FCK编辑器(完整详解)
url:http://ckeditor.comdemo:http://ckeditor.com/demo一直都没找到完整的Fck编辑器的完整详解,今天无意中发现了,所以就复制下来了;
javascript调用方式:
------------------------------------
<script. type=”text/javascript”src=”FCKeditor/fckeditor.js”></scrīpt>
<textarea name=”content” cols=”80″rows=”4″>
</textarea>
<script. type=”text/javascript”>
var FCKeditor = new FCKeditor(”content”);
oFCKeditor.BasePath = “FCKeditor/”;
oFCKeditor.Height = 400;
oFCKeditor.ToolbarSet = “Default”;
oFCKeditor.ReplaceTextarea();
</script>
------------------------------------
如果想要使用从数据库读来的文本数据或者是后台来自文件的txt/html文本数据。
只要在
------------------------------------
<textarea name=”content” cols=”80″rows=”4″>
</textarea>
------------------------------------
中加入自己的显示内容的formbean对应字段即可
------------------------------------
<textarea name=”content” cols=”80″rows=”4″>
<c:out value=”${contentData}” />
</textarea>
------------------------------------
这样内容就会被显示在FCKeditor编辑框中了,点击提交按钮以后就可以在后台的相应javaaction中得到content参数中的内容就是页面上FCKeditor中的内容数据了。可以在struts/jsf中使用。
====================================
由于给FCKeditor瘦身,所以常会报缺少对象支持等错误,只要在FCKeditor/editor/lang中加上相应的js语言文件即可。如果加载页面失败(FCKeditor未定义)还有一个可能就是引用FCKeditor/fckeditor.js文件路径不对!
关于FCKeditor瘦身要点如下:
1.将FCKeditor目录下及子目录下所有以“_”下划线开头的文件夹删除
2.FCKeditor根目录下只保留fckconfig.js, fckeditor.js, fckstyles.xml,fcktemplates.xml,其余全部删除
3.将editor/filemanager/upload目录下文件及文件夹清空
4.将/editor/filemanager/browser/default/connectors/下的所有文件删除
5.还可以将editor/skins目录下的皮肤文件删除,只留下default一套皮肤(如果你不需要换皮肤的话)
6.还可以将editor/lang目录下文件删除,只保留en.js, fcklanguagemanager.js, zh-cn.js,zh.js文件
7.如果你是使用javascrīpt来调用加载FCKeditor,那么就不需要在web.xml中配置fckeditor的tag文件。
8.还有一个问题刚开始使用FCKeditor的人常会遇到就怎么控制它的toolbar的大小和元素排列,其实很简单。
在fckconfig.js中用这样的标签[]来划分每行的元素的多少,这样就可以控制toolbar的长短和大小了,具体示例参看:fckconfig.js中的toolbarset[”Default”]
====================================
用fckconfig.js中的一些选项来控制toolbarset中控件的功能,实现功能裁剪:
1):取消超链接中的浏览服务器和上传功能,方法如下:
------------------------------------
FCKConfig.LinkBrowser = true;
FCKConfig.LinkUpload = true;
改为:
FCKConfig.LinkBrowser = false;
FCKConfig.LinkUpload = false;
------------------------------------
2):取消图片链接中的浏览服务器和上传功能,方法如下:
------------------------------------
FCKConfig.ImageUpload = true;
FCKConfig.ImageBrowser = true;
改为:
FCKConfig.ImageUpload = false;
FCKConfig.ImageBrowser = false;
------------------------------------
3):Dlg Button中取消高级功能,方法如下:
FCKConfig.LinkDlgHideAdvanced = false ;
FCKConfig.ImageDlgHideAdvanced = false ;
改为:
FCKConfig.ImageDlgHideAdvanced = true ;
FCKConfig.LinkDlgHideTarget = true ;
------------------------------------
下一篇介绍FCKeditor的上传和浏览服务器功能,以及如何在里面实现动态
超连接,转发到servlet经过filter以后去调用服务器的action
如何实现对应用户浏览自己的图片的列表实现!
