FLASH as3.0常用代码
1.按钮事件(新版)
步骤:
实现第一帧暂停:右击第一帧,点动作,写代码stop();
实现点按钮开始:放一个按钮(可以在窗口菜单->公用库->按钮里找一个)在第一帧的舞台上,属性面板里给按钮取名:实例名称 bt1 ,右击第一帧,点动作,写代码:
bt1.addEventListener(MouseEvent.CLICK ,f1);
function f1(evt:MouseEvent){
gotoAndPlay(2);
}
//////////////////////////
补充:as2(老版)中的按钮事件
实现第一帧暂停:右击第一帧,点动作,写代码stop();
实现点按钮开始:放一个按钮(可以在窗口菜单->公用库->按钮里找一个)在第一帧的舞台上,右击按钮,点动作,
写代码:
on (release)
{gotoAndPlay(2);}
//////////////////////////
2.按钮超链接
linkButton.addEventListener(MouseEvent.CLICK, gotoAdobeSite);
function gotoAdobeSite(event:MouseEvent):void
{
var adobeURL:URLRequest = new URLRequest("http://www.baidu.com/");
navigateToURL(adobeURL);
}
3.随机数 Math.random ()
输出时间 var time1:Date=new Date();t1.text=time1.toLocaleTimeString();
4.
画线1
graphics.lineStyle(3,0xff0000,0.3);
graphics.moveTo(300,100);
graphics.lineTo(200,300);
画线2
graphics.lineStyle(1,0xff0000,1);
for(var i:int=0;i<100;i++)
{graphics.lineTo(Math.random ()*600,Math.random()*400);}
5. 画三角形
var m1:MovieClip = new(MovieClip); //声明一个新的mc类bt1,并用new来构造它
m1.graphics.lineStyle(2, 0x990000, .75);//使用bt1的graphics属性设置线条粗细,颜色,透明度
m1.graphics.beginFill(0x00FF00);//以下的代码是用graphics画三角形。
m1.graphics.moveTo(100,200);
m1.graphics.lineTo(200,100);
m1.graphics.lineTo(0,100);
m1.graphics.lineTo(100,200);
this.addChild(m1);
6.影片剪辑属性设置
aa.x = aa.x+20;
aa.y = aa.y+20;
aa.rotation=aa.rotation+10;
aa.scaleX=aa.scaleX*1.1;
aa.scaleY=aa.scaleY*1.1
aa.alpha=0.5;
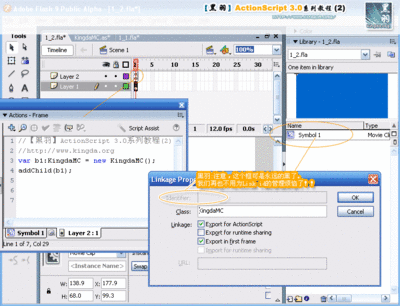
7.复制影片剪辑
//影片剪辑_属性_高级_类名:snow
var mc:MovieClip = new snow();
addChild(mc);
mc.x=300*Math.random ();
mc.y=200*Math.random ();
8.变量定义,赋值
var n1:Number = 9;
n1=n1+2;
var s1:String = n1.toString();
9.输入文本
//密码框,按钮,输出框
stop();
bt1.addEventListener(MouseEvent.CLICK ,f1);
function f1(evt:MouseEvent){
var s1:String;
s1="2";
if( String(a.text)==s1 )
{ b.text="right";}
else
{ b.text="wrong";}
}
10.数学运算
function f1(evt:MouseEvent){
var str:String =String( aa.text);
var n:Number=10;
n=Number(str)+1;
bb.text= String(n);
}
11.不同的帧传递文本
//第一帧
stop();
var s1:String;
s1="abc";
bt1.addEventListener(MouseEvent.CLICK ,f1);
function f1(evt:MouseEvent){
s1=this.a.text;
gotoAndPlay(2);
}
//第二帧
this.b.text=s1;
stop();
12.数组使用
var s:Array = new Array(4);
var i;
s[0]=8;
s[1]=4;
s[2]=7;
s[3]=9;
a.text=String(s[0]* s[1]);
13.组件
//单选按钮r1,文本框t1,按钮bt1
bt1.addEventListener(MouseEvent.CLICK ,f1);
function f1(evt:MouseEvent){
if(r1.selected==true)
{t1.text="right";}
else
{ t1.text="fasle"; }
}
14下雨:
新键一个影片剪辑。在里面作出来一滴雨落下得效果。然后设置元件属性-链接类 为 snow。在第2,3
帧上面插入关键帧。在第一帧动作里面写上
var i;
i=1;
在第2帧上面写上
var mc:MovieClip = new snow();
if(i<50)
{
mc.x=550*Math.random ();
mc.y=450*Math.random ();
mc.alpha=Math.random ()*1;
addChild(mc);
i=i+1;
}
第3贞上面写上
gotoAndPlay(2);
15.声音控制
//声音_属性__类名:cc
var song:SoundChannel;
var mysound:Sound;
mysound=new cc();
var po:Number=0;
//开始:
song=mysound.play(0);
}
//暂停:
bt2.addEventListener(MouseEvent.CLICK ,f2);
function f2(evt:MouseEvent){
po=song.position;
song.stop();
}
//继续播放:
bt3.addEventListener(MouseEvent.CLICK ,f3);
