flash《中秋月》及其制作步骤
效果图:
2014年12月7日加注:由于上传网站删除了这个FLASH动画,重新上传以后,新浪博客又不允许插入新的FLASH,所以您在这里就看不到这个FLASH动画了,请您点击以下超链接观看:
http://wmjdxrnj.blog.163.com/blog/static/24197407520128273400827/
1.从“百度”网中下载音乐《海上生明月.mp3》或别的歌曲,再从本篇博文的附录中下载《海水》、《椰子树》和《夜空》3张图片到你的电脑中。
2.打开flash软件,点“文件”-“导入”-“导入到库”,将上述音乐和图片导入到软件的库中。

3.点“修改”-“文档”,出现“文档属性”对话框,修改尺寸为700(宽)*480(高),设置背景颜色为浅灰色,点“确定”。
4.点时间轴左下方“插入图层”12次,插入12个新图层,从下到上依次命名为“夜空”、“月”、“诗词”、“海水”、“月倒影”、“倒影遮罩”、“星”、“标题”、“音乐”、“椰子树”、“按钮”、“AS”、和“遮片”。
5.点“音乐”图层第1帧,再点“属性”面板右边“声音”窗口的下拉条,点下面“效果”窗口中的歌曲名“海上生明月.mp3”,设置“同步”窗口为“数据流”,此时在“声音”窗口也显示该歌曲名,同时在“音乐”图层的第1帧的小格子中也显示一个小横条。
6.向右拉动时间轴下面的滑条到最右面,右键点“音乐”图层时间轴上最右边的帧出现下拉框,点其中的“插入帧”,重复这个步骤多次,直到“音乐”图层时间轴中的音乐波形消失处插入最后一帧(我现在是2605帧)。
7.用左键从上到下把13个图层的第2605帧全部拉兰,然后在拉兰处右键-“插入帧”。
8.回到第1帧,点“夜空”图层第1帧,从库中拖“夜空”图片到工作区,在“对齐面板”中点“水平中齐”和“顶对齐”。
9.点“海水”图层第1帧,拖库中的“海水”图片到工作区,在“对齐面板”中点“水平中齐”和“底对齐”。
10.现在开始做“水动”效果。
右击工作区中的海水图片,在出现的对话框中点“转换为元件”。
11.在“转换为元件”对话框中写名称“海水动”,设置类型为“影片剪辑”,点“确定”。
12.双击工作区海水图片,进入“海水动”编辑界面。在图层1上面插入2个新的图层,点住图层1的第1帧不松手,同时按住Alt键,当光标边上出现“+”号时,向上推到图层2的第1帧,这样就把“海水”图片复制上去了。
13.将工作区的显示比例置为100%,选中图层2第1帧,按键盘的向下键1次。
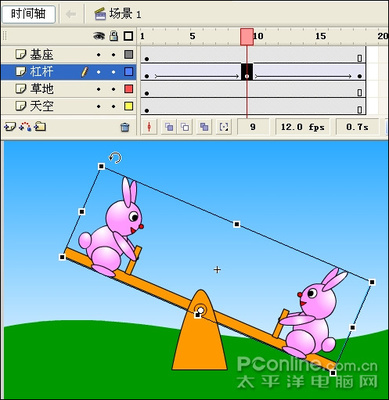
14.选中图层3第1帧,用矩形工具,笔触禁止,填充红色(或别的颜色),在工作区上方画一个横条,宽度比图片稍宽,高度=6,然后按住Ctrl键不松手,同时敲击D键约30次,得到如下图的图形。
15.再次选中图层3第1帧,在对齐面板中点“水平中齐”,所有的矩形条都对齐了,然后用上下键使矩形条正好盖住海水的下边缘。
16.在图层3第60帧插入关键帧,按向下键,使矩形条的上边与海水的上边缘对齐,然后在“属性”面板点“补间”窗口下拉三角,点“形状”,完成了“形状补间。最后在图层1和2的第60帧插入帧。
17.右键点“图层3”,设为“遮罩层”,水动效果作完。
18.点“月”图层第1帧,设置笔触禁止,填充色为“放射状,在颜色面板上将色条的左色块移到中间偏右(见下图),设置两个色块的颜色均为FFFFCC,左色块的Alpha=100%,右色块的Alpha=0%,选用椭圆工具,左手按住Shift键右手用鼠标在工作区的上部画一个圆,在属性面板上设置宽=高=160,在对齐面板上点“水平中齐”,月亮画好。
19.右击画好的月亮-转换为元件-名称为“月亮”,类型为“图形”,点“确定”。
20.双击这个“月亮”,进入“月亮”的编辑界面,图层1上锁,插入图层2,点图层2第1帧,在颜色面板中将刚才拖到中间的色块拖回最左边(见下图),用椭圆工具在“月亮”的外边画一个大圆,在“属性”面板中设置宽=高=260,用黑箭头工具选中这个大圆,在对齐面板中点“水平中齐”,再用键盘的上下键移动这个大圆使它正好套在“月亮”的外面形成光晕。
