Flash比GIF动画要漂亮些,我们把它设为透明后,Flash的背面我们可以插入一些漂亮的图片与之搭配达到很漂亮的效果;或者仅仅在网页中加入透明的Flash,乱跑的Flash动画不会影响浏览者看你的博客。可吸引更多的人来拜访你哦~~当然不可不提的是,插入Flash也需谨慎,因为它会使网页加载速度明显变慢。
(一)首先教大家最简单的插入Flash的代码,透明,无坐标控制:
注意wmode="transparent"是控制Flash是否透明显示的,如果不想让它显示为透明的,直接把wmode="transparent"去掉即可。
<EMBED height=360 pluginspage=http://www.macromedia.com/go/getflashplayer src=http://imgfree.21cn.com/free/flash/17.swftype=application/x-shockwave-flash&nb sp;width=500wmode="transparent"quality="high"></EMBED>
(二)再教教大家加入绝对坐标的透明Flash,绝对坐标意味着不管你的窗口拉多大,那个Flash依然乖乖地在原地不动
<EMBED style=" LEFT: 250px; WIDTH: 550px;POSITION:&nbs p;absolute; TOP: 200px; HEIGHT:1000px " align=right src=http://user.hjenglish.com/yangbb/pics/snow.swf width=500 height=2000 type=appl ication/octet-stream; quality= "high"wmode="transparent">
(三)最后教教大家如何加入相对坐标的透明Flash,注意下面代码的table部分,这主要是使用表格作为容器,把Flash“装”到表格里,这样不管浏览者把浏览器拉多大,Flash永远和表格一起动。而且,表格可以设置背景图片,表格上面再放一个透明Flash与背景图片相配合,哇塞,效果好得不得了
<table border="0"cellPadding="0" cellSpacing="0"width=600 height=382 align=center background=http://image.hjbbs.com/img/200410/200410259222581234.jpg>
<TD width=600height=382><EMBED pluginspage=http://www.macromedia.com/go/getflashplayer&nb sp;
src=http://user.hjenglish.com/yangbb/pics/hearts.swf width="100%"height="100%"
type=application/x-shockwave-flashwmode="transparent"
quality="high"></EMBED></TD></td></table>
------------------------------------------------------------------
还有以下方法:
基于网页排版的实现方法
你可以先准备好一张图片和一个适合做透明效果的flash,然后打开DREAMWEAVER中新建一个网页,插入一个一行一列的单元格,单元格的规格大小和事先准备好的图片宽高一样,然后把这个图片设为单元格的背景图片,设置完了后,在这个单元格中插入准备好的flash了,其中flash的大小规格也应该调成和单元格一样大小。用鼠标选中flash后,把网页编辑状态由“设计”切换到“代码中,你会看到flash部分在源代码中都变成了黑色了,代码实例如下:
<objectclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="470"height="180">
<param name="movie" value="0.swf">
<param name="quality" value="high">
<embed src="0.swf"quality="high"pluginspage="http://www.macromedia.com/go/getflashplayer"type="application/x-shockwave-flash"width="470"height="180"></embed>
</object>
在以上代码中插入这么一段代码:<param name="wmode"value="transparent">,完整代码如下:
<objectclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="470"height="180">
<param name="movie" value="0.swf">
<param name="wmode" value="transparent">
<param name="quality" value="high">
<embed src="0.swf"quality="high"pluginspage="http://www.macromedia.com/go/getflashplayer"type="application/x-shockwave-flash"width="470"height="180"></embed>
</object>
基于CSS排版 把核心思想把握,在有背景图片的DIV标签中再插入flash,然后对flash部分加入以上代码就行了。
在flash的html发布选项中选windows mode/t ransparentwindowless,发布为html,插入网页就可以得到透明的flash的效果。
不错,照这样的办法去做,便可以发布出带有透明flash的html页。但是它存在一个问题:所发布的flash动画只在与其同时发布的html页中显示透明效果,而如果用dreamweaver新建一个文件,再将其插入页面中,保存-->>f12预览我们会发现它又是不透明的了!这是怎么回事呢?
我仔细比较了用flash发布的html页和用dreamweaver制作的带有flash 动画的两个html页的源代码:
1.用flash发布的html页源代码:
<HTML>
<HEAD>
<TITLE>Movie2</TITLE>
</HEAD>
<BODYbgcolor="#000000">
<!-- URL's used in themovie-->
<!-- text used in the movie-->;
<!--fdsaaaa aaaaaaa -->
<OBJECTclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash
/swflash.cab#version=5,0,0,0"
WIDTH=550 HEIGHT=400>
<PARAM NAME=movie value="Movie2.swf">
<PARAM NAME=quality value=high>
<PARAM value=transparent>
<PARAM value=#FFFFFF><!--用flash导出后将背景改为黑色,其目的是便于观察透明效果-->
<EMBED src="Movie2.swf"quality=high wmode=transparent bgcolor=#FFFF FF WIDTH=550HEIGHT=400 TYPE= "application/x-shockwave-flash"PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version
=ShockwaveFlash"></EMBED>
</OBJECT>
</BODY>
</HTML>
2.用dreamweaver制作的带有flash 动画的html页的源代码:
<html>
<head>
<title>Untitled document</title>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312">
</head>
<body bgcolor="#000000"text="#000000"><!--背景亦为黑色,其目的是便于观察透明效果-->
<objectclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="http://download.macromedia.com/pub/shockwave/cabs/flash
/swflash.cab#version=5,0,0,0"width="550"height="400">
<param name=movie value="Movie2.swf">
<param name=quality value=high>
<embed src="Movie2.swf"quality=high pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version
=ShockwaveFlash"type="application/x-shockwave-flash"width="550"height="400">
</embed>
</object>
</body>
</html>
请仔细比较分析两段代码的<object>标记中的<embed>标记,我们发现其中的不同之处:前者有参数wmode=transparent而后者却没有,这就是影响flash是否透明的关键之所在!
请想一下dreamweaver的有关flash的属性面板,是否对parameter有印象呢?大家是否知道它的用处呢?
现在让我们用dreamweaver来做透明效果:选中刚才已插入的flash动画,右击鼠标选择properties调出属性面板后,再单击parameter按钮,在弹出的对话框中点击加号图标,在左侧的parameter中键入wmode在右侧的value框内键入transparent点击ok,按f12进行预览,ok!我们所要的透明效果就出现了!
先不要激动,我们把这一技巧推广,它是否能对任何的按flash默认设置(即不对windows mode/tr ansparentwindowless进行修改)的动画都奏效呢?经过我的实验证明它是普遍试用的。也就是说在dreamweaver中插入任何一个flash动画后,对其进行properties→parameter→wmode→value=transparent设置都可以实现flash的透明背景效果。
其实关于dreamweaver中flash动画的parameter除了wmode外还有很多种,请大家在以后的学习中多注意,多交流!
网页中插入透明FLASH代码 flash透明代码
更多阅读
怎样使用百度工具栏保存网页中的视频、音频? 保存网页音频
很多网友为了保存网页上的音视频伤透了,脑筋,安装了各种各样的软件,甚至用上了屏幕录像。其实完全不用这么麻烦,只需用一个小插件就能轻松下载。怎样使用百度工具栏保存网页中的视频、音频?——工具/原料IE浏览器 百度工具栏怎样使用百度

