注:本文转载至http://www.javaeye.com/topic/470019
一.TCP/IP协议
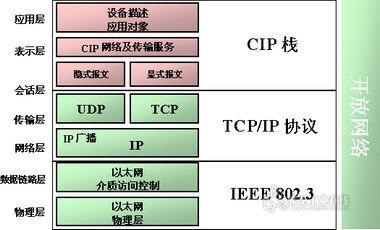
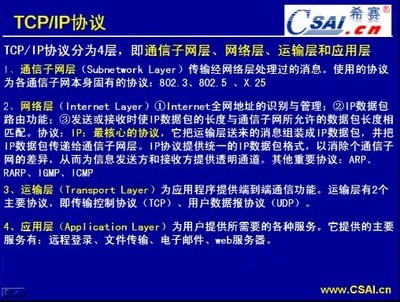
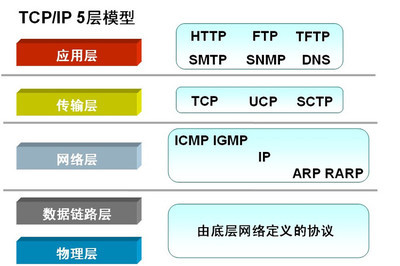
OSI传统的7层参考模型:物理层,数据链路层,网络层,传输层,话路层,表示层和应用层.而TCP/IP协议并不完全符合这7层参考模型,它只采用了其中的应用层,传输层,网络层和数据链路层这四层结构.每一层呼叫下一层提供的网络来完成自己的需求.
1.应用层:
负责与应用程序之间的交互,如超文本传送协议(HTTP)、简单电子邮件传输(SMTP)、文件传输协议(FTP)、网络远程访问协议(Telnet)等。
2.传输层:
提供节点间的数据传输服务,如传输控制协议(TCP)、用户数据报协议(UDP)等,TCP和UDP给数据包加入传输数据并把它传输到下一层中,这一层负责传送数据,并且确定数据已被送达并接收。
3.网络层:
负责基本的数据封包,让每一块数据包都能够到达目的主机(但不检查是否被正确接收),如网际协议(IP)。
4.数据链路层
负责管理网络媒体,定义如何使用网络来传输,定义如何使用实际网络(如Ethernet-以太网、SerialLine--串行线路等)来传送数据。
二.HTTP协议
HTTP(HyperTextTransferProtocol)超文本传输协议,是一套计算机在网络中通信的一种规则。在TCP/IP体系结构中,HTTP属于应用层协议,位于TCP/IP协议的顶层.
HTTP是一种无状态的的协议,意思是指在Web浏览器(客户端)和 Web服务器之间不需要建立持久的连接(长连接)。整个过程就是当一个客户端向服务器端发送一个请求(request),然后Web服务器返回一个响应(response),之后连接就关闭了,在服务端此时是没有保留连接的信息。
HTTP遵循请求/响应(request/response) 模型的,所有的通信交互都被构造在一套请求和响应模型中。
浏览WEB时,浏览器通过HTTP协议与WEB服务器交换信息,Web服务器向Web浏览器返回的文件都有与之相关的类型,这些信息类型的格式由MIME定义。
HTTP报文接口及客户端服务器交互原理
1.HTTP事务处理步骤
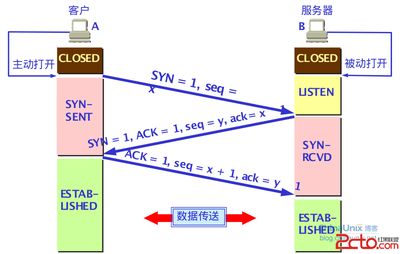
1).建立连接
例如我在浏览器里输入http://cuishen.javaeye.com,客户端请求这个地址时即打开了web服务器HTTP端口的一个套接字。因为在网络中间作为传递数据的实体介质就是网线,数据实质上是通过IO流进行输出和输入,这就不难理解我们为什么在写一个Servlet的时候要引用import java.io.*;的原因,包括我们在向客户端回发结果的时候要用到PrintWriter对象的println()方法。其实请求的这个地址还要加上端口号80,80可以不写,是因为浏览器默认的端口号是80。
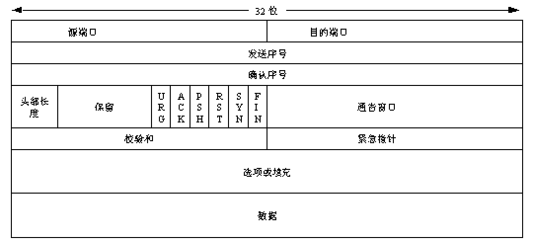
2).客户端发送HTTP请求报文(request)
一旦建立了TCP连接,Web浏览器就会向Web服务器发送请求命令,是一个ASCII文本请求行,后跟0个或多个HTTP头标,一个空行和实现请求的任意数据。
请求报文分四个部分:请求行,请求头标,空行和请求数据
a.请求行:请求行由三个标记组成:请求方法、请求URL和HTTP版本,中间用空格分开
例如: GET cuishen.javaeye.com/blog/242842HTTP/1.1
HTTP规范定义了8种可能的请求方法:(最常见的就是 GET 和 POST 两种方法)
GET -- 检索URI中标识资源的一个简单请求
HEAD -- 与GET方法相同,服务器只返回状态行和头标,并不返回请求文档
POST -- 服务器接受被写入客户端输出流中的数据的请求
PUT -- 服务器保存请求数据作为指定URI新内容的请求
DELETE -- 服务器删除URI中命名的资源的请求
OPTIONS -- 关于服务器支持的请求方法信息的请求
TRACE -- Web服务器反馈Http请求和其头标的请求
CONNECT -- 已文档化但当前未实现的一个方法,预留做隧道处理
b.请求头标:由key :value健值组成,每行一对。请求头标用来通知服务器有关客户端的功能和标识。
HOST-- 请求的哪一个服务器端地址,主地址,比如:我的技术blog:cuishen.javaeye.com
User-Agent -- 用户即客户端可以使用的浏览器 ,如: Mozilla/4.0
Accept -- 即客户端可以接受的MIME类型列表,如image/gif,text/html,application/msword
Content-Length -- 只适用于POST请求,以字节给出POST数据的尺寸
c.空行:发送回车符和退行,通知服务器以下不再有头标。
d.请求数据:使用POST传送数据,最常使用的是Content-Type和Content-Length头标。
我们可以这样写出一个标准的 HTTP请求:
POST /blog/242842 HTTP1.1
HOST: cuishen.javaeye.com/
User-Agent: Mozilla/4.0
Accpt:image/gif,text/html,application/pdf,image/png...