21.返回“场景1”,在“月”图层的第1000帧插入关键帧,回到第1帧,用向下键移动“月亮”到“海水”的下面(看不到了),点“月”图层的任意帧,再点属性面板中补间下拉三角,点“动画”,完成“月”图层第1~1000帧之间的动画补间。
22.点“夜空”图层第1帧,右击工作区的“夜空”图片,转换为元件,名称为“夜空”,类型为“图形”,点“确定”。
23.在“夜空”图层第1000帧插入关键帧,回到第1帧,点属性面板中“颜色”窗口的下拉三角-亮度改为60%,点该图层的任意帧,作动画补间。
24.同样,在“海水”图层第1000帧插入关键帧,回到第1帧,点属性面板中“颜色”窗口的下拉三角-亮度改为60%,点该图层的任意帧,作动画补间。
25.点“月倒影”图层第1帧,从库中拖“月亮”到工作区,水平中齐,点属性面板中“颜色”下拉三角-Alpha=40%,作为月亮的倒影。
26.点“月倒影”图层第1000帧(先不插关键帧),再点工作区中的月倒影图片,按上下键使该图片到“海水”上面比“月亮”稍低一点的位置,将属性面板中宽高比的锁解开,改高=220。
27.在“月倒影”图层第1000帧插入关键帧,再点工作区中的月倒影图片,按向下键使该图片到“海水”下面,与上面的“月亮”差不多对称的位置,然后点前面的任意帧,作动画补间。
28.点“倒影遮罩”图层第1帧,设置笔触禁止,填充色任意(如红色),用矩形工具在工作区上画矩形,大小要比带月晕的月亮大,其上边缘与海平面对齐。
29.在“倒影遮罩”图层处点右键,将它设为遮罩层。
30.这时按回车键检查,可以看到月亮慢慢升起,倒影随之出现,天空和海水慢慢变亮的动画。如果发现倒影出现的时间不合适,你可以设法调整。
31.点“星”图层第1帧,设置工作区的显示比例为400%,设置笔触禁止,填充色为放射状,左右色块均为白色,右色块的Alpha设为0%,用椭圆工具在工作区上画一个长椭圆,改其宽=1,高=30,点“修改”-“分离”,长椭圆呈麻点状,在“变形”面板上“约束”打勾,设“旋转”为90度,点该面板右下方的“复制并应用变形”1次,长椭圆变成“+”字形。
32.点“星”图层第1帧,设置变形面板的两个百分比为80%,“旋转”为45度,点该面板右下方的“复制并应用变形”1次,“+”字形变成“米”字形。
33.点“星”图层第1帧,右击工作区的“米”字形-转换为元件-名称“星”,类型为图形,点“确定”。
34.再点星形,右键转换为元件-名称“星闪”,类型为“影片剪辑”,确定。
35.双击“星”,进入“星闪”的编辑界面,在图层1的第10和20帧插入关键帧,点第10帧,再点中这个“星”,设置属性面板中的颜色-Alpha=0%。
36.选中“图层1”,使该图层的1~20帧全部变黑,作动画补间。
37.插入图层2,在其第1帧处点右键-“动作”,打开了“动作”面板,将下列语句复制粘贴上去:
if (frm == undefined) {
frm= Math.floor(Math.random()*_totalframes);
gotoAndPlay(frm+1);
}
38.关掉动作面板,回到“场景1”,将工作区的显示比例改回100%,左手按住Alt键不要松手,右手用鼠标按住工作区的“星”,当光标的尾部出现“+”号时,移动光标到另一个地方,这样便复制出了一个“星”,这样重复6~7次,松开手,在属性面板上宽高上锁,改宽=高=25,重复上述步骤,再复制出6~7个较小的“星”,再改宽=高=20,重复上述步骤,再复制出6~7个更小的“星”。
39.点“标题”图层第1帧,用文本工具,选择你喜欢的字体,大小=35,颜色为淡兰色,文字方向垂直,从左向右。
40.用文本工具在工作区的左上位置输入“海上生明月 天涯共此时”。
41.点“标题”图层第1帧,右键点所写的文字,转换为元件-名称“标题”,类型为“影片剪辑”,双击文字进入“标题”的编辑界面,插入2个图层,将图层1的第1帧复制到图层2的第1帧上,再将图层3拖到图层1的下面。
