本文向大家描述一下DIVCSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态。这节课主要讲讲relative(相对)以及absolute(绝对)。
如何学习DIV+CSS布局之position属性
如果用position属性来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute。定位(position)布局页面说容易非常容易,只需要记住这节课最后一句话就可以了,说困难,那是相当的难理解,需要一定的耐心,不过还好,KwooJan给大家总结的已经很通俗易懂了。
如果下面的文字实在是无法理解透,那就记住这节课最后总结的一句话“如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute,因为它不受父级元素的padding的属性影响,当然你也可以用position,不过到时候计算的时候不要忘记padding的值。”
任何元素的默认position的属性值均是static,静态。这节课主要讲讲relative(相对)以及absolute(绝对)。
【DIV+CSS布局之position属性:absolute】
意思是:他的意思是绝对定位,他默认参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,有以下属性:
1)如果没有TRBL,以父级的左上角,在没有父级的时候,他是参照浏览器左上角,如果在没有父级元素的情况下,存在文本,则以它前面的最后一个文字的右上角为原点进行定位但是不断开文字,覆盖于上方。
2)如果设定TRBL,并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
3)如果设定TRBL,并且父级设定position属性(无论是absolute还是relative),则以父级的左上角为原点进行定位,位置由TRBL决定。即使父级有Padding属性,对其也不起作用,说简单点就是:它只坚持一点,就以父级左上角为原点进行定位,父级的padding对其根本没有影响。
以上三点可以总结出,若想把一个定位属性为absolute的元素定位于其父级元素内,只有满足两个条件:
第一:设定TRBL
第二:父级设定Position属性
上面的这个总结非常重要,可以保证你在用absolue布局页面的时候,不会错位,并且随着浏览器的大小或者显示器分辨率的大小,而不发生改变。
只要有一点不满足,元素就会以浏览器左上角为原点,这就是初学者容易犯错的一点,已经定位好的板块,当浏览器的大小改变,父级元素会随之改变,但是设定Position属性为absolute的板块和父级元素的位置发生改变,错位了,这就是因为此时元素以浏览器的右上角为原点的原因。
初学者很容易犯错的是,不清楚Position属性为absolute的板块,若想定位到父级板块中,并且当浏览器的大小改变或显示器的分辨率改变,布局不发生改变,是需要满足两个条件的,只要有一点不满足,元素就会以浏览器左上角为原点,从而导致页面布局错位。
【DIV+CSS布局之position属性:relative】
意思是相对定位,他是默认参照父级的原始点为原始点,无父级则以文本流的顺序在上一个元素的底部为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位,有以下属性:
1)如果没有TRBL,以父级的左上角,在没有父级的时候,他是参照浏览器左上角(到这里和absolute第一条一样),如果在没有父级元素的情况下,存在文本,则以文本的底部为原始点进行定位并将文字断开(和absolut不同)。
2)如果设定TRBL,并且父级没有设定position属性,仍旧以父级的左上角为原点进行定位(和absolut不同)
3)如果设定TRBL,并且父级设定position属性(无论是absolute还是relative),则以父级的左上角为原点进行定位,位置由TRBL决定(前半段和absolut一样)。如果父级有Padding属性,那么就以内容区域的左上角为原点,进行定位(后半段和absolut不同)。
以上三点可以总结出,无论父级存在不存在,无论有没有TRBL,均是以父级的左上角进行定位,但是父级的Padding属性会对其影响。
综合上面对relative的叙述,我们就可以将position属性为relative的DIV视成可以用TRBL进行定位的的普通DIV,或者说只要将我们平时布局页面的div的CSS属性中加上position:relative后,就不只是用float布局页面了,还可以用TRBL进行布局页面了,或者说加上position:relative的DIV也可以像普通的DIV进行布局页面了,只不过还可以用TRBL进行布局页面。但是position属性为absolute不可以用来布局页面,因为如果用来布局的话,所有的DIV都相对于浏览器的左上角定位了,所以只能用于将某个元素定位于属性为absolute的元素的内部某个位置。
这样我们就可以总结比较重要的结论:
属性为relative的元素可以用来布局页面,属性为absolute的元素用来定位某元素在父级中的位置,既然属性为absolute的元素用来定位某元素在父级中位置,就少不了TRBL,这时候根据一开始讲的absolute的第三条,如果父级元素没有position属性那么absolute元素就会脱离父级元素,但是如果是布局页面,父级元素position的属性又不能为absolute,不然就会以浏览器左上角为原点了,所以父级元素的position属性只能为relative!
