首先引入框架:QuartzCore.framework
在头文件声明:CALayer*logoLayer
{
//界限
CABasicAnimation*boundsAnimation =[CABasicAnimationanimationWithKeyPath:@"bounds"];
boundsAnimation.fromValue=[NSValuevalueWithCGRect:logoLayer.bounds];
boundsAnimation.toValue=[NSValuevalueWithCGRect:CGRectZero];
//透明度变化
CABasicAnimation*opacityAnimation =[CABasicAnimationanimationWithKeyPath:@"opacity"];
opacityAnimation.fromValue=[NSNumbernumberWithFloat:1.0];
opacityAnimation.toValue=[NSNumbernumberWithFloat:0.5];
//位置移动
CABasicAnimation*animation =[CABasicAnimationanimationWithKeyPath:@"position"];
animation.fromValue=[NSValuevalueWithCGPoint:logoLayer.position];
CGPointtoPoint=logoLayer.position;

toPoint.x+=180;
animation.toValue=[NSValuevalueWithCGPoint:toPoint];
//旋转动画
CABasicAnimation* rotationAnimation =
[CABasicAnimationanimationWithKeyPath:@"transform.rotation.z"];//"z"还可以是“x”“y”,表示沿z轴旋转
rotationAnimation.toValue=[NSNumbernumberWithFloat:(2*M_PI)*3];
//3 is the number of 360 degree rotations
//Make the rotation animation duration slightly less than the otheranimations to give it the feel
//that it pauses at its largest scale value
rotationAnimation.duration=2.0f;
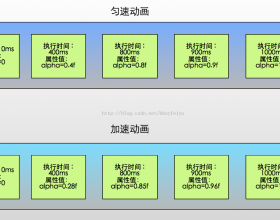
rotationAnimation.timingFunction=[CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionEaseInEaseOut];//缓入缓出
//缩放动画
CABasicAnimation*scaleAnimation =[CABasicAnimationanimationWithKeyPath:@"transform.scale"];
scaleAnimation.fromValue=[NSNumbernumberWithFloat:0.0];
scaleAnimation.toValue=[NSNumbernumberWithFloat:1.0];
scaleAnimation.duration=2.0f;
scaleAnimation.timingFunction=[CAMediaTimingFunctionfunctionWithName:kCAMediaTimingFunctionEaseInEaseOut];
CAAnimationGroup*animationGroup =[CAAnimationGroupanimation];
animationGroup.duration=2.0f;
animationGroup.autoreverses=YES;//是否重播,原动画的倒播
animationGroup.repeatCount=NSNotFound;//HUGE_VALF;//HUGE_VALF,源自math.h
[animationGroupsetAnimations:[NSArrayarrayWithObjects:rotationAnimation,scaleAnimation,nil]];
//将上述两个动画编组
[logoLayeraddAnimation:animationGroupforKey:@"animationGroup"];
}
//去掉所有动画
[logoLayerremoveAllAnimations];
//去掉key动画
[logoLayerremoveAnimationForKey:@"animationGroup"];
 爱华网
爱华网