增强Flash和ActionScript开发技能的唯一办法就是实践!
何为程序?程序是一系列的指令集合或步骤。每一步涉及对某一段信息或数据的处理。
第一章 ActionScript3.0简介
基于Flash平台交互应用的关键就是“体验”。添加声音,视频,动画的能力和可触摸的感受的体验是创建富因特网体验的强有力工具。
学习思路:变量和属性→函数和方法→语法(for..in,foreach..in)→面向对象(oop:ood:面向对象设计,oop:面向对象编程,ooa:面向对象分析):类,继承(static),接口,super(父类构造,父类函数,override,作用域,命令空间)
专有名词:基于Flex框架的企业级软件
ActionScript是一个脚本语言。与其他编程语言相比,严格来说它不是数据交换语言。
1.1 as语言
as3.0是基于oop原则的编程语言。
1.对象
oop的核心是在应用程序中,可视对象和可编程对象都有一个特定的执行工作。
2.类
类是对象的DNA结构。对象是怎样构造的,其函数是什么,对象是什么样子,以及它们是如何交流的,类就是包含这些结构的as文件。
定义对象需要的类的元素如下所示。
属性:定义可视的特性和对象的功能描述。
方法:一个对象可以执行的任务。
事件:在Flash中交互和通信是完全基于事件的。想监听和响应事件,就要在分派事件的对象上建立监听器。事件被分派并被监听函数“听”到时,就会执行监听函数中的代码来响应这个事件。
1.2 as语法
点语法
点语法中的点(符号)是连接词,它把对象、属性和方法连接成一条有逻辑的as语句。
1.3 标点符号
分号',':是用来结束一条as语句的。虽然有些时候as语句结尾不加分号也不会报错。
圆括号'()':1.圆括号与数学运算符结合使用,可以改变运算执行的顺序,影响等式的结果。
2.给函数或方法传递一个或多个值(参数)eg:trace("ab");
3.结合逗号运算符计算一系列表达式并返回最后一个表达式的结果。eg:trace(a=20,b=10,a+b)//30
花括号'{}':将多余语句或命令组成一个块。当这个块被调用时,块中所有的语句和命令都会被执行
逗号',':使用逗号来分隔传给方法的多个参数,egaddNumbers(5,3);
1.4 关于类和对象
在oop中,类和对象是所有功能的基础。
在as中,类相当于蓝图。类定义了对象如何被构造(它如何被引入应用程序中)、对象的属性、方法,还有它是怎么通信的(对象的事件)。
类是存储在Flash安装文件夹里的的单独as文件。
1.4.1 什么是对象
对象是类的一个副本,即类的一个实例,无论是在代码里还是在实际舞台上。一个类的多个对象可以彼此独立自主地运行。一个类被实例化(实例化的意思是复制或创建一个实例)成一个对象,你就可以设置该对象的属性、调用它的方法、监听和响应它的事件。
术语“创作时”:描述当你创作FLA文件时发生的事件。eg你给一个从库里拖放出来的影片剪辑添加下阴影滤镜。下阴影滤镜在创作时是可视的。
“运行时”:与其他过程有关,eg如果使用as在同一个影片剪辑上添加一个下阴影,你只可以在影片预览时才能看到as的结果,或者说在运行时才能看到一个结果。
“编译时”:预览或者发布一个Flash影片是需要编译的。编译影片时,错误和警告可能会发生,它们也叫编译时错误或警告。
1.5 编写as
打开动作面板的二种方式:F9、右键图层→窗口→动作、windows→actions
书写代码的位置:帧或文件外
在Flash CS3中,使用动作面板来编写和编辑as。
动作面板由3个窗格组成。
1动作工具箱。内有已归类并按字母排列的as类、对象、事件、方法和属性。
2.脚本导航:通过它可以在一个Flash文件中不同位置的脚本间导航。
3.脚本窗格:在此编写和编辑as(请选择专家模式)
动作面板右上角的向下三角图表打开动作面板菜单。
Line Numbers 显示行号
Word Wrap as自动换行
Print 打印脚本
1.5.1 使用trace()语句
1.5.2 使用注释
有两种注释的方法
单行:在代码前加上两个斜杠(//)
多行注释:以一个斜杠和一个星号开头()
何为变量?
何为常量?
类、对象、实例的区别与联系?
对象的特征:属性、事件、方法。
PS:flash CS3 快捷键
F5:插入帧 F6:插入空白关键帧
ctrl+k:对齐 ctrl+B:分离/打散
ctrl+shift+F9:
区分大小写
第二章 使用变量和属性
2.1 什么是变量
变量就是存储数据的“容器”。在as核心中,每个对象或每部分信息都是一个变量。或者说,变量代表计算机内存中的值,存储程序中使用的值。
2.1.1 命名变量
只能以字符和数字(且不能以数字做变量的开头)命名变量,不允许使用空格和除下划线和美元符之外的特殊字符。保留字、关键字也不作为变量。
2.1.2 命名规范
一般来说,程序员给变量命名时,都是先给变量去一个统称,跟着描述这个变量是做什么的或是存储什么信息的。
如:employeeID,employeeName,employeeTitle
另一个命名规则,描述性变量名以小写字母开头,随后跟着的描述都以大写字母开头
第三个个命名规则 使用下划线将描述文本串起来。如employee_id,employee_name
给对象实例命名是有一个一般惯例,以对象所属类的类名缩写开头,后面跟着对象的描述或名字。如mcMovieExample,btnButtonExample,tfTextTitle(这里的tf表示TextField的实例)
2.2 声明变量和给变量赋值
声明变量格式如下:变量名:变量类型=变量值
如varemployeeName="john";(不建议的赋值方式,因为employeeName的变量类型不确定,它的具体类型是有赋值的类型所决定的)
2.3 变量的数据类型
在as3中数据类型不是必须写的,但要养成写数据类型的好习惯。
如同上例 var employeeName:String="john";
变量的作用域:全局变量和局部变量
数据
数据类型:基元数据类型:Number>int>uint、String('',"")、Boolean(true/false)、运算符
复杂数据类型:MovieClip、TextField、SimpleButton、Date(时间和日期)等。
数据转换:隐式转换和显式转换
运算符:在flash cs3中,可以通过动作面板的工具箱一栏,找到“语言元素”→“运算符”。
比较运算符:==,===(全等于),>=,<=,!=,!==(不全等于)
2.4 使用字符串
2.4.1 一般来说,所有的字符串都被包在双引号中。(也可以使用单引号)
2.4.2 将值组合起来在as中叫做拼接(concatenation)
+可以吧字符串值加起来
2.4.3 给字符串追加值
使用+=给变量追加值
2.4.4 转义序列
转义序列以反斜杠 开头
flash平台读到这些转义序列时会把反斜杠后边的字符当做一个字符串字符或一条命令。
n 换行
r 回车
t 制表符
' " 单引号或双引号
\ 反斜杠
2.5 使用数
as支持16进制数(如:0xFFCCOO)
2.5.1 使用数学(Math类)
+-*/
2.5.2 使用符合运算符
++ -- += -= /= *=
2.5.3 数的数据类型
int 32位有符号整数
uint 32位无符号整数
Number 53位表示整数值。需要占用更多的CPU资源,也将影响应用程序整体的处理性能。
提示:例如在计算产品数量,跟踪游戏比分时,应该使用int和uint数据类型。在任何有可能返回浮点数或者4294967295的数学等式中应使用Number数据类型。
2.6 数据类型转换