总结:
如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute,因为它不受父级元素的padding的属性影响,当然你也可以用position,不过到时候计算的时候不要忘记padding的值。
小白实践:
<table width="700" border="0" align="center"cellpadding="0" cellspacing="0">
<tr>
<td height="300"bgcolor="#4F9FE8">Table</td>
</tr>
</table>
<divid="Layer1">Layer1</div>
如果css这样定义
<style type="text/css">
<!--
#Layer1 {
position:absolute;
width:200px;
height:115px;
z-index:1;
background-color: #990000;
}
-->
</style>
这样定位Layer1紧跟在table后另起一行的起始位置。
如果css这样定义
<style type="text/css">
<!--
#Layer1 {
position:absolute;
width:200px;
height:115px;
z-index:1;
background-color: #990000;
left: 0px;
top: 10px;
}
-->
</style>
1.position:absolute;
2.设定了TLBR
3.没有父级别或者父级别没指定position类型(两种情况都有效)
则是以浏览器左上角为圆点来设定位置。

(特别注意,Layer1的的top和left输入时一定带单位,如果单输left:"10"则无效)
如果父级别指定了position:absolute;或position:relative则Layer1以父级别左上角为原点
如果父级别没指定postion,而Layer1设定了position:absolute和TLBR,则Layer1的top和left是以浏览器左上角为原点的(与relative的主要区别)
如果父级别没指定postion,而Layer1设定了position:relative和TLBR,则Layer1的top和left是以父级别容器左上角为原点的
relative
absolute
fixed
static
1.relative
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
[html]viewplaincopy- <div>
- <div>child1</div>
- <div>child2</div>
- <div>child3</div>
- </div>
2.absolute
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。对于定位的主要问题是要记住每种定位的意义。绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
如果要设定元素与其父元素的绝对位置定位就必须设定父元素的定位。
注释:根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。
- <div<!--如果该处不定位,那么child5框的定位是相对于最初的包含块!-->>
- <div>child4</div>
- <div>child5</div>
- <div>child6</div>
- </div>
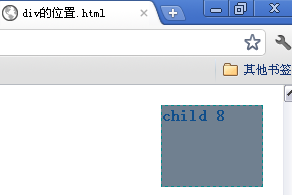
3.fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
- <div>
- <div>child7</div>
- <div>child8</div>
- <div>child9</div>
- </div>
child8位置是以视察本身为参考的,即浏览器可视窗口。如下图
4.static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
[html]viewplaincopy- <div>
- <div>child10</div>
- <div>child11</div>
- <div>child12</div>
- </div>
----------------------------------------------------------------------------------------------------------------------------
本文例子代码:
[html]viewplaincopy- <html>
- <head>
- <styletype="text/css">
- p{
- font-size:11pt;
- color:#363636;
- text-indent:2em;
- }
- .parent{
- width:500px;
- height:150px;
- margin-top:20px;
- margin-left:20px;
- border:solid1px#555555;
- background:#aaaaaa;
- }
- .parentdiv{
- width:100px;
- height:80px;
- float:left;
- background:#708090;
- border:dashed1px#008B8B;
- font-size:12pt;
- font-weight:bold;
- color:#104E8B;
- }
- </style>
- </head>
- <body>
- <!--相对定位!-->
- <h2>relative</h2>
- <p>相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。</p>
- <div>
- <div>child1</div>
- <div>child2</div>
- <div>child3</div>
- </div>
- <!--绝对定位!-->
- <h2>absolute</h2>
- <p>绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
- 对于定位的主要问题是要记住每种定位的意义。</p>
- <p>绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。所以如果要设定元素与其父元素的绝对位置定位就必须设定父元素的定位。</p>
- <p>注释:根据用户代理的不同,最初的包含块可能是画布或HTML元素。</p>
- <div<!--如果该处不定位,那么child5框的定位是相对于最初的包含块!-->>
- <div>child4</div>
- <div>child5</div>
- <div>child6</div>
- </div>
- <!--相对定位!-->
- <h2>fixed</h2>
- <p>元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。</p>
- <div>
- <div>child7</div>
- <div>child8</div>
- <div>child9</div>
- </div>
- <!--相对定位!-->
- <h2>static</h2>
- <p>元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。</p>
- <div>
- <div>child10</div>
- <div>child11</div>
- <div>child12</div>
- </div>
- </body>
- </html>
 爱华网
爱华网