记下来,以备后用。
由于用到了jQuery,所以引入jQuery.js是必要的,
另外也引入了jquery.progressbar.min.js,这个插件,能帮助代码更快的实现功能需要。
<script type="text/javascript"src="../js/jquery.progressbar.min.js"></script>
用到了jQuery + ajax
$(document).ready(function(){
//将显示出错用的div,清空
$("#div_error").html("");
//按钮“jikou”按下后的处理
$("#jikou").click(function(){
var checkMsg = "";
//在此验证画面输入
if (!isValidate()){
returnfalse;
}
//背景显示
$("#background_panel").show();
//设置背景div的样式
$("#background_panel").css({
"position": "absolute",
"opacity": 0.3
});
//设置进度条div的样式
$("#process_bar").css({
"position": "absolute"
});
//设置进度条div居中显示
$("#process_bar").DivCenter(0);
//设置状态div的样式
$("#status_div").css({
"position": "absolute"
});
//居中
$("#status_div").DivCenter(0);
$("#status_div").html("准备");
$.ajax({
//请求类型
type: "POST",
url: "<%=baseUrl%>", //地址
data: {input1:$("#input1").val(), input2:$("#input2").val()}, //参数
dataType: "json", //传值的类型
async: false,//是否同步
beforeSend: beforeCall,//发送数据前的处理
success: function(data){
var jsonData;
checkMsg = "";
} //sucess
});
if (checkMsg != ""){

//将出错信息显示
$("#div_error").html(checkMsg);
$("#div_error").show();
//将进度变量直接赋到100,因为销毁进度条,要靠这个值来做判断
increament= 100;
//销毁进度条
distoryProcessBar();
//进度变量清零
increament= 0;
returnfalse;
}
//初始化进度条的样式
$("#process_bar").progressBar(increament, {
boxImage:'../pg_images/progressbar.gif',
barImage:'../pg_images/progressbg_green.gif'
}
);
//定时累加进度条
var intervalID =setInterval(updateProgress, 100);
$.ajax({
type: "POST",
url: "<%=baseUrl%>",
data: {input1:$("#input1").val(), input2:$("#input2").val()},
dataType: "text",
async: true,
beforeSend: beforeCall,
error: errorCall(),
success: function(msg) {
//成功返回,停止进度条
clearInterval(intervalID);
//启用新的句柄,将进度条跑完,(100%)
handle_rest = setInterval(updateProgress,5);
//每隔0.3秒监控进度条状况,到100%就将其销毁
handle_distory = setInterval(distoryProcessBar,300);
}
});
});
});
//向jQuery注册一个居中函数。
//div居中
$.fn.DivCenter = function(padding) {
if (!padding) {
padding = 0;
}
var browsernum = (jQuery.browser.msie ||jQuery.browser.opera) ? (padding + 2) :padding;
this.each(function(){
$(this).css({
top: "50%",
left: "50%",
"margin-top": "-" + (($(this).height() / 2) +browsernum) + "px",
"margin-left": "-" + (($(this).width() / 2) +browsernum) + "px"
});
});
}
function errorCall(XMLHttpRequest, textStatus, errorThrown){
}
function beforeCall() {
}
function distoryProcessBar() {
if (increament >= 100){
//销毁进度条
$("#process_bar").progressBar('distory');
$("#background_panel").hide();
//销毁句柄
clearInterval(handle_rest);
clearInterval(handle_distory);
increament = 0;
}
}
function updateProgress(){
//累加进度条,到100就不加了
if (increament <= 100){
$("#process_bar").progressBar(increament++);
}
}
//画面输入验证函数
function isValidate() {
return true;
}
</script>
另外html要加上这段
<div id="background_panel"><divid="process_bar"></div><divid="status_div"><b></b></div></div>
为了让画面更美观,至少不那么简陋
css中加上这段
#background_panel {
background:#ADADAD;
padding:5px;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
}
#process_bar {
width:200px;
height:50px;
line-height:50px;
overflow:hidden;
background:#ADADAD;
text-align:center;
}
完成
另外转了贴了一个jQuery.progress的使用文档,让真要用的时候,查起来也方便,不用手忙脚乱的了。
================================分割线==================================
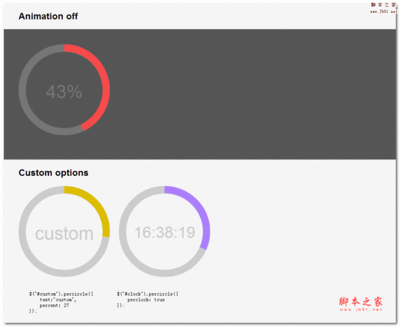
JQuery ProgressBar是基于JQuery开发的进度条插件,秉承了JQuery的简约哲学。不仅容易使用,而且可以轻松定制外观。对于使用了JQuery框架的项目来说,需要使用进度条控件时这是一个不错的选择。
JQuery ProgressBar与常规插件一样,只要用选择器选择一个HTML元素后,直接调用插件的公开方法即可。它提供的公开方法名称为progressBar()。那么,当HTML页面上有一个id为progress1的元素时,可以这样初始化该控件:
$("#progress1").progressBar();
它的构造函数可以接收如下表所示的参数。
方法及参数 | 用途 |
progressBar() | 按默认设置初始化一个进度条 |
progressBar(persent) | 按默认设置初始化或更新一个进度条,设置进度条的百分比至persent%. |
progressBar(config) | 按config中指定的设置初始化一个进度条,百分比为0%。注意不要在初始化之后使用该方法来更改进度条的设置,否则可能引起显示不正常。 |
progressBar(persent,config) | 按config中指定的设置初始化一个进度条,百分比为persent%。注意不要在初始化之后使用该方法来更改进度条的设置,否则可能引起显示不正常。 |
其中,config参数是一个哈希结构对象,它包含了如下属性用于设置进度条的外观特性
属性 | 用途 |
increment | 设置进度条每步的增长度。默认值为2。 |
speed | 设置进度条初始化时动态滑动效果的速度。默认值为15。这个值越大,则滑动速度越慢。 |
showText | 设置是否显示百分比标识文字。默认值为ture,即显示百分比文字标识。 |
boxImage | 设置边框图片。默认值为images/progressbar.gif。如需定制边框,则修改该属性,指向要使用的图片即可。 |
barImage | 设置进度标识图片。默认值为images/progressbg_green.gif。如需定制,则修改该属性,指向要使用的图片即可。这个图片分类两节,前半节用于标识完成进度,后半截用于标识剩余未完成进度。两节长度相等,且等于进度条的宽度。 |
width | 设置进度条的宽度,这个值必须与barImage和boxImage所指向的图片相适应。默认值为120。 |
height | 设置进度条的高度,这个值必须与barImage和boxImage所指向的图片相适应。默认值为12。 |
与服务器的交互就不在这里讲了,就只是使用ajax从服务器获取进度值,然后用progressBar(persent)更新进度即可。
 爱华网
爱华网