String()和toString()都是Number类的方法。
2.7 实例和属性
实例是在舞台上或as中类的对象。实例由他们的属性定义。在舞台上或as中构造了对象之后,就可以通过设置其属性定义他们。
2.7.1 实例
实例是一个在舞台上或在代码中类的对象。实例是唯一的。
构造实例:var myMovieClip:MovieClip=new MovieClip();
2.7.2 属性
属性是实例(对象)的变量。实例的属性跟其他变量一样,唯一的不同就是需要先调用对象的实例然后是属性名。
2.8 关于布尔值
布尔值是只能存储true或false(1或0)值的变量。布尔值常用来做逻辑运算。
第三章 使用函数和方法
as中的函数和方法在极大程度上是相同。都是只有在调用它们的时候才会执行其包含的功能。与变量一样,函数也只需写(或声明)一次,之后可以多次调用(或重用)。
3.1 方法与函数
函数的概念:执行特定任务并可以在程序中重用的代码块。
方法与函数的区别是方法与一个特定的类关联(类的对象可以执行的任务),函数是用户定义在时间轴上的代码块,或自定义类的一部分的(也变成了那个自定义类的方法)。
3.1.1 方法
方法是写在类中的函数。当对象需要去执行计算,改变一个属性,返回一个值,或执行任何事先预定的动作时,它们就准备好被调回了。
方法继承
类的方法可以从其他类继承,在类之间创建了逻辑链,从而最小化了功能的重复。同时削减了文件大小和重复的功能也是提高效率的体现。
每个外部as文件都定义了一个类所消耗的文件大小和CPU资源。
3.1.2 函数
函数是用户为了把一个应用程序的所有功能“缝合”在一起,而定义的代码容器。
面向对象编程需要使用很多事先定义好的只维护自身的对象。你需要做的就是在你需要的时候给他们传递指令使他们执行某些任务。换句话说,函数就是为解决某些需要而封装的指令集。
3.1.3 定义函数
1.function functionName(参数1,参数2,…){
//函数执行的动作
}
2.var 函数名:Function=function(参数1,参数2,…){
//执行语句块
}
函数的命名规则与变量的命名规则是一样的。
3.1.4 使用函数的参数
方法或函数调用时他们都可以接受传递进来的参数值。
3.2 从函数中返回值
函数既可以接受参数值,也可以给予反馈。函数的一个实际好处是可以重用一般功能的代码。
设置函数的返回值
创建的函数有返回值是,as允许严格的函数返回值类型。
不给返回类型函数返回任何值,只要将void作为函数的返回类型。
好的习惯是给你的函数一个返回类型,无论他们是否真的返回值。
Exam:
var js:number;
function init(cs:Number){return cs=1;}
trace(init(js));//1
嵌套函数:function dj():String{
function dy():String{return "Hello"}
return dy()
}
3.3 函数作用域
作用域在as中表示变量或对象的位置和所有关系。变量或对象在哪创建就可以在哪访问,这就是它的作用域或位置。在代码主要部分声明的变量(时间轴上),就是时间轴变量,作用域在时间轴代码上。本地变量是指在函数中创建的变量,它的作用域只在他的函数里。
对于函数来说,无论函数里发生什么,就让它留在函数里吧。
在as中要时常注意在哪放东西。在代码中编译错误和功能没有执行作用域问题可能是最大的原因。
想访问和修改全局作用域中变量的值,只要在函数中调用它,并给他赋予一个新值就可以了。前提是函数中没有一个和他同名的变量。
var sum:Number=50;
function addNumber(pNum1:Number,pNum2:Number):void{
sum=pNum1+pNum2;
}
addNumber(10,10);
第四章 使用类和对象
在as中任何东西都是对象
4.1 定义类和对象
类相当于对象的蓝图。定义了该对象的所有内容:看似如何,行为如何,做什么,处理什么数据以及如何创建。
对象是类的实例,或者是对象蓝图的副本。在类的对象被实例化后,就可以按照你的意愿访问它的公用属性,事件和方法来操作对象了。
类的层次涉及对类的划分。类其实是一些定义对象外部的as文件。
导入一个具体的类,必须知道他在目录或者说类包的路径。
如import flash.display.MovieClip;
类的继承 一般情况下,包中深层的子类继承父类的核心功能。
4.2 导入类
在构造对象之前必须导入类。在将类导入到代码之后,就可以直接使用类名了。如果没有导入,引用类必须使用包含路径的完整类名。
var mc:MovieClip=new flash.display.MovieClip();
PS:所有基于时间轴编写的代码可以不用导入类(Flash会自动完成)
4.3 实例化对象
实例化一个对象是指用as构造一个类的实例作为对象。不管对象是用来显示还是管理数据,实例化的方式总是一样的:varobjectName:ClassType=new ClassType();
4.3.1 对象方法
方法是定义在类中的函数。类的方法就是对象执行的行为。可以传递参数、返回值。方法需要在类的对象实例化后调用。
4.3.2 对象属性
属性是实例的变量。他们保存了对象物理上、逻辑上的特性,比如位置(x、y)、尺寸(width、height、scaleX,scaleY)以及幕后使用到的各种值。
4.3.3 对象实例的数据类型
与变量一样,对象实例的变量也有数据类型。若实例化错对象类型,也将会导致编译错误。
定义的对象实例数据类型总是要和类名一致。
4.4 使用外部代码
使用外部文件,然后将其加入或者导入到应用程序中,有很多好处。
可以在flash和编辑器(使用一个独立的as编辑器)之间做一些分离,所有的代码能同时显示在不同的地方。
当多位开发者面对同一个程序的不同之处时是一个不错的选择。
体会基于类编程的第一步
很多开发者不喜欢flash中的as面板,更喜欢第三方as编辑器。
第三方as编辑器:FlashDevelop(www.flashdevelop.org)
primalscript(www.primalscript.com):多语言编辑器
TextMate(www.macromates.com),只能用于苹果机
Eclipse 一个开源的开发平台
工作于外部的as文件时,你写的代码和在flash中基于帧的完全一样。唯一的不同就是as是在一个外部的.as文件中。在flash文件被编译时,外部的.as文件被加入到flash中。加入一个外部的.as
文件到flash应用程序中和创建一个外部类不是一回事。
添加外部的.as文件,使用include
第五章 显示列表和对象
flash平台应用程序主要用于显示图形和信息。as的底层处理了如何存储图形信息以及如何显示他们。as3.0是flash显示可视对象的方式。可视对象或显示对象通过显示列表添加到舞台上(可视的)。显示列表管理着显示对象的层级,并且显示对象本身也是可见元素。这种方法在编程中称为显示编程。
5.1 显示列表
DisplayList像一个树形结构将显示对象放置在舞台上。也可以用as在运行时将对象添加到显示列表中。在创建第一个程序时,stage就是主容器,在主容器中的所有显示对象都会被显示。随后,任何在该舞台上的显示对象都有能力作为容器让其他对象有他们自己的显示列表,来管理他们的子显示对象。
显示对象在显示列表中的位置决定了他们的位置。显示对象是基于一个以添加顺序为层级的堆顺序,堆顺序或显示对象的深度定义了他们应该出现在上边还是当重叠时显示在另一个可视对象的下边。
5.2 显示类和对象