如何在PowerPoint中插入计时器 如何破解网页计时器
如何在PowerPoint中插入计时器——简介在制作PowerPoint用户要添加一个“计时器”宏,该怎样正确进行添加呢?按照下面的教程可以一步步帮你完成。如何在PowerPoint中插入计时器——工具/原料

如何在PPT中插入FLASH动画 ppt里怎么加flash
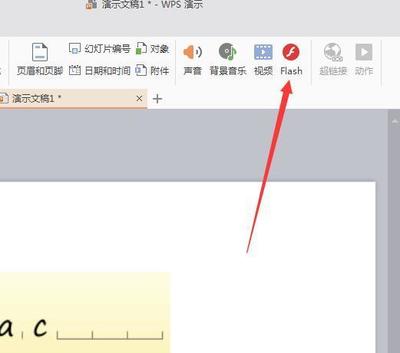
简介新手在制作PPT时经常会遇到这样一个问题:“怎样在PPT中插入一个FLASH动画?”小编在这里介绍几个方法,能够让你顺利在你的PPT中加入各种格式的动画,让你的PPT更加的与众不同,独领风骚。插入对象通过这个方法插入的flash动画可以直
怎样在网页中查找关键字 如何在网页查找关键字
怎样在网页中查找关键字——简介网页中查找特定关键字怎样在网页中查找关键字——方法/步骤怎样在网页中查找关键字 1、火狐浏览器编辑-查找-输入关键词-自动就弹出来了,还可以区分大小写。怎样在网页中查找关键字 2、IE浏览器,点右

如何下载网页中的flash动画 精 怎么把网页flash动画
如何下载网页中的flash动画 精——简介有的时候,咱在网上看到了很好的FLAHSN动画一时很想赶紧下载过来保存到电脑上,但由于平时就卸载了这类工具,同时也取消了迅雷等第三方软件园FLV嗅探功能,所以一时没有工具可以方便快捷的下载这类FLA
 爱华网
爱华网