function f3(evt:MouseEvent){
song=mysound.play( po );
}
16.临时输出
trace("aa");
17.类的定义与对象的声明
import s2;
var ss:s2 = new s2();
var n:Number;
n=ss.a ;
trace(n);
/////////////
package
{
public class s2
{
public var a:Number;
public var b:Number;
public function s2(){ this.a=2; this.b=3 }
public function f(n:Number):Number
{
return 10;
}}}
/////////////////////////////////////////////////////////////////////////////////////////
////////////////////////////////////////////////////////////////////////////
FLASH as2.0常用代码
1.暂停: stop();
2.按钮开始:on (release){gotoAndPlay(2);}
3.数组的用法:
var s=new Array(4);
s[0]=8
s[1]=4
s[2]=7
s[3]=9
for(i=0;i<s.length;i++)
a.text=a.text+ s[i]+","
4.鼠标隐藏:
_root.m._x=_root._xmouse ;
_root.m._y=_root._ymouse ;
Mouse.hide ();
5.
声音的控制代码:
myMusic = new Sound();
//建立一个名为 myMusic的声音对象
myMusic.attachSound("m1");
//将链接标识符为 mySound的音乐捆绑到 myMusic对象上
/////////////////
on (release) {
myMusic.start(myMusic.position/1000);
//从当前位置开始播放
play(); }
//////////////
on (release)
{myMusic.stop(); }
///////////////
on (release) {
myMusic.start(0);
play();
}
6.
动态文本变量:
Flash8用法: b.text= Number(a.text)+1; a,b为实例名称
低版本用法: b=Number(a)+1;a,b为变量名称
7.随机数用法:int(Math.random()*10000)+1;
8.按钮控制对象属性用法:
on(release)
{
a1=getProperty("d1",_x)
a2=getProperty("d1",_y)
a3=getProperty("d1",_rotation)
setProperty("d1",_x,a1+20);
setProperty("d1",_y,a2+20);
setProperty("d1", _rotation,a3+ 45);
}
9.if语句用法:
on (release)
{
if(a.text=="abc")
bb="right";
else
bb="false";
gotoandplay(2);
}
10下雨:
新键一个影片剪辑。在里面作出来一滴雨落下得效果。然后设置实例名称为“CC”然后返回到场景1。
在之后就是从库里面把影片剪辑拖到舞台上。在之后在第2,3帧上面插入关键帧。在第一帧动作里面
写上
var i; i=1;
在第2帧上面写上
duplicateMovieClip("CC","CC"+i,i);
m=this["CC"+i];
m._x=random(550);
m._y=random(450);
m._alpha=random(80)+20;
i=i+1;
if(i==50){i=10}
第3贞上面写上
gotoAndPlay(2);
11.下雪
一帧代码,无需其他操作
function addMasker()
{
_root.createEmptyMovieClip("masker", -2);
with (masker)
{
lineStyle(1, 13421772, 100);
beginFill(0, 100);
moveTo(sideDisWidth, sideDisHeight);
lineTo(sideDisWidth + sceneWidth, sideDisHeight);
lineTo(sideDisWidth + sceneWidth, sideDisHeight +sceneHeight);
lineTo(sideDisWidth, sideDisHeight + sceneHeight);
endFill();
} // End of with
createSnow();
} // End of the function
function createSnow()
{
var _l1 = 0;
while (_l1 < snowNum)
{
var _l2 = snowSpace.createEmptyMovieClip("s" + _l1, _l1);
var _l3 = Math.random() * 3;
drawSnow(_l2, _l3);
_l1++;
} // end while
} // End of the function
function drawSnow(snow, radius)
{
var p = radius * 0.900000;
with (snow)
{
colors = [13421772, 16777215];
alphas = [100, 100];
ratios = [0, 255];
matrix = {matrixType: "box", x: -Math.random() * 2 * radius, y:-Math.random() * 2 *
radius, w: 2 * radius, h: 2 * radius, r:1.570796};
beginGradientFill("radial", colors, alphas, ratios, matrix);
curveTo(p, -p, radius, 0);
curveTo(p, p, 0, radius);
curveTo(-p, p, -radius, 0);
curveTo(-p, -p, 0, -radius);
endFill();
} // End of with
snowProperty(snow, sceneWidth, sceneHeight);
} // End of the function