可以使用as在运行时创建显示对象,或者在创作时添加到舞台上。无论哪种方法,他们都是派生于DisplayObject,InteractiveObject或DisplayObjectContainer类。
5.2.1 显示对象
DisplayObject类被用来定义只做显示目的的显示对象(没有交互和时间轴)。DisplayObject类定义了所有其他显示对象的核心功能。这个类也可称为父类。编程术语中父类的意思是有其他类是派生于这个类的。
DisplayObject类的属性,事件和方法
属性 x y widht height scaleX scaleY alpha filters mask
方法 hitTestObject() globalToLocal() getBounds() getRect()
事件 addedToStage enterFrame removedFromStage
所有可视对象的核心都是DisplayObject。DisplayObject类可以看做显示对象演变链上的第一"dna纽带"。
所有DisplayObject类的子类继承了DisplayObject类中定义的功能。继承类的意思是出于某些目的使用父类作为基础并自定义类添加其他功能。
DisplayObject类的子类
Bitmap 处理外部加载或由as创建的位图图像
Shape 创建矢量图像,以及使用数学函数和as的复杂形状
InteractiveObject 为对象定义交互的功能
Video 用于显示视频文件
StaticText 只可以用于处理在创建时使用文本工具创建的文本。不可以使用as创建和操作。但还是有类驱动的
MorphShape 只可以在运行时创建形状时创建过渡
5.2.2 交互对象
InteractiveObject类继承了DisplayObject父类
InteractiveObject类是所有可以用户交互的核心类,包括键盘输入和鼠标交互。
InteractiveObject类的属性,事件和方法
属性 contextMenu mouseEnabled doubleClickEnabled
方法 Interactive()
事件 click keyDown keyup mouseDown mouseOver mouseOut mouseUpmouseWheel rollOver
InteractiveObject的子类
DisplayObjectContainer 定义一个拥有用于嵌套对象的显示列表对象。
SimpleButton 程序中所有按钮的实例
TextField 使用as控制和操作的输出和输入文本
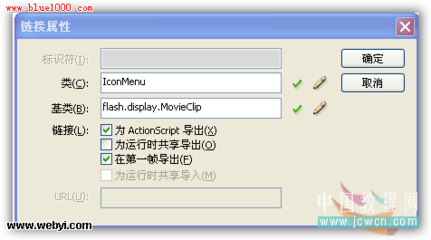
PS:让链接标识符和库元件同名是个很好的习惯。这样可以在库中很容易找到对象,当使用as控制它的时候只要看库中现实的名字就可以了。
在将对象添加到显示列表前设置对象的属性是一个很好的习惯。这样可以确保对象在应用程序中显示之前已经做好准备了。
5.2.3 显示对象容器
DisplayObjectContainer类继承了InteractiveObject类和它的DisplayOBjectL父类
DisplayObjectContainer类定义了作为其他对象容器的对象。这些对象构成了容器,将所有对象包含在他们自己的显示列表层级中。
DisplayObjectContainer类的属性、方法和事件
属性 mouseChildren numChildren tabChildren textSnapshot
方法 addChild() getChildAt() removeChild() swapChildren()
事件 added addedToStage enterFrame removed removedFromStagerender
DisplayObjectContainer类的子类
Loader 加载外部SWF和图像(JPG,PNG,GIF)
Sprite 将图形作为子对象包含
Stage 用于显示对象的整个画布
5.2.4 MovieClip类
MovieClip类继承Sprite和DisplayObjectContainer类
MovieClip类和Sprite类相同,只是MovieClip类多了一个可以做逐帧效果或功能的时间轴(或播放头)
所有DisplayObjectContainer类的子类都想舞台一样有他们自己的显示列表。
第六章 使用显示对象
6.1 显示对象属性
属性表现为对象看得见或看不见的特性。
DisplayObject类的属性
alpha 指示对象的alpha透明度值
blendMode BlendMode类中的一个值,用于指定要使用的混合模式
filters 包含当前与显示对象关联的每个滤镜对象的索引数组
mask 调用显示对象被指定的mask对象遮罩
mouseX 指示鼠标对象的x坐标,以像素为单位
mouseY 指示鼠标对象的y坐标,以像素为单位
name 指示DisplayObject的实例名称
parent 指示包含此显示对象的DispalyObjectContainer对象
root 对于加载的SWF文件中的显示对象,root属性是此SWF文件所表示的显示列表树结构部分中的顶级显示对象
rotation 指示DisplayObject实例距其原始方向的旋转程度,以度为单位
scaleX 指示从对象注册点开始应用的对象的水平缩放比例
scaleY 指示从对象注册点开始应用的对象的垂直缩放比例
stage 显示对象的舞台
visible 显示对象是否可见
width 指示显示对象的宽度,以像素为单位
x 指示DisplayObject实例相对于父级DisplayObjectContainer本地坐标的x坐标
y 指示DisplayObject实例相对于父级DisplayObjectContainer本地坐标的y坐标
6.1.1 动态定位显示对象
显示对象属性的一个强大功能是可以从一个显示对象上取得属性来影响另一个显示对象的属性。
6.1.2 位置和注册点
x,y,scaleX,scaleY,rotation属性都依靠显示对象的注册点。注册点是显示对象的(0,0)坐标。对象的注册点在哪,它的x,y左边就在哪。注册点也是对象缩放和旋转的原点。
6.1.3 使用显示对象容器来定位一组显示对象
使用显示对象容器来分组并定位一组对象是一个完美的方法。例如你可以添加所有的菜单按钮到一个显示对象容器的显示列表中。
6.2 管理对象深度
在flash平台应用程序中,所有的显示对象在显示列表中都位于他们各自的深度上。如有两个对象彼此重叠,深度高的显示对象将会在深度低的对象上边。
在一个应用程序中,当需要使得一个显示对象在另一个显示对象的下边或者上边时,也许会弄乱对象的深度。这时就需要深度管理了。
深度管理可以有很多种方式。除了在添加一个显示对象到显示列表时自动分配,也可以使用DisplayObjectContainer类的方法来整理和改变对象的深度。在应用程序开发方案里都是需要管理显示对象的
DisplayObjectContainer类的深度管理方法
addChildAt() 将一个DisplayObject实例添加到显示列表的指定深度索引
getChildAt() 返回位于指定索引处的子显示对象实例
getChildIndex()返回指定的DisplayObject实例的索引位置
removeChildAt()删除指定索引位置的DisplayObject实例
setChildIndex() 更改指定的DisplayObject实例的索引位置
swapChildren() 交换两个指定的DisplayObject实例的索引位置
