如何使用js懒加载图片
js懒加载图片简介:如何提高网页加载速度?在网页中有许多img标签,这些标签就是图片,其属性src则是指向服务器地址,当浏览器从上往下读取到src标签中的地址时,浏览器就会开启线程,加载这张图片。而并不是等到整张页面都解析完成才加载图片。我们要做的就是,1.不能让浏览器加载到大图片,2.加载用户可视范围内的图片。
懒加载图片工具:使用jquery.lazyload.js的机制 http://www.appelsiini.net/projects/lazyload
js懒加载图片的目的:1.网页优化,提高网页加载速度 2.页面优化友好,提高SEO收录与排名 3.提高用户体验,减少服务器压力
爱特效技术支持:www.lyoxh.com
1.使用js懒加载图片的原理介绍
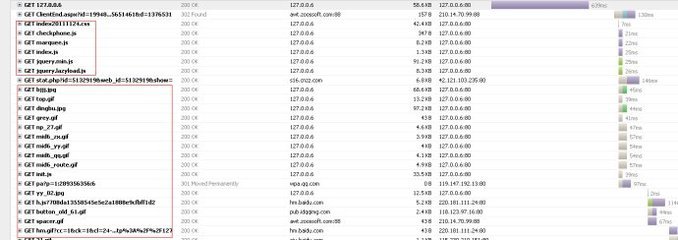
下面是浏览器并发加载的过程图:
我们很轻易得出结论: 1.浏览器会从上往下加载文件(从先加载的js与css看出,这很明显是head里边的链接地址,对吧)。 2.浏览器会并发加载一定数量的文件(火狐默认可同时加载100个)。
2.如何进行js懒加载图片
1.网页中的图片,都设为同一张图片。 //有没有感觉到很可笑? 2.给图片增加data-original="img/example.jpg"的属性,保存这张图片的真实地址。3.当滚动条到达用户可视区域后,插件自动改变该区域的图片的src属性为我们缓存的地址。 4.浏览器加载可视区域图。
3.使用js懒加载图片的效果展示优化后,百度站长测试结果图:
注:图片使用越多,加载次数越多,速度越慢,导致网页评分过低的几率也会更大。

4.如何使用js懒加载图片
a.懒加载图片是基于jquery.js的,所以:
<script src="jquery.js" type="text/javascript"></script><script src="jquery.lazyload.js" type="text/javascript"></script>
b. 需要懒加载的图片,①.增加data-original="图片真实地址"
②.页面所有的img标签的src属性指向同一个图片(图片未加载时,显示的一张临时图)
③.图片一定要设置 width 与 height //为什么?请阅读网页优化相关文章…无语...
注意:这点你可能没办法接受,因为需要改变你的html
src="img/grey.gif" data-original="img/example.jpg" width="640" height="480">
c.把需要懒加载的图片,选中,然后调用插件函数就ok了!
$("img.lazy").lazyload();这是示例效果:http://www.appelsiini.net/projects/lazyload/enabled.html
5.使用优点分析
a.提高网页加载速度,直接影响收录与排名。
--在蜘蛛抓去的时候,爬行你的网页会非常快速,以至于页面优化值得到最大提升。
b. 减少请求,降低服务器压力。
--只有当用户滚动到可视范围内才加载图片,你说是不是下载次数减少了?
6.使用缺点分析 a. 图片不会被收录 --蜘蛛会收录图片到,自己服务器的图片库中。但因为我们的静态页面的图片都指向一张,所以图片不会被蜘蛛收录。 b. 页面又要引入一个 js --我们开发者更希望简单,而不是引入一堆东西,因为很少人去关注源码,很怕会出问题。
作者也在尽力开发一个综合的js特效,希望今年能发布吧。
 爱华网
爱华网