript">
$(document).mousemove(function(){
$("#xID").val(event.clientX);
$("#yID").val(event.clientY);
});
</script>
</body>
 爱华网
爱华网