swapChildrenAt() 通过指定索引位置交换两个DisplayObject实例
6.3 从显示列表中移除显示对象
从显示列表中删除显示对象是管理flash应用程序的很重要的一部分。
无论是创作时还是运行时添加的显示对象,都可以通过调用DisplayObjectContainer类的removeChild()方法,并指定对象的实例名删除显示对象实例。
与从显示列表中删除对象一样重要的是删除已经被移除的对象运行的代码和事件监听器。
第7章 通信和事件
在as中,通信是完全由事件驱动的。as3.0的事件模型允许完全封装类对象。封装的意思是类对象仅处理他们自己的内部,与其他类对象的功能没有联系。他们做自己的工作并且保持低调。对象需要与外部世界通信时,他们就分发事件。注册在对象上的监听器等待分发的事件,并作出相应的动作。
在许多情况下都会触发事件,这取决于类本身。通过标准的as API处理他们。
7.1 as3.0 事件模型
as3.0事件模型使对象之间的通信简单、一致。
7.1.1 事件过程细节
处理事件的3个过程如下
事件监听器声明 声明注册函数来监听事件
事件分发 当事件在类中发生时,它就会被这个对象分发出去。事件对象被事件传递。事件对象包含事件的相关信息。
事件监听器或处理器 事件监听器或处理器是拥有一系列代码的函数,响应函数可以“听到”的事件。
事件监听器和事件处理器是相同的意思——是一个监听事件也是处理事件的函数。
7.1.2 事件分发
所有的类都用从EventDispatcher类继承的dispatchEvent()方法分发事件,或者实现IEventDispatcher接口。当类中的某件事情发生并且想要分发到应用程序的其他部分让他们知道这件事情发生了时,就调用dispatchEvent()方法。事件相关的信息和其他需要的参数通过时间对象发送给监听器。事件的分发者是事件过程的开始。
Event类是所有事件对象的基类。当一个事件被EventDispatcher的方法触发(例如addEventListener),事件对象都被作为参数传递到监听器函数中。事件对象包含被分发事件的相关数据。Event类有标准的属性,方法和被大多数类使用的常量。
Event类的属性
bubbles 布尔值,指示事件是否为冒泡事件
cancelable 指示是否可以阻止与事件相关联的行为
currentTarget 当前正在使用某个事件监听器处理事件对象的对象
phase 事件流中的当前阶段
target 事件目标
type 分发事件类型
7.1.3 注册事件监听器
事件监听器向对象注册来监听对象分发的事件。当一个对象的事件发生时会一直分发事件,无论是否有监听器为监听该事件注册了事件监听。
监听器只需要“连接”到对象来“听”他们的事件。
监听从对象分发的特定事件是应用程序很重要的功能,例如用户单击按钮(分发mouseDown事件)
每个注册到对象的监听器都在监听一个明确的事件类型。被分发的事件类型表现为一个存储在静态类常量中的字符串。常量一般情况下是只读的、不会改变的并且大写的。静态属性可以被类名直接引用。事件类也存储事件常量。例如MouseEvent类型可以是mouseDown或MouseEvent.MOUSE_DOWN类型。我们使用事件常量(例如MOUSE_DOWN)而不是字符串(例如mouseDown),是由于as编辑器通常有代码自
动完成功能,这样可以避免由于手动输出事件名出现的拼写错误。
给一个对象添加事件监听器的语法是以对象名开始,后面接着addEventListener()方法:objectName.addEventListener();
必须给addEventListener()传递两个参数:监听的事件类型 和 作为事件监听器监听事件的函数
7.1.4 事件监听器
事件监听器(事件处理器)是注册到一个对象上,”监听“一个特定事件类型的函数或方法。
function eventHandler(evt:Event):void{}
通过函数处理函数的参数可以访问事件的属性。
使用字符串mouseDown而不使用事件常量MOUSE_DOWN是合法的,但是不推荐。
7.2 使用事件监听器
在as中事件监听器是所有通信的管道。分发某个事件,监听器”听到“它并处理这个事件。”处理这个事件“,意思是监听器函数收到了作为参数传递来的事件对象,并执行了函数中包含的代码。
7.2.1 事件类
flash.events.Event类处理大多数在asAPI中的一般的事件。例如在运行时每次往舞台上添加显示对象都分发addedToStage事件。
var s:Sprite = new Sprite();
s.addEventListener(Event.ADDED_TO_STAGE, spriteAddedHandler);
function spriteAddedHandler(e:Event):void {
trace("helo")
}
function spriteRemovedHandler(e:Event):void {
trace("lhls")
}
addChild(s);
removeChild(s)
一个对象可以添加多个事件监听器(例如,同一个对象给不同监听器分发不同的事件类型)。多个对象也能与同一个事件监听器有关(例如,一个一般的事件监听器可以识别分发了那个事件类型,以及
分发的对象来源)
7.2.2 使用事件对象
通过调用传递到事件监听器中的参数,可以访问事件对象。
一个很好的习惯是:在一个事件处理函数中处理多个事件类型而不是为每一个事件类型都单独创建一个处理函数。
7.2.3 MouseEvent类
一些类对象需要分发额外的、Event类本身无法满足的对象,这样就需要一个”增强型“的事件对象。这些”增强型“的事件对象继承自Event类,且包括更多的事件类型和属性。
MouseEvent:鼠标事件
鼠标单击事件:适用于影片剪辑、按钮、舞台。(PS:Button.buttonMode=true;鼠标变成手型)
鼠标移入事件:MOUSE_OVER
鼠标移出事件:MOUSE_OUT
鼠标双击事件:DOUBLE_CLICK(PS:使用双击事件还要加上一句:Button.doubleClickEnabled=true,表示是否接收双击事件)
鼠标滚轮事件:MOUSE_WHEEL(鼠标要移动到对象上,才起作用)
7.2.4 在一个事件处理器中检查多个事件类型
任何有经验的程序员都有一个共同的习惯:就是尽可能写最小的代码。在事件处理器中可以很好地简化代码,通过判断事件对象的type属性可以决定做出相应的动作。
使用if条件语句在一个事件处理器中匹配MouseEvent类型。
7.2.5 KyeboardEvent类
为了在应用程序的全局范围内监听键盘事件,可以在舞台上注册监听器:stage.addEventListener()监听器之后就可以监听到KEY_DOWN和KEY_UP事件并调用它们相应的事件处理器了。
为了检测并响应键盘的单击事件,必须声明KeyboardEvent的事件监听器。组合键(例如ctrl altshift)和其他任何键都可以被检测。
KeyboardEvent属性
charCode 包含按下或释放的键的字符代码值
keyCode 按下或释放的键的键控代码值
keyLocation 指示键在键盘上的位置
ctrlKey 指示ctrl键是否出于活动状态(true),还是非活动状态(false)
altKey 指示alt键是否出于活动状态(true),还是非活动状态(false)
shiftKey 指示shift是否出于活动状态(true),还是非活动状态(false)
在as中,识别键盘是通过检测当前键盘上单击的keyCode值并与标准的键值做匹配来完成。
