Marquee属性 align:对齐方式 LEFT,CENTER,RIGHT,TOP,BOTTOM (不用多说了) 好,现在我们再来接触一些Dcode的一些知识。 onmouseover:鼠标触发事件---当用户将鼠标指针移动到对象内时触发 Marquee无间断滚动 font-size: 12px; line-height: normal; text-decoration: none; <div id="layer1"> <table width="130" height="70" border="0"align="center" cellpadding="0" cellspacing="0"> <tr> <td width="150" height="70" valign="top"bgcolor="#FFFFFF"> <center>第(1)条</center> <a href="#" title="关于<<电气工程自动化>>研究生班授课的通知"&g t;<fontcolor=#ff0000>关于<<电气工程自动化>>研究生班授课的通知2006-3-9</font></a><br><br>
<a href="#" title="关于企业管理研究生班授课的通知"><fontcolor=#ff0000>关于企业管理研究生班授课的通知2006-3-8</font></a><br><br> </td> </tr> </table> <script language="javascript"> var layerHeight = 100; // 定义滚动区域的高度. var iFrame = 1; // 定义每帧移动的象素. var iFrequency = 50; // 定义帧频率. var timer; // 定义时间句柄. if(document.getElementByIdx("layer2").offsetHeight>= layerHeight) document.getElementByIdx("layer1").style.height =layerHeight; else document.getElementByIdx("layer1").style.height =document.getElementByIdx("layer2").offsetHeight; document.getElementByIdx("layer3").innerHTML =document.getElementByIdx("layer2").innerHTML; function move(){ if(document.getElementByIdx("layer1").scrollTop >=document.getElementByIdx("layer2").offsetHeight){ document.getElementByIdx("layer1").scrollTop -=(document.getElementByIdx("layer2").offsetHeight - iFrame); } else { document.getElementByIdx("layer1").scrollTop += iFrame; } } timer = setInterval("move()",iFrequency); document.getElementByIdx("layer1").onmouseover=function(){clearInterval(timer);} document.getElementByIdx("layer1").onmouseout=function(){timer=setInterval("move()",iFrequency);} </body> Marquee鼠标经过滚动停止 |
Marquee属性 marquee标签表示
更多阅读

Word论文排版1-公式的排版 国际会议论文公式排版
版本Office2010实现功能:独立一行展示公式,公式在该行居中、编号(i)在改行居右,文中可以插入该公式序号(例如:如公式(i)所示等),只需修改改行公式编号,文中所有引用对应编号同步修改。格式问题:1. 插入表格 1行2列;2. 右击表格-表格属性-列标

部分名优酒拒绝配制酒标签 配制酒生产许可证
部分名优酒拒绝配制酒标签2014-02-2021世纪经济报道白酒新标修订第一仗:部分名优酒拒绝“配制酒”标签文静添加或用食用酒精生产的白酒能不能像配制酱油或配置食醋一样,在标签上明确标识为“配制酒”?此主张遭到了部分名优酒厂的反对。

JS中正则表达式 js正则表达式数字
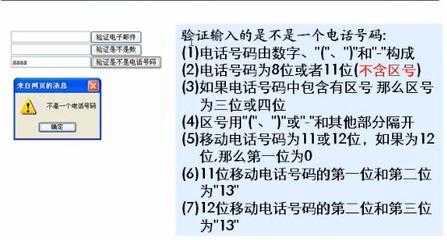
JS中正则表达式有几种不同的使用方法,一些用法是通过字符串对象来使用,另外一些通过正则表达式对象使用。一、RegExp(正则表达式)的属性和方法1、属性RegExp的实例有几个只读的属性:global表示是否为全局匹配,igoreCase表示是否忽略大小

jeecms标签使用方法 jeecms 广告标签
标签:[@cms.ChnlList /]在页面中获取栏目列表的时候我们要用到[@cms.ChnlList/]标签,本标签不仅可以单独使用,还可以配合其它标签使用,达到更加丰富的效果。本节教程都是在新建的演示空白首页模板中作演示。一、标签原型说明 【标

标签 | w3cschool菜鸟教程 w3cschool菜鸟教程app
<fmt:formatNumber>标签<fmt:formatNumber>标签用于格式化数字,百分比,货币。属性<fmt:formatNumber>标签有如下属性:属性 描述 是否必要 默认值value 要显示的数字 是 无type NUMBER,CURRENCY,或 PERCENT类型 否 Number
 爱华网
爱华网