1、body中可以设置的属性:
ltext:整个网页中文字的颜色
llink:一般超链接文本的显示颜色
lalink:按下超链接时,超链接文本显示的颜色
lvlink:访问过的超链接文本的显示颜色
lbackground:设置背景墙纸所用的图像文件(GIF、JPEG)
lbgcolor:设定背景颜色
lleftmargin:设定网页显示画面与浏览器左边沿的间隙,单位为像素
ltopmargin:与顶部的间隙
lclass、name、id、style等属性
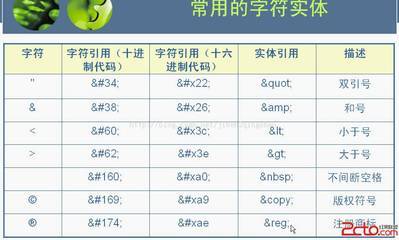
2、特殊字符:
l<表示左尖括号
l>表示右尖括号例。:<html>在浏览器中显示为<html>

l©用来显示版权符号(或者使用©)一个圆圈里面一个C
l&表示&符号
l"表示”符号
l®表示一个圆圈里面一个R
l™表示TM(位于普通字符的右上角)
l 空格字符
3、格式标签:
l<p></p>表示标签对
l<br>换行
l<nobr></nobr>不自动换行
l<blockquote></blockquote>将标签对中的内容缩进显示
l<center></center>将标签中的内容水平显示
l<marquee></marquee>移动显示属性:behavior(slide、scroll、alternate)direction(lleft、right、up、down)。
l<dl></dl><dt></dt><dd></dd>列表
l<ol></ol><ul></ul><li></li>:ol为有序列表,ul无序,li嵌套在ol和ul中使用
l<pre></pre>原样显示便签对中的格式
l<h1></h1>…….<h6></h6>显示标题文本字号一次减小。
l<b></b><i></i><u></u>粗体、斜体、下划线
l<sup></sup><sub></sub>上标、下标
l<tt></tt><cite></cite><em></em><strong></strong>打印字体显示,用引用方式显示字体,显示需要强调的字体(斜体加粗体),着重显示(黑体加粗体)
l<font></font>属性:face(字体)size(字体大小)color(字体颜色)
3、文本标签:
<ahref=””></a>超链接<ahref=”mailto:邮箱地址”></a>可以发送邮件,<aname=”mark”>点击<ahref=”test.html#mark”></a>可以跳转到mark所标记的段落
<ahref=””></a>会打开网页文件所在的目录<ahref=”#”></a>才是返回当前页面
4、图像标签:
<imgsrc=””>可以设置的属性alt:鼠标移动到图像上时显示的提示文本
 爱华网
爱华网