直接在flash IDE里也许不会允许在播放器中注册所有键盘事件,这是因为flashIDE本身也许捕获了他们作为键盘快捷键,进而阻碍了flash player
KeyboardEvent:键盘事件
键盘按下事件:KEY_DOWN
键盘松开事件:KEY_UP
键盘按键的值:KeyboardEvent.keyCode,可以通过此属性获取按键的值
按键控制:键盘四个方向键对应的数值:←:37,↑:38,→:39,↓:40,空格:32
7.2.6 删除事件监听器
与给对象添加事件监听器同样重要的是从舞台上删除事件监听器,或不再需要监听这个对象的事件时将其删除。既是一个对象已经不再需要,如果不删除它的事件监听器,他们仍然会消耗资源。
删除事件监听器的第一步是调用分发者对象,第二步是调用removeEventListener()方法,最后作为参数指定事件类型和事件监听器:objectName.removeEventListener(EventClass.EVENT_TYPE,eventHandler);
7.3 事件流
在as3.0中,事件流主要用于MouseEvent和KeyboardEvent对象。例如,从一个按钮分发的MouseEvent事件,其实并不只是从按钮本身分发的,而是从按钮所在的父显示对象容器分发的。
如果你有一个MovieClip容器包含了一系列按钮的时候,这是很有用的。只要给容器本身注册一个事件监听器。你可以通过在过程中引用MouseEvent对象的target和currentTarget属性证实是否MovieClip容器中的按钮被单击了。
事件流发生在3个阶段。
捕获阶段:事件从舞台开始并按照他的路线通过所有的显示对象直到达到事件起源的对象。
目标阶段:事件从目标对象开始分发。
冒泡阶段:当事件对象被创建时如果冒泡事件被设置的话。事件过程冒泡返回通过所有的父显示对象容器直到再次到达舞台。
捕获阶段和冒泡阶段的不同反映了你是否想要事件在捕获阶段走下跌的路线或在目标阶段后走回升的路线。如果你想要使用捕获阶段,在事件处理函数中的事件对象之后再添加useCapture参数为true:functionevetnHandler(evt:EventObject,useCapture=true)
默认情况下,useCapture是被设置为false的,并且事件只在目标和冒泡阶段被处理。
想要使用事件流,用事件对象的target和currentTarget属性。MovieClip(event.target)/MovieClip(event.currentTarget)
currentTarget属性永远是指向事件监听器注册的对象。target属性是在事件流中的当前目标。
例如,名为button1的按钮存在于名为buttonContainer的影片剪辑的显示列表中,名为clickHandler的MOUSE_DOWN事件监听器函数注册在buttonContainer上,如果鼠标点在button1的上边,buttonContainer被单击时,MouseEventd对象的currentTarget属性将返回buttonContainer,target属性将会返回button1
PS:在某些需要在事件到达对象前拦截的情况下,或者代码需要在冒泡阶段执行的一些复杂组件交互案例中,使用冒泡与捕获阶段是很有用的。尽管事件流很有用,但在某些你觉得有可能出错的鼠标交互里可以不必使用它。
7.4 Evetn类的子类
Event类的子类
ColorPickerEvent 与ColorPciker相关的事件对象
FocusEvent 当一个对象的焦点转变到另外一个对象时使用的事件对象
KeyboardEvent 通过键盘输入的事件对象
MetadataEvent 当接收到FLV视频文件的元数据信息包时使用的事件对象
MotionEvent 由fl.motion.Animator类分发的事件对象
MouseEvent 当鼠标事件发生时分发的事件对象
NetStatusEvent 当NetConnection NetStreamSharedObject类的状态改变时分发的事件对象
ProgressEvent 当一个加载对象开始加载之后有规律地分发的事件对象
SoundEvent 当Sound对象的设置改变时分发的事件对象
TextEvent 当与TextField互动或者改变时分发的事件对象
TimerEvent 当Timer对象的每个时间间隔完成时分发的事件对象
TweenEvent 由fl.transitions.Tween类分发的事件对象
VideoEvent 当视频状态改变时分发的事件对象
第八章 控制时间轴
8.1 控制时间轴
用于控制时间轴的MovieClip方法
gotoAndPlay() 跳转至指定的帧然后开始播放时间轴
gotoAndStop() 跳转至指定的帧然后停止
nextFrame() 跳转至下一帧
prevFrame() 跳转至上一帧
play() 从当前帧开始播放
stop() 在当前帧停止播放
【停止影片:1.stop(),2.事件监听】
使用帧标签
帧标签只可以指定给关键帧。帧标签不可以含有空格,也不可以以数字开头。
影片剪辑按钮(仍是影片剪辑)与按钮元相似,但却是创建有以下特征按钮的基础:
完全动画的
可充用的
包含其他显示对象
按钮元件本身除了基本的鼠标事件是没有太多其他功能的。一个影片剪辑的按钮有完整的时间轴并在其时间轴中完全支持as驱动,这样可以制作高级交互和特效。
PS:在第某帧插入一帧,这样时间轴就得到了继承。如果时间轴上没有什么改变,那关键帧就不是必需的。应该只有在时间轴引入改变时才使用关键帧。因为即使他们没有任何内容也会比普通帧占去更多资源。如果希望在时间轴上创建空隙,那么你应该使用普通帧。
给影片剪辑的时间轴中嵌入as代码是给影片剪辑封装功能。这样可以重用这个影片剪辑而不用写额外的代码。
8.2 使用目标路径导航时间轴
在应用程序中给你的显示对象和嵌套显示对象和它们的层级画一个线框图是个很好的主意。这样会给你一个怎样用as找到显示对象并且告诉它们去做什么的清晰路线。
绝对目标路径和相对目标路径
如果想要从任何其他显示对象时间轴中调用舞台,你可以有两种方式调用它:使用一个绝对路径或相对路径。
从时间轴经过绝对路径调用舞台需要调用root时间轴(舞台本身)使用root标识符。想要声明root作为一个显示对象并且从任何其他显示对象内部的时间轴调用root,代码如下:varmyRoot:MovieClip=root as MovieClip;
myRoot.doSomething();
基本上将root返回的对象作为显示对象,是没有任何影片剪辑属性的,所以我们需要将它重新转型为有用的影片剪辑。
stage或root也是某一显示对象的时间轴,要从该显示对象的时间轴通过相对路径调用舞台,代码如下:varmyParent:MovieClip=this.parent as MovieClip;
myParent.doSomething();
或者 MovieClip(thi.parent).doSomething();
无论哪种方式,要通过相对路径调用显示对象的父级,都需要告诉flash,该显示对象的父级是一个MovieClip对象。
8.3 在运行时定义帧频
在运行时设置帧频是as3.0的新特性。可以用它来自由控制程序的速率。缓慢的帧频性能表现出色,但是在平滑的动画中会显得很笨重。而快速的帧频拥有平滑的动画和视觉效果,同时也导致了性能下降,进而导致了舞台上的视觉项渲染速度降低。
使用stage类的frameRate属性,改变帧频以改变动画的速度。
场景跳转:打开场景面板:shift+F2
