在网上找了很长时间,自己也钻研了挺长时间,终于把ChartControl控件的饼状图和柱状图弄得不错了
现在分享一下代码,如有不明白的可以直接留言,欢迎看完之后,给个评论哦!
功能介绍:使用控件ChartControl动态生成饼状图和柱状图,并保存到Word里面
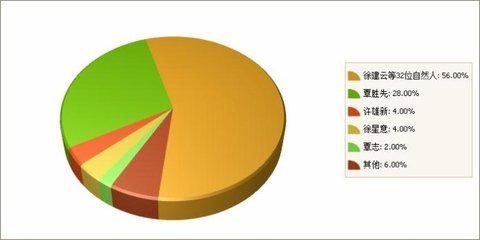
饼状图:使用3D模式,实现了:如果分类过多,也不会造成引线文字相互覆盖的功能
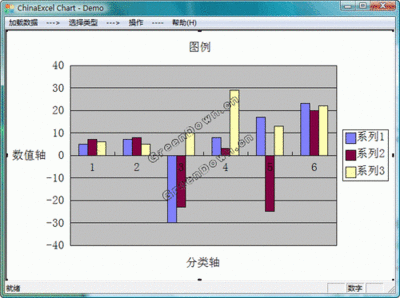
图示:(饼状图2个,柱状图1个)
柱状图:(这里设置只显示最后一列)
注:这是VB的代码,如果使用C#也可以借鉴
'绘制饼状图
PublicFunction DrawPie(ByVal dt As DataTable)
Dim count As Integer = dt.Rows.Count
If count > 0 Then
InitChartControl1("")
ChartControl1.Series.Clear()
Dim i As Integer
Dim series1 As New Series("股权结构饼状图", ViewType.Pie3D)
Dim num As Integer = 0
'为控件循环绑定值
If count > 5 Then
Dim newDt As DataTable = ShowOther(dt, num)
For i = 0 To newDt.Rows.Count - 1
series1.Points.Add(NewSeriesPoint(newDt.Rows(i)("股东名称").ToString(), New Double(){newDt.Rows(i)("投资比例")}))
Next
Else
For i = 0 To dt.Rows.Count - 1
series1.Points.Add(New SeriesPoint(dt.Rows(i)("股东名称").ToString(),New Double() {dt.Rows(i)("投资比例")}))
If (Not dt.Rows(i).IsNull("投资比例")) Then
If (dt.Rows(i)("投资比例") < 4) Then
num += 1
End If
End If
Next
End If
If (num > 0) Then
series1.Label.Visible = False '设置饼状图上的文字是否显示
series1.LegendPointOptions.PointView = PointView.ArgumentAndValues'设置说明格式
series1.LegendPointOptions.ValueNumericOptions.Format =NumericFormat.Percent
'series1.LegendPointOptions.ValueNumericOptions
Else
series1.Label.Visible = True
series1.LegendPointOptions.PointView =PointView.Argument '设置说明格式
series1.Label.Font = New Font("宋体", 12.0F,System.Drawing.FontStyle.Bold)
series1.Label.LineLength = 30
End If
series1.Label.Border.Visible = False '设置饼状图上的文字是否加边框
series1.PointOptions.ValueNumericOptions.Format =NumericFormat.Percent'设置文字显示格式
'series1.ShowInLegend = True
CType(series1.Label, PieSeriesLabel).Position =PieSeriesLabelPosition.Outside
' series1.SeriesPointsSorting = SortingMode.Descending '为饼状图排序
'CType(series1.View, Pie3DSeriesView).ExplodeMode =PieExplodeMode.All '设置块与块之间的间隙
'CType(series1.View, Pie3DSeriesView).ExplodedDistancePercentage =20 '设置块与块之间的间隙:大小
ChartControl1.Series.Add(series1)
ChartControl1.ExportToImage("C:OSF股权结构饼状图.png",System.Drawing.Imaging.ImageFormat.Jpeg)
'添加标签,然后向标签处添加图片
Dim reftrue As Object = True
Dim reffalse As Object = False
Dim bmk As Word.Bookmark = odoc.Bookmarks.Item(1)
Dim rmk As Object = bmk
Dim start As Object = bmk.Start
Dim end1 As Object = bmk.End
odoc.Range(start,end1).InlineShapes.AddPicture("C:OSF股权结构饼状图.png", reffalse,reftrue, missing)
End If
EndFunction
------------------------------------------------------------------------------------------
'绘制柱状图
PublicFunction DrawBar(ByVal dt As DataTable)
ChartControl1.Series.Clear()
InitChartControl2("员工人数")
Dim i As Integer
Dim series1 As New Series("员工人数", ViewType.Bar)
series1.Points.Add(New SeriesPoint(" ", New Double() {0}))
series1.Points.Add(New SeriesPoint(" ", NewDouble() {0}))
For i = 0 To dt.Rows.Count - 1
series1.Points.Add(New SeriesPoint(dt.Rows(i)("实际完成时间").ToString(),New Double() {dt.Rows(i)("员工人数")}))
Next
series1.ShowInLegend =False'设置是否显示说明
series1.Label.Visible =True'设置是否显示引线文字
'((GanttSeriesView)series1.View).BarWidth = 0.3
CType(series1.View, SideBySideBarSeriesView).BarWidth = 0.4
ChartControl2.Series.Add(series1)
ChartControl2.ExportToImage("C:OSF员工人数柱状图.png",System.Drawing.Imaging.ImageFormat.Jpeg)
'添加标签,然后向标签处添加图片
Dim reftrue As Object = True
Dim reffalse As Object = False
Dim bmk As Word.Bookmark = odoc.Bookmarks.Item(2)
Dim rmk As Object = bmk
Dim start As Object = bmk.Start
Dim end1 As Object = bmk.End
odoc.Range(start,end1).InlineShapes.AddPicture("C:OSF员工人数柱状图.png", reffalse,reftrue, missing)
EndFunction
-----------------------------------------------------------------------------------------------
