语法:
border-radius: none | {1,4} [ / {1,4} ]?
相关属性: border-top-right-radius ,border-bottom-right-radius , border-bottom-left-radius ,border-top-left-radius
取值:
- :
- 由浮点数字和单位标识符组成的长度值。不可为负值。
- border-top-left-radius:
- 由浮点数字和单位标识符组成的长度值。不可为负值。
说明:
- 第一个值是水平半径。
- 如果第二个值省略,则它等于第一个值,这时这个角就是一个四分之一圆角。
- 如果任意一个值为0,则这个角是矩形,不会是圆的。
- 值不允许是负值。
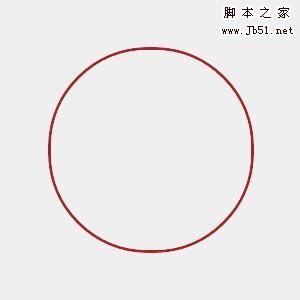
radius,就是半径的意思。用这个属性可以很容易做出圆角效果,当然,也可以做出圆形效果。原理很简单,“正方形的内切圆的半径等于正方形边长的一半”。下面就做一个红色的圆。
完整的代码如下:
1 DOCTYPE html> 2 <</SPAN>html> 3 <</SPAN>head> 4 <</SPAN>meta charset="utf-8"> 5 <</SPAN>title>CSS3的border-radius属性</</SPAN>title> 6 <</SPAN>style> 7 .circle { 8 background-color:#f00; 9 width: 600px; 10 height: 600px;11 text-align: center;12 13 -moz-border-radius: 300px; 14 -webkit-border-radius: 300px;15 border-radius: 300px;16 17 display: -moz-box;18 display: -webkit-box;19 display: box;20 21 -moz-box-orient: horizontal; 22 -webkit-box-orient: horizontal;23 box-orient: horizontal;24 25 -moz-box-pack: center;26 -moz-box-align: center;27 28 -webkit-box-pack: center;29 -webkit-box-align: center;30 31 box-pack: center;32 box-align: center; 33 34 font:normal 80px/100% Arial;35 text-shadow:1px 1px 1px #000;36 color:#fff;37 }38 </</SPAN>style> 39 </</SPAN>head> 40 <</SPAN>body> 41 <</SPAN>div> 42 Hello,World!43 </</SPAN>div> 44 </</SPAN>body> 45 </</SPAN>html> 运行效果截图(Chrome):
接下来用这个属性做一个奥运五环,与前面不同的是,圆环是有边的厚度的,这里用的是相对单位em。代码如下:
1 DOCTYPE html>
2 <</SPAN>html>
3 <</SPAN>head>
4 <</SPAN>meta charset="UTF-8" />
5 <</SPAN>title>The Olympic Flag</</SPAN>title>
6 <</SPAN>style type="text/css" media="screen">
7 body {
8 margin:20px;
9 background-color:#efefef;
10 }
11 ul.flag {
12 list-style-type:none;
13 position: relative;
14 margin: 20px auto;
15 }
16
17 .flag li, .flag li:before, .flag li:after {
18 -webkit-border-radius: 6em;
19 -moz-border-radius: 6em;
20 border-radius: 6em;
21 position: absolute;
22 }
23
24 .flag li {
25 width: 12em;
26 height: 12em;
27 left: 0;
28 top: 0;
29 font-size: 1em;
30 }
31
32 .flag li:after {
33 display: block;
34 content: "";
35 top: -0.1em;
36 left: -0.1em;
37 right: -0.1em;
38 bottom: -0.1em;
39 border: solid 1.4em black;
40 }
41
42 .flag .blue { z-index: 10; left: 0; top: 0; }
43 .flag .yellow { z-index: 20; left: 6.8em; top: 5.7em; }
44 .flag .black { z-index: 21; left: 13.6em; top: 0; }
45 .flag .green { z-index: 20; left: 20.4em; top: 5.7em; }
46 .flag .red { z-index: 10; left: 27.2em; top: 0px; }
47
48 .flag .blue:after { border-color: blue; }
49 .flag .yellow:after { border-color: yellow; }
50 .flag .black:after { border-color: black; }
51 .flag .green:after { border-color: green; }
52 .flag .red:after { border-color: red; }
53
54 .flag .blue.alt { z-index: 24; }
55 .flag .blue.alt,
56 .flag .blue.alt:before,
57 .flag .blue.alt:after {
58 border-top-color: transparent;
59 border-left-color: transparent;
60 border-bottom-color: transparent;
61 }
62
63 .flag .yellow.alt { z-index: 23; }
64 .flag .yellow.alt,
65 .flag .yellow.alt:before,
66 .flag .yellow.alt:after {
67 border-right-color: transparent;
68 border-left-color: transparent;
69 border-bottom-color: transparent;
70 }
71
72 .flag .green.alt { z-index: 23; }
73 .flag .green.alt,
74 .flag .green.alt:before,
75 .flag .green.alt:after {
76 border-top-color: transparent;
77 border-right-color: transparent;
78 border-bottom-color: transparent;
79 }
80
81 .flag .red.alt { z-index: 23; }
82 .flag .red.alt,
83 .flag .red.alt:before,
84 .flag .red.alt:after {
85 border-top-color: transparent;
86 border-right-color: transparent;
87 border-left-color: transparent;
88 }
89 </</SPAN>style>
90 </</SPAN>head>
91 <</SPAN>body>
92 <</SPAN>ul>
93 <</SPAN>li></</SPAN>li>
94 <</SPAN>li></</SPAN>li>
95 <</SPAN>li></</SPAN>li>
96 <</SPAN>li></</SPAN>li>
97 <</SPAN>li></</SPAN>li>
98 <</SPAN>li></</SPAN>li>
99 <</SPAN>li></</SPAN>li>
100 <</SPAN>li></</SPAN>li>
101 <</SPAN>li></</SPAN>li>
102 </</SPAN>ul>
103 </</SPAN>body>
104 </</SPAN>html>
运行效果截图(Chrome):
 爱华网
爱华网