规划完网站的整体功能后,就可以开始设计网页图像了。网页图像设计包括网站标志、导航条和网站整体页面等。可以使用Photoshop或Fireworks软件来具体设计网站中用到的图像。
有经验的网站设计者通常会在使用网页制作工具制作网页之前先设计好网站的整体布局,这样在具体设计过程中将会胸有成竹,大大节省工作时间。
1.设计网站标志
标志可以是中文、英文字母,也可以是符号、图案等。标志的设计创意应当来自网站的名称和内容。如网站内有代表性的商品,可以用它们作为设计的标本,加以卡通化或艺术化。最常用和最简单的方式是用自己网站的英文名称作标志,采用不同的字体、字母的变形、字母的组合,可以很容易地制作出网站的标志
2.设计导航栏
在站点中导航栏也是弋一个重要的组成部分。在设计网站时,应考虑到如何使浏览者能轻松地从网站的一个页面跳转到另一个页面。
3.网站首页设计
首页设计包括版面、色彩、图像、动态效果、图标等风格设计。图5-11所示为设计的网站首页布局图像。
创建本地站点
在具体制作网站的页面前,应该首先在本地创建一个站点。这是为了更好地利用站点对文件进行管理,也可以尽可能地减少错误,如路径出错、链接出错。在站点制作完毕,通过测试,确保网站没有断链或其他问题的情况下,可以上传网站内容。
新手在做网页时往往条理性、结构性不强,常常一个文件放这里,另一个文件:放那里,或所有文件都放在同一文件夹内,这样显得很乱。建议先建立一个总i的文件夹用于存放网站的所有文件,再在这个总文件夹内建立几个分文件夹,:i文件分类,如图片文件放在images文件夹内,HTML文件放在根目录下,如果网站栏目比较多,可以先按栏目分类,在栏目里再分类。
可以使用“站点定义向导”按照提示快速创建本地站点,具体操作步骤如下选择“站点”叶“管理站点”命令,弹出“管理站点”对话框,在对话框中单击“新建”按钮,在弹出的菜单中选择“站点”命令
弹出日“网上商店的站点定义为”对话框,在对话框中选择“基本”选项卡,弹出“站点定义向导”的第一个界面,可以根据网站的需要为站点任意起一个名字,单击“下一步”按钮,出现向导的下一个界面,询问“是否要使用服务器技术”,如果建立的是一个静态站点,选择“否,我不想使用服务器技术”选项,如果建立的是一个动态站点,选择“是,我想使用服务器技术”选项,在这里因为创建的是动态站点,所以选择“是,我想使用服务器技术”选项
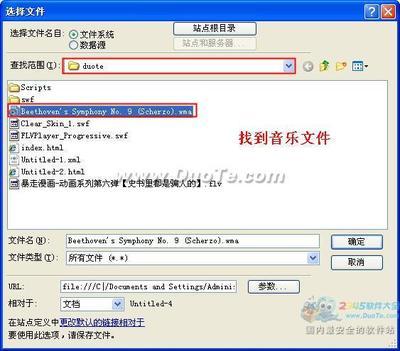
单击“下一步”按钮,弹出如图5-15所示的对话框,选择,妒乏义的不地很文件夹,并指定站点位置。

设计网站静态网页
创建好本地站点后,就可以按照规划逐步制作网站的静态页面了。网页制作是一个复杂而细致的过程,一定要按照先大后小、先简单后复杂的顺序。所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。在制作网页时要灵活运用模板和库,这样可以大大提高制作效率。如果很多网页都使用相同的版面设计,就应为这个版面设计一个模板,然后就可以以此模板为基础创建网页。以后如果想要改变所有网页的版面设计,只需简单地改变模板即可.
 爱华网
爱华网