'股东数量超过5个的股东,显示为其他
FunctionShowOther(ByVal dt As DataTable, ByRef count As Integer)
Dim newDt As DataTable = New DataTable("newTable")
newDt = dt.Clone()
Dim dr As DataRow
Dim i As Integer
Dim num As Double = 0
Dim no As Double = 0
count = 0
For i = 0 To dt.Rows.Count - 1
If (i < 5) Then
dr = newDt.NewRow()
dr("股东名称") = dt.Rows(i)("股东名称")
dr("投资比例") = dt.Rows(i)("投资比例")
newDt.Rows.Add(dr)
If (Not dt.Rows(i).IsNull("投资比例")) Then
no += CDbl(dr("投资比例"))
If (CDbl(dt.Rows(i)("投资比例")) < 4) Then
count += 1
End If
EndIf
Else
If (Not dt.Rows(i).IsNull("投资比例")) Then
num += dt.Rows(i)("投资比例")
End If
End If
Next
If (num < 4) Then
count += 1
End If
dr = newDt.NewRow()
dr("股东名称") = "其他"
dr("投资比例") = num
newDt.Rows.Add(dr)
If (Math.Round(num + no) <> 100)Then
dr = newDt.NewRow()
dr("股东名称") = "未知股东"
dr("投资比例") = 100 - (no + num)
newDt.Rows.Add(dr)
If (Math.Round(100 - (num + no)) < 4) Then
count += 1
End If
EndIf
Return newDt
EndFunction
------------------------------------------------------------------------------------
'初始化控件ChartControl1
FunctionInitChartControl1(ByVal title As String)
ChartControl1.Width = 700
ChartControl1.Height = 350
If title <> "" Then
Dim chartTitle1 As ChartTitle = NewDevExpress.XtraCharts.ChartTitle()
chartTitle1.Text = title
chartTitle1.Font = New Font("宋体", 13.0F,System.Drawing.FontStyle.Bold)
ChartControl1.Titles.Clear()
ChartControl1.Titles.Add(chartTitle1)
End If
EndFunction
'初始化控件ChartControl1
FunctionInitChartControl1(ByVal title As String)
ChartControl1.Width = 700
ChartControl1.Height = 350
If title <> "" Then
Dim chartTitle1 As ChartTitle = NewDevExpress.XtraCharts.ChartTitle()
chartTitle1.Text = title
chartTitle1.Font = New Font("宋体", 13.0F,System.Drawing.FontStyle.Bold)
ChartControl1.Titles.Clear()
ChartControl1.Titles.Add(chartTitle1)
End If
EndFunction
------------------------------------------------------------------------------------
'初始化控件ChartControl2
FunctionInitChartControl2(ByVal title As String)
ChartControl2.Width = 650
ChartControl2.Height = 300
If title <> "" Then
Dim chartTitle1 As ChartTitle = NewDevExpress.XtraCharts.ChartTitle()
chartTitle1.Text = title
chartTitle1.Font = New Font("宋体", 13.0F,System.Drawing.FontStyle.Bold)
ChartControl2.Titles.Clear()
ChartControl2.Titles.Add(chartTitle1)
End If
EndFunction
'初始化控件ChartControl2
FunctionInitChartControl2(ByVal title As String)
ChartControl2.Width = 650
ChartControl2.Height = 300
If title <> "" Then
Dim chartTitle1 As ChartTitle = NewDevExpress.XtraCharts.ChartTitle()
chartTitle1.Text = title
chartTitle1.Font = New Font("宋体", 13.0F,System.Drawing.FontStyle.Bold)
ChartControl2.Titles.Clear()
ChartControl2.Titles.Add(chartTitle1)
End If
EndFunction
------------------------------------调用1------------------------------------------------
'添加股权结构饼状图
Dim sql As String = "select * from CH_股权结构 where CrediteyesNO='"& Trim(CrediteyesNO) & "' order by投资比例 DESC"
Dim mydt As DataTable = myconnGNZX.dataset(sql).Tables(0)
If mydt.Rows.Count > 0 Then
DrawPie(mydt)
End If
------------------------------------调用2-------------------------------------------------
'''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
'绘制员工人数柱状图
mysqi = "select top 1 CH_人员结构.*,国内订单表.实际完成时间 as长时间,convert(varchar,国内订单表.实际完成时间,23) as 实际完成时间 from CH_人员结构 innerjoin 国内订单表 onCH_人员结构.CrediteyesNO=国内订单表.CrediteyesNO "
mysqi += "where CH_人员结构.CrediteyesNO='" &Trim(CrediteyesNO) & "' order by 国内订单表.实际完成时间desc"
Dim Bardt As DataTable = myconnGNZX.dataset(mysqi).Tables(0)
If (Bardt.Rows.Count > 0) Then
If (Not Bardt.Rows(0).IsNull("员工人数")) Then
DrawBar(Bardt)
End If
End If
 爱华网
爱华网