发布时间:2022年04月15日 06:06:56分享人:鸢尾情人来源:互联网9
有一天放学,孩子说班上有个小朋友抢她的书。我问她当时说了什么,她说“Swiper, No Swiping! Swiper, NoSwiping!”我听了后笑得肚子都疼了。这是彤宝从Dora里学来了,中文的意思是“捣蛋鬼,别捣蛋!”
Dora现在是彤宝的新宠,而她认识Dora却是机缘巧合。其实妈妈我是知道Dora的,因为很多家长都拿这个进行双语教学,也是安妮鲜花里推荐的动画片之一。至于Dora具体是什么内容,什么样的一种表现手法,则没去了解过。
前一段时间我曾经买过大名鼎鼎的天线宝宝给彤宝看,当时也是想让她过渡到英语视听。天线宝宝每一集里的真人视频短片我个人感觉还是很不错的,还可以借此了解到许多国外小朋友的生活;但是关于天线宝宝日常生活的部分,节奏实在太慢,彤宝连中文版的都看不下去。看了一两集后提都不提,偶尔想起来,看上一集,还是不喜欢。关于这一点,孩子之间肯定是有差异,有朋友的孩子就非常喜欢天线宝宝,而且天线宝宝这么长兴不衰,肯定也是有不少粉丝。于是给孩子看英语视频的尝试就这么中止了。
有一篇blog里提到有一次彤宝在书摊买书的趣事,当时买回来的就是Dora,她自己选的。我还记得十分清楚,当时Dora一套有4本,我觉得有点多,就劝她买喜羊羊,因为根据过往经验她买东西经常在意“买”这个过程而不见得真正需要。我本以为她会喜欢喜羊羊,只是没注意到也有出售喜羊羊的书。可是没想到孩子坚持要买Dora,看见一开始Dora在外型上已经很吸引她。回家打开后发现除了4本书外还增了一张光盘,里面有一集Dora的动画,孩子一下子就爱上了,于是就领她到家附近的碟子店买了Dora的DVD,我那尝试做英语视听的欲望又蠢蠢欲动了。

一开始头两集我怕她会不适应而产生抵触情绪,都先给她看了一遍中文,然后再看一遍英文,这样连续2~3天,然后就只看英文。后来第三集开始一上来就直接英文,没有反对,然后就这么顺理成章地一直是看英文的了。电视小孩看多了毕竟对眼睛不好,所以每天一般就让她看一集或者两集。但是不看电视光听声音孩子也愿意,也经常要求“听个Dora吧”。作为成年人,其实我们是很难适应不看画面光听英语的,但是孩子就可以,由此可见孩子的可塑性真的比大人强多了。就这样已经过了一个月了,刚开始孩子偶尔有一天会要求看一下巧虎换换口味,现在是提都不提,问她喜欢哪个多一些,很干脆地回答Dora,巧虎是彻底被打败了。真没想到英语视听关就这么容易通过了,看来孩子感兴趣还是关键啊。
爱华网本文地址 » http://www.413yy.cn/a/25101016/320762.html
更多阅读

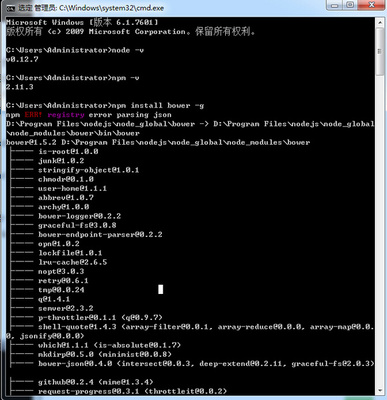
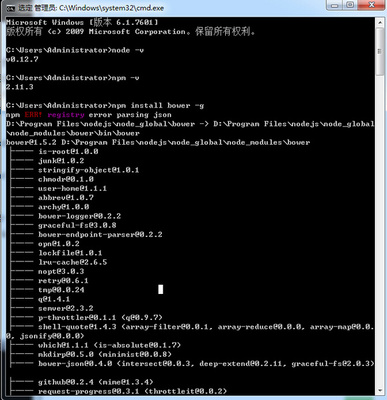
Node.js安装图解教程——简介 Node.js是一个基于Chrome JavaScript运行时建立的一个平台,用来方便地搭建快速的,易于扩展的网络应用Node.js借助事件驱动,非阻塞I/O模型变得轻量和高效,非常适合run across distributed devices的data-int

YUI Compressor CSS/JS 压缩神器 配置教程——简介YUI Compressor 是 java 程序,如果你对 java 很熟悉的话,大可快速的上手使用 yuicompressor.jar;如果对 java 很陌生,没关系,一样可以使用 YUI Compressor,只不过使用的是淘宝 UED 前端制

如何在html中调用js代码——简介js代码即为javascript代码,可直接在客户端解释执行,在html中调用js代码的方法主要有两种:一、将javascript直接写在html文件中,然后在html中调用js函数等;二、将js代码写一个文件中,然后在html中引用该文件

【1】js毫秒时间转换成日期时间varoldTime = (new Date("2012/12/25 20:11:11")).getTime(); //得到毫秒数//不是上面格式的时间需要转换//starttime ='2012-12-2520:17:24'; starttime= starttime.replace(new RegExp("-","gm"),"/

原文地址:我深信不疑的十大王道粉红(二、神话JS、RD、RS篇)作者:阡陌小允Eric&Andy(神话队长和神话老小)——称呼他们最多的是RD,怎么说这个couple呢,RD可能并不是Eric最大的王道,但绝对是andy顺位第一的王道。可能更多的时候,我个人是

 爱华网
爱华网