发布时间:2022年04月15日 05:20:47分享人:江影沉浮来源:互联网9
-<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<title>:: 极品音乐地带在线播放器::</title>
<meta name="Author" content="ExoBUD, JinwoongYu"> ;
<meta name="Keywords" content="ExoBUDMP">
<meta name="Description"content="asf,asx,wma,wmx,wmv,wvx,mp3,wav,mid网站媒体播放程序">
<link rel="stylesheet" type="text/css"href="exobud.css">
<!--
->
<!-- 载入 ExoBUD MP(II) 主程序 -->
<script language="JavaScript"src="exobud.js"></script>
<!-- 载入 ExoBUD MP(II) 基本设定档 -->
<script language="JavaScript"src="exobudset.js"></script>
<!-- 载入 ExoBUD MP(II) 播放清单设定档-->
<script language="JavaScript"src="exobudpl.js"></script>
<!-- 如果您不熟悉原始码编辑,请勿随便修改下面使用 JScript的部份,否则可能会导致程序不能正常运作 -->
<script language="JScript" for="Exobud"event="openStateChange(sf)">evtOSChg(sf);</script>
<script language="JScript" for="Exobud"event="playStateChange(ns)">evtPSChg(ns);</script>
<script language="JScript" for="Exobud"event="error()">evtWmpError();</script>
<script language="JScript" for="Exobud"event="Buffering(bf)">evtWmpBuff(bf);</script>
<!-- 载入“动态按钮图档切换”的 JavaScript 程序档-->
<script language="JavaScript"src="imgchg.js"></script>
</head>
<!-- 当您将这个媒体播放器嵌入您的网站使用时,建议预留 640~760px(像素)的宽度
乘以20~25px(像素) 的高度 (在不使用字幕功能的情况下) 来设计框架的内容。 -->
<body onLoad="initExobud();" onDragStart="returnfalse" onSelectStart="return false"
topmargin=0 leftmargin=0marginwidth=0 marginheight=0>
<object id="Exobud"classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"
type="application/x-oleobject"width="0" height="0"
>
<paramname="autoStart" value="true">
<paramname="balance" value="0">
<paramname="currentPosition" value="0">
<paramname="currentMarker" value="0">
<paramname="enableContextMenu" value="false">
<paramname="enableErrorDialogs" value="false">
<paramname="enabled" value="true">
<paramname="fullScreen" value="false">
<paramname="invokeURLs" value="false">
<paramname="mute" value="false">
<paramname="playCount" value="1">
<paramname="rate" value="1">

<paramname="uiMode" value="none">
<paramname="volume" value="100">
</object>
<table height=20 align=center cellpadding=0cellspacing=0 border=0>
<form name="exobudform">
<tr>
<tdheight=20>
<!-- 显示媒体标题的方块:
您可以透过修改 style属性里面的样式设定来做一些个人喜好的调整。 -->
<input type="text"id="disp1" value="" readonly>
<!-- 显示时间长度的方块:
假如媒体的时间长度超过一小时,请将width 的数值适当地增加,令资讯可以显示得完整。 -->
<input type="button"id="disp2" value="" title="时间长度显示方式 (正常/倒数)"
onClick="chgTimeFmt()">
</td>
<!-- 显示播放状态的 Scope 动态图档:
如果您想要变更这个图档,请同时参考及修改imgchg.js 接近档末的部份。 -->
<td width=30height=20 align=center
><imgname="scope" src="./img/scope_off.gif" width=17 height=16
onClick="vizExobud()" title="到访 ExoBUD MP 原作者 Jinwoong Yu 的网站[韩文]"
></td>
<!-- 播放器控制面板上的所有按钮:
这些按钮都是以表单的方式来显示的,您不能把按钮改以图档的方式来显示。-->
<td height=20nowrap>
<!-- 音量控制按钮-->
<input type="button" name="vmute" value="静" title="静音模式"
onClick="wmpMute()"
><inputtype="button" class ="buttons" name="vdn"value="▼" title="减少音量"
onClick="wmpVolDn()"
><inputtype="button" class ="buttons" name="vup"value="▲" title="增加音量"
onClick="wmpVolUp()">
<!-- 播放模式按钮-->
<input type="button" name="pmode" value="S/R"title="播放顺序 (S=循序 R=随机)"
onClick="chgPMode()"
><inputtype="button" class ="buttons"name="rept"value="L"title="切换是否重复播放目前的曲目"
onClick="chkRept()">
<!-- 基本操作按钮-->
<input type="button" name="prevt" value="←" title="上一首曲目"
onClick="playPrev()"
><inputtype="button" class ="buttons" name="pauzt" value="||"title="暂停.继续"
onClick="wmpPP()"
><inputtype="button" class ="buttons" name="stopt" value="■"title="停止"
onClick="wmpStop()"
><inputtype="button" class ="buttons" name="playt" value="PLAY"title="播放"
onClick="startExobud()"
><inputtype="button" class ="buttons" name="nextt" value="→"title="播放"
onClick="playNext()">
<!-- 播放清单按钮-->
<input type="button" name="plist" value="清单" title="显示播放清单内容"
onClick="openPlist()">
</td>
</tr>
<tr>
<td colspan=3height=0>
<!-- 显示字幕框的部份:
如果您想要使用字幕功能,您便需要预留页面一些空间用来显示这个字幕框。
无论您是否使用字幕功能,请勿随便修改或删除下面这段DIV区块的语法。 -->
<div id="capText"
>ExoBUDMP(II) 字幕显示系统(SMI)</div>
</td>
</tr>
</form>
</table>
</body>
</html>
|
|
| http://blog.sina.com.cn/apple 01 更多的幸福更多的希望 掌握在你自己手中享受幸福是需要学习的,当幸福即将来临的时刻需要提醒。 人可以自然而然地学会感官的享乐,人却无法天生地掌握幸福的韵律。 02 03 04 01那景那光 02像花一样微笑 03窗光 04美好生活 幸福是水,哪怕只有一滴,也将留下一瞬。 幸福是水,是那滴轻滑过脸庞的泪水,微笑或苦涩中带着满足与欣慰。 幸福是水,是老农握着锄头,望着可惜的庄稼暂歇的那一刻,渗出额头的那滴汗水。 |
爱华网本文地址 » http://www.413yy.cn/a/25101015/283367.html
更多阅读

