background-color:rgba(255, 255, 255,0.3)},但要注意这两个属性中的颜色,透明度一定要一致,这个兼容性最高,效果也最好。
单一的使用一种样式是不能做出来各种浏览器都兼容的效果的,下面是四种透明样式的具体使用特点:
filter: alpha(opacity=50)——
1.会使子元素透明。
2.只针对针对所有IE浏览器及以Trident内核的诸如360浏览器,世界之窗浏览器等非IE浏览器有效。
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#3f000000',endColorstr='#3f000000')——
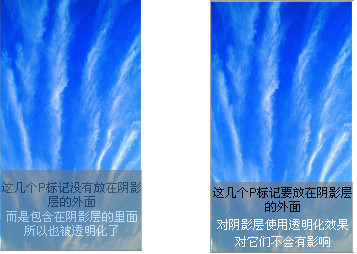
1.不会使子元素透明。
2.只针对针对所有IE浏览器及以Trident内核的诸如360浏览器,世界之窗浏览器等非IE浏览器有效。
opacity: 0.5——
1.会使子元素透明。
2.IE8以下版本及Trident内核的非IE浏览器均不支持,IE9以上及其他诸如火狐,谷歌极速等主流浏览器均支持。
background-color:rgba(255, 255, 255, 0.3)——
1.不会使子元素透明。
2.IE8以下版本及Trident内核的非IE浏览器均不支持,IE9以上及其他诸如火狐,谷歌极速等主流浏览器均支持。
火狐浏览器支持,Webkit内核的诸如360极速浏览器,谷歌极速浏览器等都也支持。
使用技巧:
鉴于上面属性的兼容性,如果不考虑元素的子元素,可以使用这个组合:
{filter:alpha(opacity=50);background-color:rgba(255, 255, 255, 0.3)},
第一个属性支持所有IE内核 的浏览器,第二个元素支持其他主流的以火狐,谷歌极速等浏览器。
如果要实现透明边框,子元素不透明,那么就要用这个组合:
{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#3f000000',endColorstr='#3f000000');

background-color:rgba(255, 255, 255, 0.3)},
但要注意这两个属性中的颜色,透明度一定要一致,这个兼容性最高,效果也最好。
 爱华网
爱华网