key=value&key=value&key=value......(POST()请求的数据)
这上面的一个例子意思是:
我要去访问的服务器端的地址是cuishen.javaeye.com/ 它下面的资源 /blog/242842
连起来就是: cuishen.javaeye.com/blog/242842
这个页面用的是 HTTP1.1 规范,我的浏览器版本是Mozilla/4.0
可以支持的MIME格式为image/gif,text/html,application/pdf,image/png...等等
这个MIME格式我们在servlet中写法是:response.setContentType("text/html;charset=gb2312");
或者在jsp中写法是:<%@ pagecontentType="text/html;charset=gb2312"%>
或者在html中写法是:<meta http-equiv="content-Type"content="text/html;charset=gb2312">
GET 和 POST 最直观的区别就是:GET方法将数据的请求跟在了所请求的URL后面,也就是在请求行
里面我们是这么样来做的: GET/blog/242842?key=value&key=value&key=value......HTTP1.1
实际上用 GET 是这样传递数据的:
http://cuishen.javaeye.com/?page=2......
3).服务器端响应请求生成结果并回发(response)
Web服 务器解析请求,定位指定的资源 http://cuishen.javaeye.com/blog/242842
根据请求时的 GET/POST 对应的用servlet里的 doGet() / doPost()方法来处理(有可能是一些业务逻
辑,也有可能是一些验证等等,也有可能是一些数据查询,提交等等)其有效的数据就来源
于key=value&key=value&key=value......,以及其它的一些封装在request 对象中的数据资源。
处理请求之后,由 response 对象得到 java.io.PrintWriter 输出流对象out,通过out.println();
将数据以指定的格式,如按照response.setcontentType("text/html;charset=gb2312");的格式输出到输出
流。它的响应报文与请求报文非常类似,其区别就在于:我们在请求阶段的请求行被状态行给替换了,再来
看响应报文:
一个响应报文由四个部分组成:状态行、响应头标、空行、响应数据
a.状态行:状态行由三个标记组成:HTTP版本、响应代码和响应描述。
HTTP1.1 --- 100 --- continue //继续追加后继内容
HTTP1.1 --- 200 --- OK //一切正常
HTTP1.1 --- 301 --- Moved Permanently//请求的文档在其它地方,会自动连接
HTTP1.1 --- 403 --- Forbidden//绝对拒绝你访问这个资源,不管授权没有
HTTP1.1 --- 400 --- Bad Request//客户端请求中的不良语法
HTTP1.1 --- 404 --- Not Found//最常见,绝对是大名鼎鼎的找不到
HTTP响应码:
1xx:提示性信息,告诉客户端应该对某些其它的动作作出响应
2xx:这些就代表了请求成功
3xx:重定向,为了完成请求,必须进一步执行的动作
4xx:客户端错误
500-599: 服务器端的错误
b.响应头标:像请求头标一样,它们指出服务器的功能,标识出响应数据的细节。
Date: Sat, 31 Dec 2005 23:59:59 GMT--响应生成的日期和时间
ContentType:'text/html;charset=gb2312'
Content-Length:122 --响应中的字节数,只在浏览器使用永久(Keep-alive)HTTP连接时需要。
c.空行:最后一个响应头标之后是一个空行,发送回车符和退行,表明服务器以下不再有头标。
d.响应数据:HTML文档和图像等,也就是HTML本身。out.println("<html>......");写到客户端。
4)服务器端关闭连接,客户端解析回发响应报文,恢复页面
a.浏览器先解析状态行,查看请求是否成功的状态代码--HTTP响应码:404 400 200 ....
b.解析每一个响应头标,如:
ContentType:text/html;charset=gb2312Content-Length:122 --- 响应中的字节数,只在浏览器使用永久(Keep-alive)HTTP连接时需要。
c.读取响应数据HTML,根据标签<html></html>中的内容恢复标准的HTML格式页面或者其它。
d.一个HTML 文档可能包含其它的需要被载入的资源,浏览器会识别,并对这些资源再进行额外的请求,
这个过程可以是循环的方式一直到所有的数据都按照响应头标中规定的格式恢复到页面中。
e.数据传送完毕,服务器端关闭连接,即无状态协议。
 爱华网
爱华网