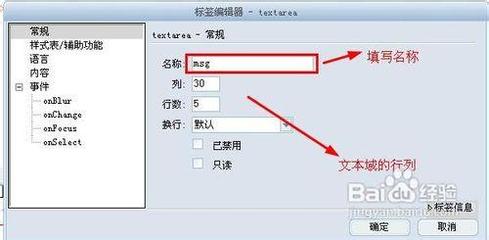
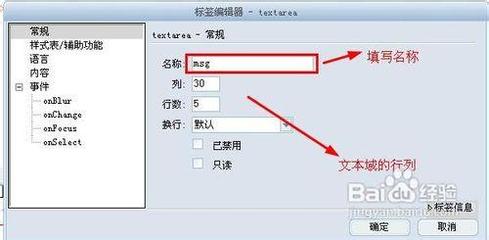
网页留言板制作特效 精——简介 很多人都在网络上看到过留言板的特效的效果吧,那对于这种留言板如何制作呢?其实制作起来也是很简单的,那今天我关于网页浏览的制作特效,给大家详解一下,希望对大家能够有所帮助;网页留言板制作特效 精—
网页制作的软件有哪些——简介对于网站制作者来说,了解常用的网页制作软件及功能是必备之基础,但是对于初学者来说,往往显得还不明确,下面小编就为大家介绍几款常用的网页制作软件,通过分析其优缺点,以便方便大家根据需要来选择。网页制

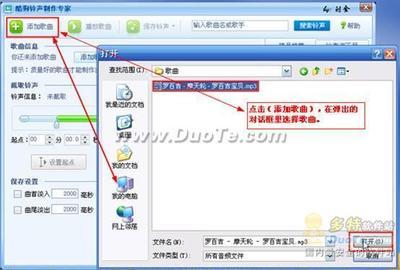
如何剪切音乐?如何制作手机铃声——简介看到很多剪切音乐的工具都是需要下载安装的,其实酷狗就是一个很好地剪切工具,而且相信大部分人都有,就不用再去网上下载一些软件了。本文将主要介绍我们常用的酷狗播放器如何剪切音乐。如何剪切

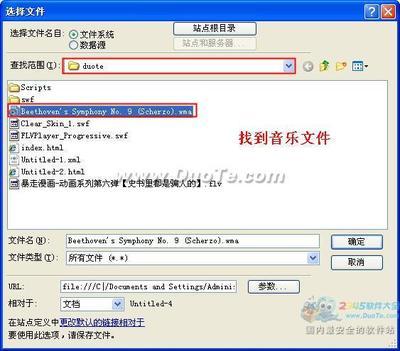
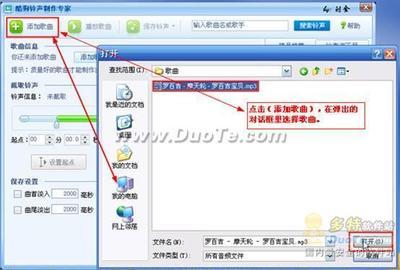
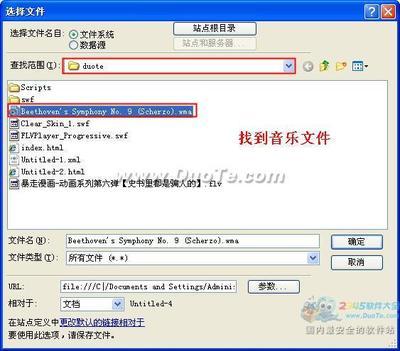
怎么添加网页背景音乐——简介轻快悦耳的网页背景音乐能增进浏览者的上网体验,突现出网页的表现能力,同时添加网页背景音乐也是网站开发者必备之基本技能。其实实现方法很多,在此就常用插入网页背景音乐的方法与大家分享一下。怎么添
怎样设计网页?网页设计制作的基本流程是怎样的?作为一名设计师,熟练使用设计软件,是不是就可以将网页设计做的更好???? 对于一般人来说,对于网页设计的认知还仅仅停留在网页制作的层次上,网页设计不是单纯用好了网页制作软件,就能达到一