gotoAndStop(2,"次场景");
gotoAndPlay(2,"次场景");
prevScene():前一场景
nextScene():后一场景
获取播放头位置:currentFrame
获取总帧数:totalFrames,可用于场景与影片剪辑。
回放:使用ENTER_FRAME事件
if(this.currentFrame==1){this.gotoAndStop(this.totalFrames)}
else{this.preFrame();}
加载库中的元件:var 元件名:元件=new 元件();
addChild(元件名);
添加多个元件:stage.stageWidth/10*i
f_mc.y=(f_mc.y+f_mc.height)*i
Math.random();
拖动对象:var fw=new Rectangle(0,10,0,0)
MOUSE_DOWN startDrag(false,fw)
MOUSE_UP stopDrag()
MouseEvent.ROLL_OUT 当鼠标移出对象时
第9章 使用字符串
9.1 String类
字符串值使用双引号或单引号定义。文本、数字和标点符号都可以是字符串值。
String类的方法
String() 创建一个字符串对象
charAt() 返回由索引指定位置出的字符
concat() 向字符串对象的末尾添加一个指定的参数值(字符串)
slice() 根据传入参数所决定的索引范围,返回一个当前字符串的子字符串
split() 根据传入参数,使用分隔符将字符串分割成子字符串的数组
subString() 根据起始和结束索引位置返回这区间的字符串
toLowerCase() 返回一个字符串,其中所有的大写字母均被转化为小写字母
toUpperCase() 返回一个字符串,其中所有的小写字母均被转化为大写字母
转义符
在as中,使用转义符避免编译器混淆字符串中的特殊字符。
9.2 合并字符串(拼接)
拼接可以使用+和+=运算符或者String类的concat()方法实现。
将非字符串类型转化为字符串
String()方法将参数中的非字符串参数转化为字符串,并返回该字符串。
当将一个数与字符串使用+相加时,数会自动转化为字符串。同样,concat()方法也会自动转换数为字符串。
9.3 操作字符串
获取字符串的子串
substr(startIndex:起始位置,length:长度)
substring(startIndex:起始索引位置,endIndex:结束索引位置)
将字符串拆分为指定的值
在一些涉及文本文件或者URL编码字符串之类的外部数据资源的通信时,通常使用分隔符将值分隔开来以字符串的形式返回。(通常说来,用于字符分割数据的分隔符是相同的字符,比如使用逗号或者管道符)
var names:String="John|Tom";
var aNames:Array=names.split("|");
trace(aNames.toString());
第10章 使用文本字段
10.1 处理文本字段
文本字段都是TexiField类的对象。
10.1.1 TextField类
TexiField类有两种类型的文本字段,用于显示动态信息和与用户交互,分别是动态文本字段和输入文本字段。
10.1.2 动态文本字段
10.1.3 输入文本字段
输入文本字段允许用户进行输入。
var tf:TextField=new TextField();
tf.type=TextFieldType.INPUT;
tf.wordWrap=false;
tf.background=true;
tf.backgroundColor=0xffffff;
tf.border=true;
tf.borderColor=0x000000;
addChild(tf);
10.1.4 文本事件
TextField类有其自身的一系列事件,以及继承的事件(比如MoveEvent)扩展了TextField的功能。
TextField类的事件
change 当修改文本字段的值后分发
link 当用户单击启用HTML的文本字段中的超链接(其中的url以Event:开头)时分发。
scroll 用户滚动后由TextFIeld对象分发
textInput 用户输入一个或多个字符后分发
tf.addEventListener(FocusEvent.FOCUS_IN,textFocus);
function textFocus(e:FocusEvent):void{
e.target.text="";
}
tf.addEventListener(FocusEvent.FOCUS_OUT,textFocusOut);
function textFocusOut(e:FocusEvent):void{
e.target.backgroundColor=0xffffff;
}
10.2 格式化文本字段
TextFormat类可用于设置文本样式且避免了多余的代码
当创建TextFormat对象并赋值之后,TextField对象就可以使用defaultTextFormat属性或者setTextFormat方法使用该TextFormat对象。Textformat对象在一定程度上相当于AS的样式表。
Textformat类的属性
align 指示段落的对齐方式
blockIndent 指示块缩进,以像素为单位
bold 指示文本是否为粗体
bullet 指示文本为带项目符号列表的一部分
color 指示文本的颜色
font 使用此文本格式的文本的字体名称
indent 指示从左边距到段落中第一个字符的缩进
italic 使用此文本格式的文本的字体是否为斜体
kerning 指示是启用,还是禁用字距调整
leading 一个整数,表示在所有字符间统一分配的空格量
leftMargin 段落的左边距,以像素为单位
letterSpacing 一个整数,表示在所有字符间统一分配的空格量
rightMargin 段落的右边距,以像素为单位
size 使用此文本格式的文本的磅值
target 指示显示超链接的目标窗口
underline 使用此文本格式的文本的是带下划线,还是不带下划线。
TTML文本格式化
TextField使用htmlText属性来显示HTML格式文本。同时还支持层叠样式表(CSS),在HTML标签中可以对标签赋予ID和name。
TextField类支持的HTML标签
创建超文本链接。支持href(指定url或as link事件)和target(指定加载页面的目标窗口的名称)属性
粗体标签
指定文本的字体。支持color face(字体) size(大小)
内嵌一张外部图片(JEEG,GIF和PNG),支持一下属性:src(图像地址),width(宽度) ,heightalign(水平对齐方式)hspace(图像周围不显示任何文本的水平空间量),vspace(图像周围不显示任何文本的垂直空间量),id(指定图像的名称)和checkPolicyFile(指定flash player将在与图像域相关的服务器上查找URL策略文件)
斜体标记
段落标记
标签只用于CSS文本样式
插入一个TextFormat对象的属性列表
下划线标签
支持的实体
< <<BR>> >
& &(和)
" "(双引号)
' '(撇号,单引号)
10.3 内嵌字体
第11章 使用Math类和Date类
11.1 Math类
Math类是一个静态类。
Math类的方法
abs(val)
acos(val)
asin(val)
atan(val)
atan2(y,x)
ceil(val)
cos(angle)
floor(val)
max(val1,val2,..)