====================================
FCKeditor集成javaservlet可以实现文件的上传和服务器端列表读取功能FCKeditor自己提供了两个servlet来分别实现上传文件功能,和读取服务器端文件列表功能,这两个servlet分别为:
com.fredck.FCKeditor.connector.ConnectorServlet(读取文件列表)
com.fredck.FCKeditor.uploader.SimpleUploaderServlet(实现文件上传)
1.浏览服务器端文件列表
------------------------------------
web.xml文件中,比如:ConnectorServlet中的配置选项:
<init-param>
<param-name>baseDir</param-name>
<param-value>/UserFiles/</param-value>
</init-param>
意思是在浏览服务器上的baseDir配置指定里面的所有文件及其目录结构列表。
如果你的baseDir没有配置,Connector将会自动创建一个默认的文件夹
UserFiles,对应的ConnectorServlet中init()方法中代码如下:
------------------------------------
baseDir = getInitParameter(”baseDir”);
if (baseDir == null)
baseDir = “/UserFiles/”;
------------------------------------
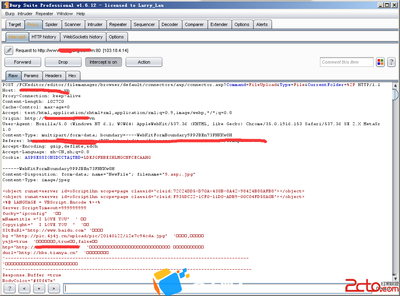
还想说一下的是,FCKeditor的client调用server的--servlet方法采用的是Ajax思想来实现。当你点击浏览服务器(browserserver)的时候就会触发一个异步的javascrīpt +xmlhttp的调用响应,后台的servlet会去完成你要请求的事件,然后数据以xml方式返回给client来解析。很明显,你要实现去数据库或者其他的文件系统请求列表,你只要修改
ConnectorServlet中两个私有方法:getFolders 和 getFiles
让它去你指定的地方得到文件列表即可,这样你的文件可以放在任何你指定目录下。多说一句,很多人都想知道个人blog系统中怎么实现上传文件以后对应用户浏览自己的列表的,我的做法很简单,建立你用户名的文件夹,你上传只能上传到你的目录夹,浏览可以通过程序指定浏览对应用户下的文件夹即可,这个时候你要修改Connectorservlet中的路径即可!
------------------------------------
2.超连接重定位问题
------------------------------------
FCKeditor可以插入超连接,实现对文件的预览功能,只要我们稍微改变我们可以使FCKeditor编辑器支持对任意文件系统下的任意文件的客户端浏览和下载保存!FCKeditor本来提供的是相对URL超链接,只要我们修改ConnectorServlet中传递给客户端的地址的时候,把它改写成绝对URL然后再通过我们自己的filter的servlet实现重定向去一个下载/浏览文件的struts的action方法就可以实现在客户端对超连接文件的下载和浏览!说一下具体做法吧:
1):修改ConnectorServlet传递给客户端javascrīpt的路径,代码如下:
String currentUrl = “http://”+request.getserver +request.getServerPort + request.getContextPath +resourcePath;
以上代码请在ConnectorServlet的doGet()里面拼装!在调用CreateCommonXml()私有方法的时候参数传入:
myEl.setAttribute(”path”,currentPath);

myEl.setAttribute(”url”,currentUrl);
提醒一下resourcePath为在web.xml配置文件中ConnectorServlet中的一个初始化参数配置,等一下利用filter实现对超连接的重定位就提取URL中的这个配置参数来判断,配置如下:
<init-param>
<param-name>resourcePath</param-name>
<param-value>/fileSystem/</param-value>
</init-param>
2):建立你的filter servlet,实现对URL的截获,对符合要求的URL进行重定位到你的对应action中去即可
3):实现你的对应action来实现文件的上传和下载功能即可!
4):扩展功能-实现对URL的加密,对连接的URL中加上一串字符,最后几位作为算法校验,对不符合要求的URL连接,filter将会拒绝重定位到指定action。此外利用自己写的扩展类还可以实现对超连接的文件类型进行限制,比如你只能超连接JPG|GIF|DOC|TXT|HTML等几种后缀名的文件,对其他文件即使你指定超连接也让你浏览和下载,这些都可以在web.xml中通过修改对应servlet的配置文件的初始化参数
 爱华网
爱华网