function snowProperty(snow, w, h)
{
snow._x = sideDisWidth + Math.random() * w;
snow._y = sideDisHeight + Math.random() * h;
snow._rotation = Math.random() * 120 + 30;
snow.stepX = Math.cos(snow._rotation * 3.141593 / 180);
snow.stepY = Math.random() * 2 + 1;
setInterval(snowFall, 30, snow);
} // End of the function
function snowFall(snow)
{
snow._x = snow._x + snow.stepX;
snow._y = snow._y + snow.stepY;
if (sideDisWidth > snow._x)
{
snow._x = sideDisWidth + sceneWidth;
} // end if
if (sideDisWidth + sceneWidth < snow._x)
{
snow._x = sideDisWidth;
} // end if
if (sideDisHeight + sceneHeight < snow._y)
{
snow._y = sideDisHeight;
} // end if
} // End of the function
var sceneWidth = 550;
var sceneHeight = 400;
var sideDisWidth = Stage.width / 2 - sceneWidth / 2;
var sideDisHeight = Stage.height / 2 - sceneHeight / 2;
var snowNum = 150;
var snowSpace = _root.createEmptyMovieClip("room", 1);
addMasker();
12.跑动的小人
一帧代码,无需其他操作
work_tree = function (tree_NO, speed_time) {
this.createEmptyMovieClip("tree"+tree_NO, tree_NO);
//trace("tree_name="+"tree"+tree_NO);
tellTarget("tree"+tree_NO) {
lineStyle(1, 0x000000, 100);
moveTo(0, -54);
curveTo(-21, -42, -23, -20);
curveTo(-18, 17, -5, 24);
lineStyle(1, 0x000000, 100);
moveTo(0, -54);
curveTo(22, -42, 23, -20);
curveTo(18, 17, 5, 24);
lineStyle(0.25, 0x000000, 100);
moveTo(-5, 24);
lineTo(-5, -7);
curveTo(1, 5, 5, -8);
lineTo(5, 24);
lineStyle(1, 0x000000, 100);
moveTo(-5, 24);
lineTo(-5, 55);
lineTo(5, 55);
lineTo(5, 24);
// ------------
this["tree"+tree_NO]._xscale = speed_time;
this["tree"+tree_NO]._yscale = speed_time;
this["tree"+tree_NO]._alpha = speed_time-20;
this["tree"+tree_NO]._y = 75;
this["tree"+tree_NO].onEnterFrame = function() {
this._x = this._x+speed_time/15;
if (this._x>=500) {
this.clear();
this.onEnterFrame = undefined;
this.removeMovieClip();
}
};
}
};
work_play_caput = function (path) {
this[path].createEmptyMovieClip("play_caput", 2000);
tellTarget(this[path]["play_caput"]) {
lineStyle(0.25, 0x000000, 100);
beginFill(0x000000, 100);
moveTo(0, -10);
curveTo(-10, -8, -10, 0);
curveTo(-8, 10, 0, 10);
curveTo(10, 8, 10, 0);
curveTo(8, -10, 0, -10);
}
};
work_play1_run = function (x, y, xscale, yscale) {
this.createEmptyMovieClip("play1_run", 1000);
work_play_caput("play1_run");
play1_run._xscale = xscale;
play1_run._yscale = yscale;
play1_run._x= x;
play1_run._y= y;
tellTarget("play1_run") {
play_caput._xscale = 65;
play_caput._yscale = 65;
play_time = 0;
this.play1_run.onEnterFrame = function() {
this.play_time++;
tellTarget (this) {
if (play_time == 1) {
clear();
play_caput._x = 17;
play_caput._y = 5;
lineStyle(3, 0x000000, 100);
moveTo(15, 10);
lineTo(7, 15);
lineTo(2, 22);
moveTo(15, 10);
lineTo(20, 17);
lineTo(28, 17);
moveTo(15, 10);
lineTo(12, 20);
lineTo(12, 28);
moveTo(12, 28);
lineTo(7, 40);
lineTo(0, 45);
lineTo(3, 48);
moveTo(12, 28);
lineTo(20, 35);
lineTo(15, 40);
lineTo(16, 42);
} else if (play_time == 3) {
clear();
play_caput._x = 23;