42.点图层3的第1帧,设置笔触禁止,填充色线性,在颜色面板上点“溢出”窗口的下拉三角,选用中间的那种类型,用矩形工具在所写的字的外面画一个较大的矩形,然后选用“渐变变形工具”再点一下所画的矩形,按住右边的小箭头向中间推,使得到6~7个竖条,再点住矩形上方的小圆点,使它顺时针转30~40度。
43.在图层1和2的第60帧处插入帧,在图层3的第60帧处插入关键帧,选中工作区的斜条用方向键向右敲,使移动到适当位置,图层3作动画补间。
44.将图层3设为遮罩层,将图层2拖到图层3的下面,并向下拉一下,使其不被遮罩。回到场景1,点“AS”图层第1帧,右键调出“动作”面板,点“+”-“时间轴控制”-“stop”处单击。
45.关闭“动作”面板,点“按钮”图层第1帧,用文本工具,字体自选,大小30,颜色淡黄,文本方向水平,在左下角写“开始”,用选择工具点字,右击转换为元件,名称为“开始”,类型为“按钮”,确定。
46.双击库中的“开始”按钮,进入其编辑界面,在“点击”帧处插入关键帧,用矩形工具在“开始”2字的外面画一个小矩形(颜色任意)。
47.右击库中的“开始”按钮-“直接复制”-名称为“停止”,再双击库中的“停止”按钮,用文本工具将工作区中的“开始”改为“停止”。
48.回到场景1,右击“开始”按钮-转换为元件,名称为“控制”,类型为“影片剪辑”,然后双击“开始”,进入“控制”的编辑界面,在图层1的第2帧插入关键帧,点“开始”,在属性面板中点“交换”出现“交换元件”对话框,点“停止”,确定。
49.插入图层2,在其第1帧点右键,打开“动作”面板,输入:
stop();
再点图层1第1帧,用选择工具选中工作区中的“开始”,点右键,打开“动作”面板,复制粘贴下列语句:
on(release) {
_root.play();
_root.kz.gotoAndStop(2);
}
50.关闭动作面板,点图层1第2帧,用选择工具选中工作区中的“停止”,点右键,打开“动作”面板,复制粘贴下列语句:
on (release) {
_root.stop();
_root.kz.gotoAndStop(1);
}
51.关闭动作面板,回到场景1,点“按钮”图层第1帧,点“开始”,在属性面板的“实例名称”栏中,用英文小写字体输入:
kz
52.点“椰子树”图层第1帧,从库中拖“椰子树”图片到工作区的右边,在属性面板中宽高上锁,改高=360,回车,将该图片移动到右下角处,点“修改”-“变形”-“水平翻转”。
53.右键点椰子树图片,转换为元件,名称为“椰子树”,类型为“影片剪辑”,点开“滤镜”面板,点左上角“+”号-“投影”,修改“强度为50%。
54.点“诗词”图层第1000帧,右击它插入关键帧,选用文本工具,任意字体,浅兰色,字号30,将下列诗文复制粘贴到工作区中:
《望月怀远》
唐·张九龄
海上生明月,
天涯共此时。
情人怨遥夜,
竞夕起相思。
灭烛怜光满,
披衣觉露滋。
不堪盈手赠,
还寝梦佳期。
暂时关闭“海水”图层的眼睛,用黑箭头工具选中诗文,在“滤镜”面板中先点“+”-“发光”-“模糊2”-“强度300%”,颜色:白;再点““+”-“投影”-“模糊2”-“强度30%”,颜色:黑。
55.右键点诗文,转换为元件,名称为“诗词”,类型为“图形”,在对齐面板中点“水平中齐”,用向下键将“诗词”移动到“海水”的下面,在第2500帧处插入关键帧,用向上键将“诗词”移动到场景的外面,在前面的任意帧作动画补间。
56.打开“海水”图层的眼睛,点“遮片”图层第1帧,改变工作区的显示比例为50%,设置笔触色为红色,填充色为黑色,用矩形工具在工作区画一个比图面大得多的大矩形。
57.用黑箭头工具双击大矩形外面的红边线,使成为粗红线,在对齐面板中点“匹配宽和高”,红边线就收小了。
58.点对齐面板中的水平中齐和垂直中齐,点击红线内部的小矩形,按Delete键,将它删除。再双击红线,按Delete键,将它删除。制作完成。
附件:下面的透明《椰子树》图片是重新上传的,可以直接使用。谢谢巧巧朋友指出的问题(9月30日修改)
海水
夜空
椰子树
 爱华网
爱华网