发布时间:2022年04月15日 06:25:55分享人:罪貪婪来源:互联网4
div {
scrollbar-face-color: #fcfcfc;
scrollbar-highlight-color: #6c6c90;
scrollbar-shadow-color: #fcfcfc;
scrollbar-3dlight-color: #fcfcfc;
scrollbar-arrow-color: #240024;
scrollbar-track-color: #fcfcfc;
scrollbar-darkshadow-color: #48486c;
scrollbar-base-color: #fcfcfc
}
滚动条样式主要涉及到如下CSS属性:
overflow属性: 检索或设置当对象的内容超过其指定高度及宽度时如何显示内容
overflow: auto; 在需要时内容会自动添加滚动条
overflow: scroll; 总是显示滚动条
overflow-x: hidden; 禁止横向的滚动条
overflow-y: scroll; 总是显示纵向滚动条
width: 568px; width: 98%; 设置区域的宽度[像素/百分比等等]
height: 120px; 设置区域的高度[像素/百分比等等]
<STYLE>
BODY {
SCROLLBAR-FACE-COLOR: #f892cc;
SCROLLBAR-HIGHLIGHT-COLOR: #f256c6;
SCROLLBAR-SHADOW-COLOR: #fd76c2;
SCROLLBAR-3DLIGHT-COLOR: #fd76c2;
SCROLLBAR-ARROW-COLOR: #fd76c2;
SCROLLBAR-TRACK-COLOR: #fd76c2;
SCROLLBAR-DARKSHADOW-COLOR: #f629b9;
SCROLLBAR-BASE-COLOR: #e9cfe0
}
</STYLE>
SCROLLBAR-FACE-COLOR: 滚动条凸出部分的颜色
SCROLLBAR-HIGHLIGHT-COLOR: 滚动条空白部分的颜色
SCROLLBAR-SHADOW-COLOR: 立体滚动条阴影的颜色
SCROLLBAR-3DLIGHT-COLOR: 滚动条亮边的颜色
SCROLLBAR-ARROW-COLOR: 上下按钮上三角箭头的颜色
SCROLLBAR-TRACK-COLOR: 滚动条的背景颜色
SCROLLBAR-DARKSHADOW-COLOR: 滚动条强阴影的颜色
SCROLLBAR-BASE-COLOR: 滚动条的基本颜色
网页中去掉滚动条:
去掉横向滚动条:<body style='overflow:scroll;overflow-x:hidden'>
去掉竖向滚动条:<body style='overflow:scroll;overflow-y:hidden'>
两个都去掉:<body scroll="no">
框加中去滚动条在name=""后面加 scrolling="No"
1,Overflow内容溢出时的设置
overflow 水平及垂直方向内容溢出时的设置
overflow-x 水平方向内容溢出时的设置
overflow-y 垂直方向内容溢出时的设置
以上三个属性设置的值为visible、scroll、hidden、auto
visible 默认值。使用该值时,无论设置的"width"和"height"
的值是多少,其中的内容无论是否超出范围都将被强制显示。
hidden 效果与visible相反。任何超出"width"和"height"的内
容都会不可见。
scroll 无论内容是否超越范围,都将显示滚动条。
auto 当内容超出范围时,显示滚动条,否则不显示。
应用:
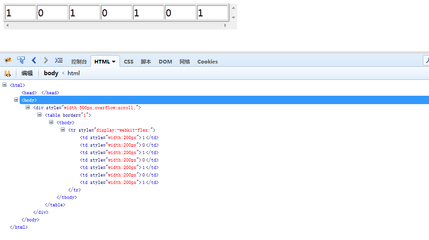
没有水平滚动条:
<div>test</div>
没有垂直滚动条
<div>test</div>

