这几天接到公司开发桌面插件的一个项目,之前由于没有正式的开发过桌面小插件,之前试着写了一个桌面的时钟,但做到一半就没有继续写下去,现在要开发小插件,所以还要查一下相关的资料。之前也听到有些朋友要我介绍一下桌面小插件的开发,拖到现在才来介绍,感觉也有些不好意思,不过也不算太晚,今天就开始桌面小插件的开发介绍的第一次讲解。
首先我们开发一款小插件的的话,要了解一下小插件的相关问题,什么是小插件,小插件有什么用,小插件能做什么?等等这些问题,我们今天将主要介绍一下。首先什么是小插件?所谓AppWidget,直译的话是应用程序小部件,也就是我们平常在桌面上见到的那种一个个的小窗口,利用这个小窗口可以给用户提供一些方便快捷的操作。要注意的是我们通常说的Widget在Android官方Api文档里面与AppWidget指的并不是同一个,虽然我们通常说的时候认为Widget就是AppWidget,但是实际上Widget指的是Button、TextView、ImagView等一些我们在布局里面用到的小部件,而运行于窗口的小部件我们标准的说应该是AppWidget。那我们使用AppWidget做什么,因为AppWidget添加到桌面以后,我们可以快速的接受用户的操作,而响应用户的请求,而且Widget相对于Activity可以常驻在屏幕上,同时可以快速启动其他的事务处理机制。我们也可以把AppWidget作为我们应用的入口。对于AppWidget能作什么的问题,我们可以通过对我们使用过的小插件进行总结,如动态显示信息,快速响应用户的操作,作为应用程序入口等等。
通过我们以上讲到关于AppWidget的相关知识,我们现在来了解一下如何建立一个Appwidget,首先我们建立一个工程项目,和平常建立AndroidApplication一样,不过这次我们不创建Activity,建好工程后,我们在src下建一个package(包),在该package(包)中建立一个class,源码如下:
package com.example.widgettest;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
public class ExampleAppWidgetProvider extends AppWidgetProvider{
@Override
public void onReceive(Context context, Intent intent) {
// TODO Auto-generated method stub
super.onReceive(context, intent);
}
@Override
public void onUpdate(Context context, AppWidgetManagerappWidgetManager,
int[] appWidgetIds) {
// TODO Auto-generated method stub
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
}
这里的ExampleAppWidgetProviderclass我们要继承AppWidgetProvider,然后通过eclipse我们需要重写他的两生命周期函数,onReceive()和onUpdate(),这里看到onReciver函数有过Android广播BroadcastReceive开发经验的同学就会很清楚。那我们要在这个应用的AndroidManifest.xml文件中注册一个Receive,示例代码如下所示:
<receiverandroid:name="ExampleAppWidgetProvider" >
<intent-filter>
<actionandroid:name="android.appwidget.action.APPWIDGET_UPDATE"/>
</intent-filter>
<meta-dataandroid:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_infor"/>
</receiver>
我们看看上面代码,这是我从Android的官方Api文档里面拷贝下来的一段,里面的android:name就是我们新建的AppWidgetProvider的名称,若是不同包(package)的要带上包(package)名,下面的action,也就是当广播发送该action时,我们这个receive会执行,然后下面的meta-data里面的android:name我们统一写成android.appwidget.provider;最后的android:resource我们要注意一下,很多同学第一次进AppWidget会在这个上面有点困惑。这里是说我们要在res文件夹下建立一个xml文件夹,并在里面建立一个名称为example_appwidget_infor的xml文件,类型我们选择appwidget-provider。具体里面的内容就是对于我们appwidget的具体配置信息。如下段代码就是一个配置的例子:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="294dp"
android:minHeight="72dp"
android:updatePeriodMillis="86400000"
android:initialLayout="@layout/example_appwidget"
android:resizeMode="horizontal|vertical">
</appwidget-provider>
这里面的的参数miniwidth和miniheight分别指的是我们AppWidget的最小的宽度和高度,然后下面的updatePeriodMillis是指每多少毫秒刷新一次,这里我们数据设置大一些,设置小的话没有什么作用,要更新Appwidget我们一般在后台开启服务或设置闹钟定时更新。然后接下来的参数就是我们AppWidget的初始化布局,resizeMode是重定义大小模式。
然后我们建立好了AppWidget的配置文件以后,我们就可以运行我们的小应用了,这里面的example_appwidget.xml布局文件我们建一个最简单的布局,也就是只有一个TextView的那种布局。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="#ffffff"
android:textStyle="bold"
android:text="我们的第一个AppWidget应用!"
android:textSize="20sp" />
</LinearLayout>
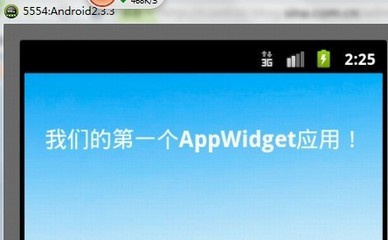
建立完成后,我们启动模拟器运行我们刚才建立的AppWidget,长按屏幕后(对于android2.3的系统),选择widget,在列表在我们刚才建的AppWidget已经在里面了,选择它加载到桌面见可以看到如下效果。我们的第一个AppWidget就完成了。
很简单的一个AppWidget,界面有点不好看,这是我们的第一次开发,了解什么是AppWidget以及如何建立一个AppWidget应用。那下次我们讲解如何给我们的AppWidget添加控件响应事件以及如何由我们的AppWidget进入到其他的Activity。下次将介绍如何实现类似于360手机安全卫士的一键清理的功能。本次介绍到此结束,后续问题我们下次继续讨论!
 爱华网
爱华网