Flash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。我们可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash 演示文稿。特别是在我们的教学活动中,Flash演示文稿更优于PPT演示文稿。今天我和大家分享的是如何利用FlashMX中自带的模版制作课件。FlashMX是Flash的一个子软件,在网上可以下载,所以大家不妨去网上下载安装Macromedia Flash MX2004 7.01简体中文版(http://www.52z.com/soft/1071.html)
在Flash MX中新增了一些固定的模板,减少了开始一个新文档所需的许多公共任务,简化了新文档的创建。所谓模板,是一种预先设置好的特殊影片文档,提供了塑造最终影片文档外观的框架。当调用一个模板后,该模板就成为所要创建影片文档的基础。
在用Flash制作课件时,模板的作用是巨大的。课件作为一种特殊的动画作品,有它自身的特点。课件的结构比较有 规律,很多课件具有相同的结构,制作方法大同小异,比如演示教学内容的课件,除了具体教学内容不一样外,课件的整体结构和制作方式是相同的。练习与测试类课件也具备这样的特征,不管是单选题课件、选择题课件还是拖曳题课件,它们的制作都具有一定的模式。因此,利用模板制作这类课件,可以大大提高工作效率。
FlashMX提供了一些系统模板,你可以从这些系统模板开始,创建自己的影片文档。执行【文件】|【从模板新建】命令,弹出【新文档】对话框,其中就有一些系统模板,如图7-0-1。
图 7-0-1 系统模板
本章将通过实例讨论如何从【演示文稿】类别中挑选一种样式来制作演示文稿类课件;如何从【测试】类别中挑选一种样式来制作测试类课件;如何将普通影片文档定制为模板。
第一节演示文稿模板课件
演示课件是最常见的课件类型。以幻灯片的形式演示教学内容,是教师们经常采用的计算机辅助教学的方式。 FlashMX提供的系统模板中有一种演示文稿模板,利用这种模板可以制作出非常漂亮的演示文稿课件。
本节通过一个课件实例——《透镜在生活中的应用》的制作过程,讨论利用演示文稿模板制作演示课件的方法。
课件简介:
本课件的标题是“透镜在生活中的应用”,主要展示生活中常见的透镜应用实例,让学生更深入地理解透镜的原理。
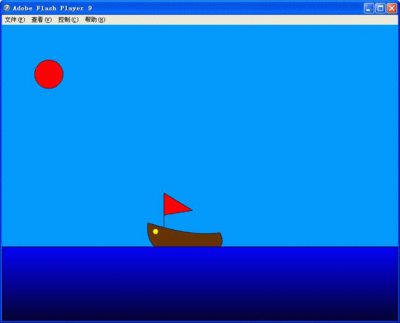
课件共演示5个透镜应用实例,分别是:照相机、放大镜、投影仪、望远镜、显微仪。在课件中,每个应用实例占用一个演示页面,页面中包括实物图片、文字说明和原理图。通过导航按钮,可以控制演示页面向前和向后翻页播放。如图7-1-1是课件运行时的一个画面。

图 7-1-1 课件中的一个画面。
知识要点
•演示文稿模板的应用
•从模板创建影片文档的方法
•给图像去背景的方法
制作步骤
1.创建影片文档
步骤:1从模板新建文档
执行【文件】|【从模板新建】命令,弹出【新文档】对话框,在其中可以看到一些系统模板,选择【新类别】面板中的【演示文稿】类别后,在右边的【类别项目】中会显示出该类别中的4种样式,如图7-1-2。
图 7-1-2 演示文稿模板
选择【类别项目】中的【演示文稿_样式1】,单击【创建】按钮。这样,以模板为基础的新影片文档就创建好了,如图7-1-3。
图 7-1-3 从模板新建的影片文档
在图7-1-3中可以看出,从模板新建的影片文档和以前新建的普通影片文档不一样,舞台和时间轴不再是空的了,舞台上有许多预制的对象,时间轴也包含了若干图层。我们只需在这些预制的对象和图层的基础上,添加自己的图像和文本,就可以很轻松地完成演示课件的制作了。
步骤:2导入外部图像
因为制作这个课件需要一些实物(照相机、放大镜等)的图像,所以首先要收集实物图像,并把它们导入到 Flash中。
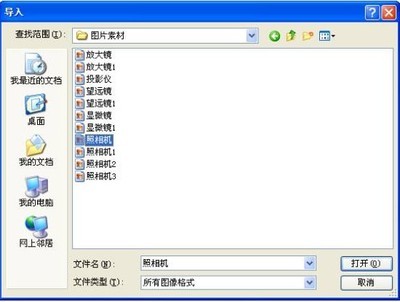
执行【文件】|【导入】命令,弹出【导入】对话框,将准备好的素材图像导入到影片中,如图7-1-4。