没有滚动条
<div 或>test</div>
自动显示滚动条
<div>test</div>
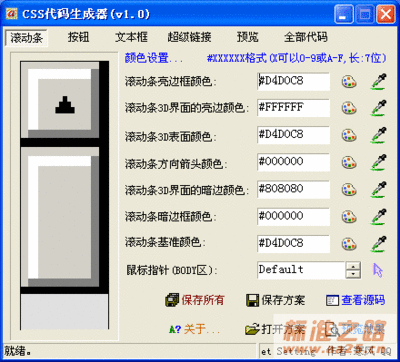
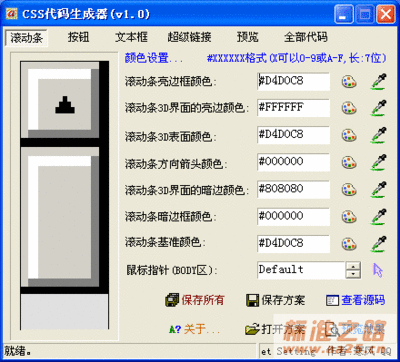
2,自己定义滚动条的颜色
我们一般默认的滚动条样式如下左图,右图是放大了1600倍的样子,我们可以看到滚动条有几种言责组合的,我给他们标了7个号,
分别注释在下面的css代码的后面了,注意css的注释代码是放在两个斜杠内的两个星号之间,如:
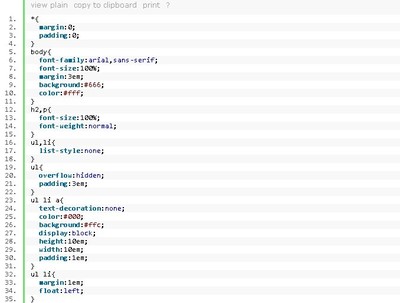
Body {
scrollbar-arrow-color: #f4ae21;
scrollbar-face-color: #333;
scrollbar-3dlight-color: #666;
scrollbar-highlight-color: #666;
scrollbar-shadow-color: #999;
scrollbar-darkshadow-color: #666;
scrollbar-track-color: #666;
scrollbar-base-color:#f8f8f8;
Cursor:url(mouse.cur);
}
以上2项适用与<body>、<div>、<textarea>、<iframe>
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<title>用CSS控制滚动条样式</title>
<STYLE>
BODY {}
</STYLE>
</head>
<body>
<p> </p>
</body>
</html>
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/microtong/archive/2009/12/06/4951767.aspx
|
爱华网本文地址 » http://www.413yy.cn/a/25101017/338786.html
更多阅读

1、overflow-y : 设置当对象的内容超过其指定高度时如何管理内容;overflow-x :设置当对象的内容超过其指定宽度时如何管理内容。参数:visible:扩大面积以显示所有内容auto:仅当内容超出限定值时添加滚动条

CSS是Cascading Style Sheet 的缩写。译作”层叠样式表单“。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。使用CSS样式可以控制许多仅使用HTML无法控制的属性。HTML是一种标记性语言。当在浏览器中打开

HTML颜色代码表#000000 #2F0000 #600030 #460046 #28004D#272727 #4D0000 #820041 #5E005E #3A006F#3C3C3C #600000 #9F0050 #750075 #4B0091#4F4F4F #750000 #BF0060 #930093 #5B00AE#5B5B5B #930000 #D9006C #AE00A

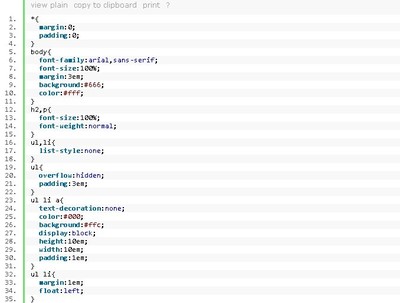
今天在论坛里面看到一篇文章,讲的是以前忽略的一个问题。就是当ul里面有float和display:inline,在ie6、ie7里面会有一些问题。一般对ul进行reset也好,或是设置ul的样式时,往往要写list-style-type:none,有时偷懒点写

如何转贴? 问题反馈各种各样的文本框滚动条样式代码 滚动条样式 文本框样式(文本框样式大全)<div>这里输入内容</div><div>这里输入内容</div><div>这里输入内容</div>





 爱华网
爱华网