window.screen.availWidth返回当前屏幕宽度(空白空间)
window.screen.availHeight返回当前屏幕高度(空白空间)
window.screen.width返回当前屏幕宽度(分辨率值)
window.screen.height返回当前屏幕高度(分辨率值)
window.document.body.offsetHeight;返回当前网页高度
window.document.body.offsetWidth;返回当前网页宽度
clientHeight与offsetHeight的区别
许多文章已经介绍了clientHeight和offsetHeight的区别,就是clientHeight的值不包括scrollbar的高度,而offsetHeight的值包括了scrollbar的高度。然而,clientHeight和offsetHeight的值到底由什么组成的呢?如何计算这两个数的值?
1. clientHeight和offsetHeight的值由什么决定?
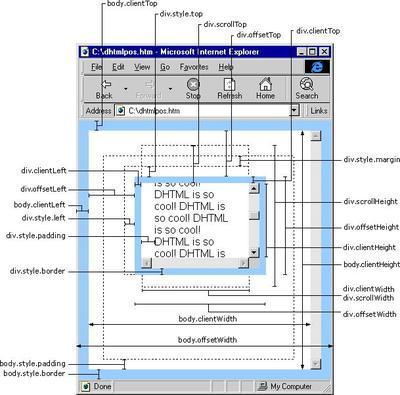
假如我们有以下的DIV,主要显示的文字为"This is the main body of DIV"。
如上图所示,clientHeight的值由DIV内容的实际高度和CSS中的padding值决定,而offsetHeight的值由DIV内容的实际高度,CSS中的padding值,scrollbar的高度和DIV的border值决定;至于CSS中的margin值,则不会影响clientHeight和offsetHeight的值。
2. CSS中的Height值对clientHeight和offsetHeight有什么影响?
首先,我们看一下CSS中Height定义的是什么的高度。如在本文最后部分“APPENDIX示例代码”(注:以下称为“示例代码”)中,innerDIVClass的Height值设定为50px,在IE下计算出来的值如下所示。也就是说,在IE里面,CSS中的Height值定义了DIV包括padding在内的高度(即offsetHeight的值);在Firefox里面,CSS中的Height值只定义的DIV实际内容的高度,padding并没有包括在这个值里面(70= 50 + 10 * 2)。
in IE:
innerDiv.clientHeight: 46
innerDiv.offsetHeight: 50
outerDiv.clientHeight: 0
outerDiv.offsetHeight: 264
in Firfox:
innerDiv.clientHeight: 70
innerDiv.offsetHeight: 74
outerDiv.clientHeight: 348
outerDiv.offsetHeight: 362
在上面的示例中,也许你会很奇怪,为什么在IE里面outerDiv.clientHeight的值为0。那是因为示例代码中,没有定义outerDIVClass的Height值,这时,在IE里面,则clientHeight的值是无法计算的。同样,在示例代码中,如果将innerDIVClass中的Height值去年,则innerDIV.clientHeight的值也为0。(注:在Firefox下不存在这种情况)。
如果CSS中Height值小于DIV要显示内容的高度的时候呢(当CSS中没有定义overflow的行为时)?在IE里面,整个clientHeight(或者offsetHeight)的值并没有影响,DIV会自动被撑大;而在Firefox里面,DIV是不会被撑开的。如在示例代码中,将innerDivClass的Height值设为0,则计算结果如下所示。IE里面的DIV被撑开,其clientHeight值等于内容的高度与padding*2的和;而Firefox里面,文字将溢出DIV的边界,其clientHeight值正好是padding值的两倍。
前两天修改代码时接触到网页高度和可视区域高度的概念,发现clientHeight、offsetHeight、scrollHeight在不同的浏览器里会有不同的结果,于是做了一下测试。
HTML4.01下的测试
测试代码如下:
提示:你可以先修改部分代码再运行。
测试使用现在主流的四个浏览器:IE、Firefox、Opera、Chrome。数据太多,测试结果不予列出。
HTML4.01下的测试结果分析:
document.body.clientHeight
在各个浏览器中都是等于内容可视区域的高度。内容可视区域是指浏览器最后一个工具条以下到状态栏以上的区域,与页面内容无关,如有滚动条的话则排除滚动条所占的区域。因为各浏览器对宽度超过屏幕宽度、高度为0的div是否会使屏幕出现滚动条理解不一,因此测试结果会略有不同。测试结果显示Firefox不显示滚动条,IE、Opera、Chrome都会显示滚动条。
document.body.offsetHeight
IE和Opera下该值一直等于document.body.clientHeight+滚动条高度+窗口边框(IE为4,Opera为0),即浏览器最后一个工具条以下到状态栏以上的区域的高度。
Firefox下该值等于网页内容实际高度,即body上下border外延之间的距离(包括body的border和padding、不包括body的margin,通过对body标签增加样式对比结果可知),可小于document.body.clientHeight。
注:body的border和padding默认值为0px,margin-top和margin-bottom默认值IE为15px、其他为8px。
Chrome下该值等于网页内容实际高度(定义同上);但当网页内容实际高度于document.body.clientHeight时,该值等于document.body.clientHeight-body的margin宽度。
document.body.scrollHeight
IE下该值等于网页内容实际高度(定义同上)+body的上下magin宽度,可小于document.body.clientHeight。
Firefox、Opera、Chrome下该值等于网页内容实际高度(定义同上)+body的上下magin宽度;但当等于网页内容实际高度(定义同上)+body的上下magin宽度小于document.body.clientHeight时,该值等于document.body.clientHeight。
document.documentElement.clientHeight
IE下该值一直为0。
Firefox和Opera下该值等于网页内容实际高度(定义同上)+body的上下magin宽度,可小于document.body.clientHeight。
Chrome下该值等于document.body.scrollHeight。
同理,clientWidth、offsetWidth 和 scrollWidth的解释与上面相同,只是把高度换成宽度即可。
出于浏览器兼容的考虑,要获取页面的实际高度就需要区别获取。显得麻烦。
注:不指定doctype,结果与上述测试相同,即HTML 4.01是浏览器的默认渲染模式。
XHTML1.1下的测试
下面修改HTML文档的doctype,只修改了前两行代码,将测试代码改为如下:
提示:你可以先修改部分代码再运行。
依然使用上述四个浏览器——IE、Firefox、Opera、Chrome进行测试。数据太多,测试结果不予列出。
XHTML1.1下的测试结果分析:
document.body.clientHeight /document.body.offsetHeight
都相等,且各浏览器表现一致,都等于页面内容实际高度(定义同上),最小可为0。
document.body.scrollHeight
IE、Firefox、Opera表现相同,都等于document.body.clientHeight和document.body.offsetHeight,最小可为0。
Chrome下该值等于HTML 4.01下的document.body.scrollHeight。
document.documentElement.clientHeight
各浏览器表现一致,都等于内容可视区域的高度(定义同上),等于HTML4.01下的document.body.clientHeight值。
注:指定doctype为<!DOCTYPEHTML>,结果与上述测试相同,即HTML 5延续了XHTML1.1的一些规范。
总结
要保证浏览器兼容,建议是采用XHTML1.1,这样便可以使用document.body.clientHeight或document.body.offsetHeight获得页面的实际高度,使用document.documentElement.clientHeight获得内容可视区域的高度。因为HTML5标准并没有被所有主流浏览器全部支持,所以暂不推荐使用,当然这将是未来的发展趋势。最后,关于doctype的知识建议学习下《用doctype激活浏览器模式》。
 爱华网
爱华网



