<HTML>
<HEAD>
<TITLE>showModelessDialogEX.htm</TITLE>
<SCRIPT>
var sUserName="";
function fnCallDialog(){
showModelessDialog("myDialog.htm",window,"status:false;dialogWidth:300px;dialogHeight:300px");
}
function fnUpdate(){
oName.innerText = sUserName;
}
</SCRIPT>
</HEAD><BODY>
<P>Enter your first name:
<SPAN ID="oName">Joan</SPAN></P>
<INPUT TYPE="button"
VALUE="Display Modeless Dialog" onclick="fnCallDialog()">
</BODY>
</HTML>
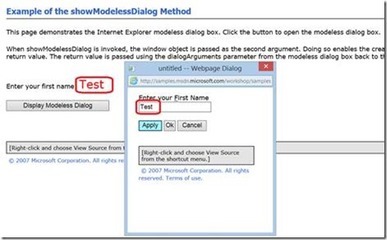
Here is the code for "myDialog.htm".
<HTML>
<HEAD>
<TITLE>myDialog.htm</TITLE>
<SCRIPT>
function fnGetInfo() {
var sData = dialogArguments;
sData.sUserName = oEnterName.value;[]
sData.fnUpdate();
}
function fnCancel() {
var sData = dialogArguments;
sData.sUserName = "Joan";
sData.fnUpdate();
}
</SCRIPT>
</HEAD>
<BODY>
<LABEL FOR="oEnterName" ACCESSKEY="f">
Enter your <SPAN>F</SPAN>irstName</LABEL>
<INPUT ID=oEnterName><BR><BR>
<INPUT VALUE="Apply" TYPE=buttononclick="fnGetInfo();">
<INPUT VALUE="Ok" TYPE=buttononclick="fnGetInfo();window.close();">
<INPUT VALUE="Cancel" TYPE=buttononclick="fnCancel();window.close();">
</BODY>
</HTML>
dialogArguments只能在mode和modeless窗口中才能使用,可以传递传递任意类型的值,
上例就是传得失window.在以前的项目中,页面之间传递参数经常使用的是url后接参数的形式,
现在终于发现dialogArguments不愧为更好的方法。
ps:本例来自msdn
 爱华网
爱华网