.example { /* make the box translucent(80% opaque) */
opacity:0.8;/* Firefox, Safari(WebKit), Opera*/
-ms-filter:"alpha(opacity=80)"; /* IE 8*/
filter:alp————ha(opacity=80);/* IE 4-7*/
zoom:1;/* set "zoom", "width" or "height" totrigger "hasLayout" in IE 7 and lower */
}
css中的透明度属性 css中透明度
更多阅读

天天酷跑星星的猫属性好不好 天天酷跑 星星的猫
天天酷跑星星的猫属性好不好——简介天天酷跑星星的猫属性好不好呢?星星的猫是最近更新的里约版里的新坐骑,可能很多小伙伴还是对它很陌生吧,那么下面就来稍微描述下星星的猫的基本属性。天天酷跑星星的猫属性好不好——方法/步骤天天

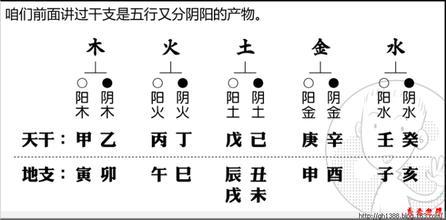
《命理还原》第二章阴阳天干地支的自然属性 天干地支阴阳属性
第二章 阴阳天干地支的自然属性阴阳天干地支的自然属性,就是人自己命运的密码和解码器,若是真正掌握了十个天干和十二个地支的自然属性,就得到了真正认识、把握、改变自己命运的金钥匙。阴阳天干地支的发明,将抽象的阴阳五行学说,变成

UpdatePanel控件的简单属性学习
UpdatePanel控件的简单属性学习一、RenderMode属性,值为Block(默认值)为Inline在页面中输入以下代码:<asp:ScriptManagerID="ScriptManager1"runat="server"></asp:ScriptManager><asp:UpdatePanelID=
转载 linkbutton控件的CommandName属性和CommandArgu qcommandlinkbutton
原文地址:linkbutton控件的CommandName属性和CommandArgument属性作者:蜗牛在ASP.NET页面中利用CommandName属性和CommandArgument属性: 你也许对LinkButton组件中CommandName属性和CommandArgument属性有点迷惑,他们到底会有什么作

css设置图片的透明度 背景图片透明度 css
在图片的属性中加上{filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity:0.5;opacity: 0.5;}opacity是最重要的,因为它是CSS透明的标准属性,取值范围在0-1之间 ,目前支持的浏览器有
 爱华网
爱华网