<inputtype='text' id='SYS_PAGE_JumpPage' name='SYS_PAGE_JumpPage'size='3' maxlength='5'onkeyup='this.value=this.value.replace(/[^1-9]D*$/,"")'ondragenter="return false" onpaste="return!clipboardData.getData('text').match(/D/)"">
1.只能输入数字和英文的:
<input onkeyup="value=value.replace(/[W]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''))"ID="Text1" NAME="Text1">
2.只能输入数字的:
<input onkeyup="value=value.replace(/[^d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''))"ID="Text2" NAME="Text2">
3.只能输入全角的:
<inputonkeyup="value=value.replace(/[^uFF00-uFFFF]/g,'')"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^uFF00-uFFFF]/g,''))"ID="Text3" NAME="Text3">
4.只能输入汉字的:
<inputonkeyup="value=value.replace(/[^u4E00-u9FA5]/g,'')"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^u4E00-u9FA5]/g,''))"ID="Text4" NAME="Text4">
5.邮件地址验证:
var regu ="^(([0-9a-zA-Z]+)|([0-9a-zA-Z]+[_.0-9a-zA-Z-]*[0-9a-zA-Z]+))@([a-zA-Z0-9-]+[.])+([a-zA-Z]{2}|net|NET|com|COM|gov|GOV|mil|MIL|org|ORG|edu|EDU|int|INT)$"
var re = new RegExp(regu);
if (s.search(re) != -1) {
return true;
} else {
window.alert ("请输入有效合法的E-mail地址 !")
return false;
}
6.身份证:
"^\d{17}(\d|x)$"
7.17种正则表达式
"^\d+$" //非负整数(正整数 + 0)
"^[0-9]*[1-9][0-9]*$" //正整数
"^((-\d+)|(0+))$" //非正整数(负整数 + 0)
"^-[0-9]*[1-9][0-9]*$" //负整数
"^-?\d+$" //整数
"^\d+(\.\d+)?$" //非负浮点数(正浮点数 + 0)
"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数
"^((-\d+(\.\d+)?)|(0+(\.0+)?))$" //非正浮点数(负浮点数 + 0)
"^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数
"^(-?\d+)(\.\d+)?$" //浮点数
"^[A-Za-z]+$" //由26个英文字母组成的字符串
"^[A-Z]+$" //由26个英文字母的大写组成的字符串
"^[a-z]+$" //由26个英文字母的小写组成的字符串
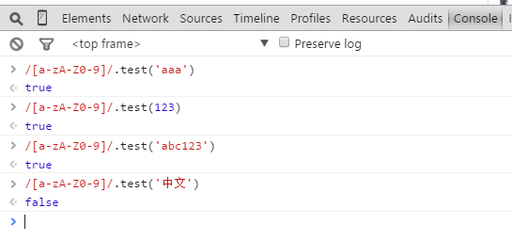
"^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串
"^\w+$" //由数字、26个英文字母或者下划线组成的字符串
"^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w---]+)+$" //email地址
"^[a-zA-z]+://(\w+(-\w+)*)(\.(\w+(-\w+)*))*(\?\S*)?$" //url
=============================================
1.取消按钮按下时的虚线框
在input里添加属性值 hideFocus 或者HideFocus=true
2.只读文本框内容
在input里添加属性值 readonly
3.防止退后清空的TEXT文档(可把style内容做做为类引用)
<INPUT style=behavior:url(#default#savehistory);type=text id=oPersistInput>
4.ENTER键可以让光标移到下一个输入框
<inputonkeydown="if(event.keyCode==13)event.keyCode=9">
5.只能为中文(有闪动)
<input onkeyup="value="/value.replace(/["-~]/g,’’)"onkeydown="if(event.keyCode==13)event.keyCode=9">
6.只能为数字(有闪动)
<inputonkeyup="value="/value.replace(/["^d]/g,’’)"onbeforepaste="clipboardData.setData(’text’,clipboardData.getData(’text’).replace(/[^d]/g,’’))">
7.只能为数字(无闪动)
<input ime-mode:disabled"onkeydown="if(event.keyCode==13)event.keyCode=9" onKeyPress="if((event.keyCode<48 ||event.keyCode>57))event.returnValue=false">
8.只能输入英文和数字(有闪动)
<inputonkeyup="value="/value.replace(/[W]/g,"’’)"onbeforepaste="clipboardData.setData(’text’,clipboardData.getData(’text’).replace(/[^d]/g,’’))">
9.屏蔽输入法
<input type="text" name="url" ime-mode:disabled"onkeydown="if(event.keyCode==13)event.keyCode=9">
10. 只能输入 数字,小数点,减号(-) 字符(无闪动)
<input onKeyPress="if (event.keyCode!=46&& event.keyCode!=45&& (event.keyCode<48|| event.keyCode>57))event.returnValue=false">
11. 只能输入两位小数,三位小数(有闪动)
<input maxlength=9onkeyup="if(value.match(/^d{3}$/))value="/value.replace(value,parseInt(value/10))";value="/value.replace(/.d*./g,’."’)"onKeyPress="if((event.keyCode<48 ||event.keyCode>57) &&event.keyCode!=46 &&event.keyCode!=45 || value.match(/^d{3}$/) ||/.d{3}$/.test(value)) {event.returnValue=false}" id=text_kfxename=text_kfxe>
 爱华网
爱华网