min(val1,val2,..)
pow(val1,val2)
random()
round(val)
sin(angle)
sqrt(angle)
tan(angle)
静态类不用创建类的实例即可以创建数据以及调用方法。但是静态类只适用于数据或方法不依赖于对象的情况。静态类的属性和方法不会改变。
11.1.1 获取随机数
random()方法返回在0和0.9999999999999999之间的一个随机数。该随机数不会大于等于1,但可以等于0.随机数用于模拟混沌,不可预测的现实模式。
11.1.2 数字取整
使用一个取整后的数字可以提高性能。在决定显示对象的位置和大小时,使用取整的数字可以消除锯齿和像素模糊。
round(val) 将参数val的值向上或向下取整为最接近的整数并返回该值
ceil(val) 返回由参数val指定的数字或表达式的上限值。
floor(val) 返回由参数val指定的数字或表达式的下限值
11.2 Date类
flash平台提供了Date类用于获取用户电脑的日期和时间。这在用于计算某个事件的倒计时或者飞行时间非常有用。
11.2.1 获取时间和日期
Date类用于获取事件和日期的方法
getDate() 按照本地时间返回Date对象指定的月中某天的值(1到31之间的一个整数)
getDay() 按照本地时间返回Date所指定的星期值(0代表星期日,1代表星期一,以此类推)
getFullYear() 按照本地时间返回Date对象中完整年份值(一个4位数,如2000)
getHours() 按照本地时间返回Date对象中一天的小时值(0到23之间的一个整数)
getMilliseSeconds() 按照本地时间返回Date对象中的毫秒值(0到999之间的一个整数)
getMinutes() 按照本地时间返回Date对象中的分钟值(0到59之间的一个整数)
getMonth() 按照本地时间返回Date对象中的月份值(0代表1月,1代表2月,以此类推)
getSeconds() 按照本地时间返回Date对象中的秒值(0到59之间的一个整数)
11.2.3 设置自定义日期和时间
当需要计算某个事件的倒计时,必须先声明一个Date对象将其日期和时间设置为事件发生时刻的日期和时间,然后将其与当前时间相比较以计算倒计时。
Date类属性的设置方法
setDate(day) 按照本地时间设置月中的某天
setFullYear(y,m,d) 按照本地时间设置年份值,并以毫秒为单位返回新时间
setHours(h,m,s,ms) 按照本地时间设置小时值
setMilliseconds(ms) 按照本地时间设置毫秒值
setMinutes(m,s,ms) 按照本地时间设置分钟值
setMonth(m,d) 按照本地时间设置月份值以及(可选)日期值
setSeconds() 按照本地时间设置秒值
setDate() 以毫秒为单位设置自1970年1月1日午夜以来的日期
11.3 时区和UTC
UTC是一种通过不定期增加闰秒的精确的国际性时间。UTC几乎等同于格林尼治标准时间。在UTC中,时区是一个正或负的偏移量的值。当地时间是UTC加上地区的时区偏移量,在日光的偏差上增加一个偏移量(通常是+1)。Date类的UTC方法可以帮助你指出本地时间和另一个时区时间的差别。
第12章 使用数组和对象处理数据
12.1 使用Array类
12.1.1 创建数组
var sampleArray:Array=new Array();
12.1.2 向数组添加元素
数组的索引元素(指数)是按照整数排序的值序列。在数组中可以通过指定索引位置存储和检索索引元素。使用Array类的toString()方法将所有元素使用逗号分隔开显示。
多数编程语言只允许在一个数组中存储同一类型的数据。而as允许一个数组中存储多种类型的对象。
12.1.3 构造数组的快捷方法
var carList:Array=new Array('he','he1');
var carList:Array=['he','he1'](数组字面量(array literal))
12.2 操作数组
12.2.1 向数组添加元素或从数组中移除元素
Array类有3个方法用于向数组添加元素:
push() 向数组的末尾添加元素
unshift() 向数组的开始位置添加元素(在0位置)
splice() 通过指定数组的一个索引删除或者插入另一个元素。splice()需要3个参数:新元素添加的索引位置,需要删除的元素(0代表没有),以及想要添加的元素。
carList.splice(1,0,"hello","world");
12.2.3 从数组中移除或返回元素
每个用于删除的方法在有需要的情况下,可以在将元素丢弃之前返回元素的值。
pop() 从数组删除元素并返回最后的元素
shift() 从数组删除并返回第一个元素
slice()通过指定的索引位置从数组删除并返回元素。slice()有两个参数:起始返回元素的索引位置和结束返回元素的索引位置。
如果没有指定slice()方法的第二个参数,将返回从起始参数之后的所有元素。
将第一个参数值指定为负数则意味着,将数组末尾的指定元素个数向前切割。
12.2.4 遍历数组
for..each 遍历用于一个数组中的所有元素。
forEach()调用的函数从调用的方法处接受3个参数
elements:* 在循环中当前索引位置元素的值
index:int 在循环中当前索引元素的索引位置
arrary:Array forEach()方法的数组
arrayName.forEach(arrayFunction);
function arrayFunction(element:*,index:int,array:Array):void{
}
12.3 Object类和关联数组
数组适用于存储列式的数据,最佳的做法是使用一致的分类或类型以保持数组信息的一致性。
使用Object类的基本对象和关联数组为每一项创建高级的数据结构,用于分类和存储大量的信息。
12.3.1 Object类
Object类是所有对象的基础。之所以要为数据结构定义对象时因为将其作为信息的数据桶,然后你可以为自定义对象设置属性。
var obj:Object=new Object();
obj.firstName="tony";
var obj:Object=[firstName:"tony",lastName:"alva"];(对象字面量)
要检索对象的属性,只要直接调用对象的名称跟上属性名即可。
12.3.2 数组存取
使用数组的存取运算符动态设置和检索对象属性的值。使用数组存取副可以与使用对象的属性一样获取存储在变量中的值。
var newStater:String ="firstName"
var obj:Object = { firstName:"tony" }
trace(obj[newStater]);
同样,也可以使用数组存取符设置和检索对象的属性
var obj:Object = new Object();
obj["stater" + 1] = "tony";
trace(obj[stater1])
最后,数据存取符允许向数组对象添加属性并向关联数组一样使用属性
var arr:Array = new Array();
arr["stater"] = "tony";
trace(arr["stater"])
12.3.3 关联数组
使用Objec类的关联数组,便可以存储含有多个属性的项目。当将一个属性对象传给关联数组对象时,并没有创建一个对象。同时,可以使用花括号并给属性对象设置索引,而不再需要其他对象。