图 7-1-4 导入图像
步骤:3给图像去背景
通常从外部导入的图像都有背景,如果不去掉背景,课件的整体效果就会受到影响。对一些颜色比较单一的图像背景,在Flash中能够比较容易地去掉。
选择一幅导入的图像,执行【修改】|【分离】命令,如图7-1-5
是分离前后的图像效果。
图 7-1-5 图像分离前后的效果
选择工具箱中的【索套工具】,单击工具箱下方【选项】中的【魔术棒属性】,弹出【魔术棒设置】对话框,在【阈值】中输入20,在【平滑】中选择【平滑】,如图7-1-6。
图 7-1-6 设置魔术棒属性
说明:【 阈 值】参数定义选取范围内的相邻像素色值的接近程度,数值越高,选取的范围越宽。如果输入数值为0,那么只有同单击处像素色值完全一致的像素才会被选中。
选择工具箱下方【选项】中的【魔术棒】,单击照相机图像上的背景,可看到背景基本上被选中了,按Delete键,删除选中的背景,如果还有边缘未被清除,可以用【橡皮工具】来擦除,如图7-1-7。
图7-1-7 去掉背景以后的图像
选中去掉背景的图像,按F8键,将它转换为图形元件,方便在课件制作过程中随时调用它。其它的图像处理方法类似,这里不再详述。
2.制作演示文稿
步骤 1了解模板图层
演示文稿模板的图层结构如图7-1-8。先执行【控制】|【测试影片】命令(快捷键Ctrl+Enter),观察一下课件效果,这样能使你更清晰地理解各图层功能。
图 7-1-8 演示文稿模板的图层结构
从图7-1-8可以看出,演示文稿模板共有7个图层。其中有5个图层处于锁定状态,这些图层包含演示文稿的使用说明、控制按钮、设计图像和程序等等不需要更改的内容。【徽标】和【幻灯片】图层没有被锁定,我们可以随意编辑。
【 _instrutions】图层:这是一个引导图层,用来放置模板的使用说明。图层第1帧对应的使用说明画面
图 7-1-9 使用说明画面
输出 swf影片时,由于该图层中的内容为说明画面,因此它不会被输出,可以将它删除。
【徽标】图层:这个图层上放置的是演示文稿的标题,可以将它删除,然后换成自己的演示文稿标题。
【幻灯片】图层:这是演示文稿模板最主要的图层,它上面是演示文稿的每一个页面,默认时,共有3个页面,可以根据需要进行添加或者删除。
步骤 2添加新演示页面
本课件共包含6个演示页面,需要先添加3个演示页面。选中所有图层的第4帧到第6帧,按F5键,插入帧,如图7-1-10。
图 7-1-10 选择帧
说明:想选取所有图层上一定范围内的帧时,可以用Shift键配合鼠标单击进行选取。比如选取图7-1-10所示的帧,可以这样实现:先用鼠标单击【徽标】图层的第4帧,然后按下Shift键,再用鼠标单击【_actions】图层的第6帧。
选择【幻灯片】图层的第4帧,按F6键插入一个关键帧,这样就在第4帧处得到一个新演示页面。同样在【幻灯片】图层的第5帧、第6帧处也分别插入关键帧,得到另外两个新页面,如图7-1-11。
图 7-1-11 添加新页面
步骤 3编辑演示页面
选择【幻灯片】图层上的第1帧,按Delete键,将第1帧上的内容删除,然后在该帧上创建课件的首页,如图7-1-12。
图 7-1-12 课件首页
选择【幻灯片】图层第2帧,按Delete键,将第2帧上的内容删除。在该帧上创建相应页面的内容,如图7-1-13。
图 7-1-13 课件第2个页面
从图7-1-13可以看出,该页面包括3个内容:照相机图像、文字说明、原理图。照相机图像可以从【库】面板中拖放到场景中,文字说明用【文本工具】来创建,原理图用Flash的绘图工具来绘制。
按照以上的方法,依次创建其它页面的内容。
步骤 4更改演示文稿标题
选择【徽标】图层的第1帧,按Delete键,将标题删除,用【文本工具】输入一个新的标题。如图7-1-14为修改前后的效果。
图 7-1-14 修改前后的效果
说明:在制作标题文字时,将不同颜色的文字进行重叠可以制作出简单的立体效果文字。
步骤 5测试和保存影片
执行【控制】 |【测试影片】命令(快捷键Ctrl+Enter),测试课件的效果,没有问题后,将它导出并保存起来。
 爱华网
爱华网