loop="true"为连续循环播放,loop="false"为不循环播放.
loop可以等于一个整数,比如loop="3",就是音乐循环播放3次1*播放器样式代码:
<DIV><EMBEDsrc=音乐链接区 width=180 height=50type=audio/mpeg loop="true"></DIV>
2*播放器样式代码:<embed src=音乐链接区 width=200 height=50 type=audio/mpegloop="true" >
3*播放器样式代码 :
<TABLE borderColor=#000000 height=200 cellSpacing=0cellPadding=0 width=200 align=leftbackground=http://blog.chosun.com/web_file/blog/167/9167/1/ssa-22-330-2.gifborder=0>
<TBODY>
<TR>
<TD width=200 height=200 cellPadding="0"cellSpacing="0"></TD></TR>
<TR>
<TD align=cente>
<P align=center><EMBED style="BORDER-RIGHT: #cccccc 0pxsolid; BORDER-TOP: #cccccc 0px solid; FILTER: alpha(opacity=40Style=1 FinishOpacity=40) grayprogid:<br>
DXImageTransform.Microsoft.Blur(PixelRadius=0MakeShadow=false); BORDER-LEFT: #cccccc 3px solid; BORDER-BOTTOM:#cccccc 0px solid" src=音乐链接区 width=200 height=24type=application/x-mplayer2 loop="-1" volume="0"></P></FONT></TD></TR></TBODY></TABLE>
| 博客代码 |
4*代码 :
<TABLE borderColor=#000000 height=200 cellSpacing=0cellPadding=0 width=200 align=centerbackground=http://blog.chosun.com/web_file/blog/167/9167/1/from-00-11-07.gifborder=0>
<TBODY>
<TR>
<TD width=314 height=180 cellpadding="0"cellspacing="0"></TD></TR>
<TR>
<TD align=left>
<P align=center><EMBED src=音乐链接区 width=310height=28 type=video/x-ms-asf loop="-1" volume="0"></P></TD></TR></TBODY></TABLE>
播放器宽度width=200 高度height=50根据需要设置,宽度和高度设为0播放器为隐藏状态.
loop="true"为循环播放,loop="false"为不循环播放.
为自动播放,为不自动播放.loop="2"播放次数
支持的音乐格式: wma mp3 rm ra ram asf mid.
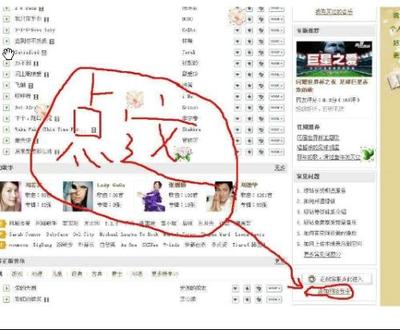
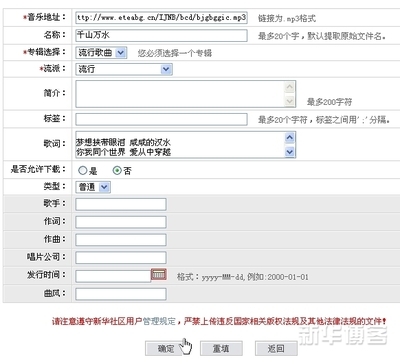
具体操作步骤如下所示:
进入控制面板----个人首页维护----自定义空白面板----新增----填写面板标题----
勾 显示源代码----粘贴当前代码----去掉钩----保存如果是新增的面板可以再接着点----定制我的首页----添加模块----勾选新添面板----选取----保存
1,添加特效的方法步骤:(入门必备)
博客首页添加特效的详细介绍(图解)
2,精彩推荐:
制作魔方相册的方法和两个现成代码
博客中加入QQ在线即时交谈的代码博客主页头顶部显示滚动字幕
新浪博客中加入滚动字幕的方法在图片上做滚动文字的代码给文章插入背景图片
在动态背景上写字效果更换新浪博客首页页面整个大背景图的代码博客首页各部位的更换代码
给你文章加一个横幅的标题在新浪博客首页添加FLASH效果
新浪博客开场动画效果代码新浪博客添加视频.FLASH 的代码新浪博客背景音乐及播放器的代码
新浪博客个性鼠标特效技巧代码博客文章中加入街舞特效滚动式友情链接代码
博客首页探照灯效果代码
添加状态栏上打印样式欢迎词的代码常用的 flash透明背景地址(1)
常用的 flash透明背景地址(2)透明FLASH背景素材(3)各种颜色的代码(一)各种颜色代码(二)3,博客代码目录:精彩继续,更多特效代码:博客特效代码目录
博客特效代码目录(续)
 爱华网
爱华网