play_caput._y = 5;
lineStyle(3, 0x000000, 100);
moveTo(21, 11);
lineTo(10, 14);
lineTo(5, 20);
moveTo(21, 11);
lineTo(27, 18);
lineTo(35, 15);
moveTo(21, 11);
lineTo(18, 20);
lineTo(16, 30);
moveTo(16, 30);
lineTo(10, 35);
lineTo(1, 40);
lineTo(0, 43);
moveTo(16, 30);
lineTo(22, 33);
lineTo(27, 41);
lineTo(30, 43);
} else if (play_time == 5) {
clear();
play_caput._x = 25;
play_caput._y = 5;
lineStyle(3, 0x000000, 100);
moveTo(22, 11);
lineTo(10, 16);
lineTo(8, 24);
moveTo(22, 11);
lineTo(25, 20);
lineTo(32, 18);
moveTo(22, 11);
lineTo(18, 21);
lineTo(18, 30);
moveTo(18, 30);
lineTo(10, 35);
lineTo(2, 35);
lineTo(0, 36);
moveTo(18, 30);
lineTo(22, 36);
lineTo(25, 47);
lineTo(30, 47);
} else if (play_time == 7) {
clear();
play_caput._x = 18;
play_caput._y = 6;
lineStyle(3, 0x000000, 100);
moveTo(15, 11);
lineTo(13, 18);
lineTo(16, 20);
moveTo(15, 11);
lineTo(11, 18);
lineTo(14, 25);
moveTo(15, 11);
lineTo(12, 20);
lineTo(11, 25);
moveTo(11, 25);
lineTo(16, 36);
lineTo(9, 36);
lineTo(10, 38);
moveTo(11, 25);
lineTo(12, 35);
lineTo(10, 45);
lineTo(13, 45);
} else if (play_time == 8) {
play_time = 0;
}
}
};
}
};
work_play2_arise = function () {
this.createEmptyMovieClip("play2_arise", 2000);
work_play_caput("play2_arise");
tellTarget("play2_arise") {
play_caput._x = 2;
play_caput._y = -20;
lineStyle(4, 0x000000, 100);
moveTo(-7, -5);
lineTo(6, -7);
moveTo(-4, -9);
lineTo(5, -3);
moveTo(1, -11);
lineTo(0, 10);
moveTo(0, 10);
lineTo(1, 23);
lineTo(-3, 35);
lineTo(2, 35);
moveTo(0, 10);
lineTo(-6, 21);
lineTo(4, 29);
lineTo(1, 33);
}
};
player_run = function () {
clear();
lineStyle(5,0x000000, 100);
moveTo(sx,sy);
lineTo(zs1x,zs1y);
lineTo(zs2x,zs2y);
moveTo(sx,sy);
lineTo(ys1x,ys1y);
lineTo(ys2x,ys2y);
moveTo(sx,sy);
lineTo(st1x,st1y);
lineTo(st2x,st2y);
moveTo(st2x,st2y);
lineTo(zj1x,zj1y);
lineTo(zj2x,zj2y);
lineTo(zj3x,zj3y);
moveTo(st2x,st2y);
lineTo(yj1x,yj1y);
lineTo(yj2x,yj2y);
lineTo(yj3x,yj3y);
setProperty("/tou2", _x, toux2);
setProperty("/tou2", _y, touy2);
lineStyle(5,0x930093, 100);
moveTo(sx2,sy2);
lineTo(zs1x2, zs1y2);
lineTo(zs2x2, zs2y2);
moveTo(sx2,sy2);
lineTo(ys1x2, ys1y2);
lineTo(ys2x2, ys2y2);
moveTo(sx2,sy2);
lineTo(st1x2, st1y2);
lineTo(st2x2, st2y2);
moveTo(st2x2, st2y2);
lineTo(zj1x2, zj1y2);
lineTo(zj2x2, zj2y2);
lineTo(zj3x2, zj3y2);
moveTo(st2x2, st2y2);
lineTo(yj1x2, yj1y2);
lineTo(yj2x2, yj2y2);
lineTo(yj3x2, yj3y2);
};
//---------------------new_load_data---------------------
tree_play_time = 0;
tree_NO = 0;
play_time = 0;
//work_play_caput();
//play_caput._visible = false;
//---------------------start_play---------------------
trees_play = function () {
//↓每当播放速度值达到15时 复制一棵树
if(tree_play_time == 15) {
// ↓随机产生每一棵树的大小及移动的速度
speed_time = int(random(50))+30;
// 制造树
work_tree(tree_NO, speed_time);
tree_NO++;
tree_play_time = 0;
}
tree_play_time++;
};
this.onEnterFrame = function() {
play_time++;
//放置人物1跑动
if(play_time == 1) {
work_play1_run(319, 94, -150, 150);
}
//树移动
trees_play();
};
 爱华网
爱华网