var nameList:Object = new Object();
nameList.skater1 = { firstName:"tony", lastName:'Alva', age:'41'}
nameList.skater2 = { firstName:'John', lastName:'Chen', age:'42'}
for each(var prop:String in nameList) {
trace(prop.firstName);
trace(prop.lastName)
}
流程控制:循环和条件。
条件语句:if…else,if…elseif,switch
循环语句:for,
for…in对象、数组
for each…inXML、对象、数组
while
do…while
第13章 创建条件语句
13.1条件语句
在as中,最基本的条件语句是if[...else if][...else]
13.1.1 关系和等于运算符
> < == >= <= !=
13.1.2 在条件语句中检查一个布尔类型的值
13.1.3 检查多个条件
&& ||
13.1.4 基于对象的关系运算符
条件逻辑也可用于验证一个变量的类型或者对象的类。要实现这些功能使用的是用于获取变量类型的typeof运算符以及用于检车类实例的is运算符。
13.1.5 使用一个事件处理器检查多种事件类型
在一个对象中可以分发多种事件和事件类,并且多个对象也可分发同样的事件。
如果你在一个事件处理器中使用条件逻辑,就可以处理从一个或多个对象分发的多种事件类和事件类型。每一个事件处理器有一个从事件分发者传过来的事件对象。所有事件对象有一个属性type。使用条件逻辑,就可以区分不同的事件类型,并且在一个事件处理器中处理他们。用一个方法将所有的事件处理器函数封装起来,就可以将代码简化并且使得效率最高。
if(e.type==MouseEvent.MOUSE_OVER){
//Do something
}
13.2 使用switch语句检查条件
第14章 遍历和重复
循环逻辑由遍历和重复组成。循环是数据结构中用于计数(遍历)的控制结构。可以使用循环来检查一张图片的所有像素数据。
14.1 for循环语句
14.1.1 使用for循环遍历数组元素
使用for循环的关键是利用i值的变化。比如,可以使用i值的变化遍历数组中已编号的元素
var numbers:Array = ["zero", "two", "three"];
var arraryLength:int = numbers.length;
for (var i:int = 0; i < arraryLength; i++) {
trace(numbers[i]);
}
14.1.2 死循环
14.2 使用关联数组建立动态菜单
14.3 遍历对象属性
14.3.1 使用for...in循环获取对象的属性
for...in循环通过获取元素或属性的引用进行遍历数组元素和对象属性。
14.3.2 for each...in循环获取对象的属性
for each...in循环存储了引用的属性或者元素的实际值,而不仅仅是元素或属性的引用。
var employeeInfo:Object = new Object();
employeeInfo.name = 'Bob Smith';
employeeInfo.age = '36'
employeeInfo.id = 90201;
for each(var prop in employeeInfo) {
trace(prop)
}
14.4 whiel和do..while循环语句
第15章 HTTP请求与外部通信
几乎
第16章 加载外部素材
as API允许你载入诸如GIF,JPEG,PNG和SWF文件这样的素材到程序中。
加载外部SWF文件的能力允许你创建一个基于交互的模块的程序,而不仅仅是一个庞大的程序。因为每个SWF模块由各自的FLA文档编译,这就使得多个开发者之间同时处理一个项目中分离的几个方面。同时,因为在初始化的时候只是载入主要的素材文件,那么将源模块化为分离的SWF文件将使得程序载入更加迅速;而其他内容将在用户导航到一个章节时根据需要进行载入。
16.1 使用Loader类加载外部数据
使用Loader类是一种加载外部数据的方法。Loader类用于加载和显示图片或SWF内容。
var assetLoader:Loader=new Loader();
assetLoader.load(new URLRequest('img.jpg'))
另外LoaderInfo类也有Loader类加载时分发信息的事件和事件类型。这些通过监听Loader类的contentLoaderInfo属性来实现。
第17章 使用形状、遮罩、混合和滤镜
第18章 动画
18.1 Timer类
Timer类与flash player的时钟建立了连接。根据flashplayer的时钟,以及指定的时间间隔,Timer类会分发事件。Timer对象可以在指定的时间间隔和重复次数执行。Timer对象有许多用途,但最好的用途是在flashplayer中支持毫秒级的动画编程。
Timer类的方法
Timer() 根据指定的时间和重复次数构建一个新的Timer对象
reset() 如果Timer对象正在运行,将其停止并重置
start() 如果Timer对象不在运行,则开始运行
stop() 停止Timer对象
若要跟踪从Timer对象传递过来的事件,必须监听TimerEvent类的事件。
TimerEvent类的事件类型
TIMER 根据构造方法指定的时间间隔,在每一次时间段完成后分发此事件。
TIMER_COMPLETE 当指定了重复次数并已完成将分发此事件。
在newTimer()构造方法中,传递给参数interval指的是以毫秒为单位的时间间隔。第二个参数repeat是可选的。如果没有指定,Timer对象会无限执行知道调用stop()方法。如果传递给参数repeat的值为5,Timer对象会根据指定的时间间隔执行5次然后自行停止。不论怎么样,每次时间间隔到点,都会分发TimerEvent.TIMER事件。而TIMER_COMPLETE时间只在指定了repeat并结束后分发。
Timer:时间事件
构造函数:Timer(毫秒,次数)
TimerEvent.TIMER
方法:start(),stop()
进入事件
?实现旋转的两种方式:
1.利用播放头运动的原理实现旋转
2.Event.ENTER_FRAME
卸载侦听:removeEventListener
function{removeEventListener}
function{addEventListener}
加载远程影片 A:URLRequest()
B:Loader()
B.load(A)
addChild(B)
加载本地影片:同上
加载进度:Loader.contentLoaderInfo.addEventListener(ProgressEvent.PROGRESS,FUNCTION)
LoaderInfo:已加载的文件的相关信息
LoaderInfo.bytesTotal:总字节
LoderInfo.bytesLoaded:已加载的字节
进度条:scaleX=已加载字节/总字节
Event.COMPLETE
Loader.width
Loader.height
Loading:this.LoaderInfo.addEventListener(Progressbar.PROGRESS,COMPLETE);
 爱华网
爱华网