$("标签名"),如$("p")是选取了所有的p标签节点
$("#id名"),如$("#test")是选取了id为test的标签节点
$(".class名"),如$(".test")是选取了所有class为test的标签节点
上面的$("标签名")和$(".class名")返回的都是所有满足的节点,至于进一步筛选可以添加一些函数,如eq,gt,lt等等.
*:匹配所有元素
2.组选择器:
下面还是现做一个约定:把"标签名或#id名或.class名"记作mix,则mix表示一个标签名,或一个#id或一个.class.
$("mix,mix,mix,..."),如:$("div,#test1,p,.test2,#test3")
3.层次选择器
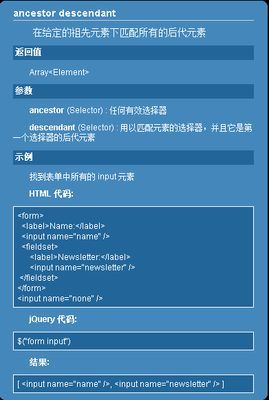
3.1后代选择器:
$("mixmix"),当然可以是多个嵌套,但后代选择器可以是深层子代,所以$("mixmixmix...")这种写法作用不大.例子:$("div.test"):在div标签内的所有具有test的class的后代元素(就是被div嵌套的class属性为test的标签)
3.2.子选择器:
$("mix>mix"),这个放在后代选择器后面是为了和它做对比.子选择器只能选择第一代子代.不处理深层嵌套.例子:
$("div>.test")
<div><p></p></div>对这里的p段落标签有效.但对
<div><p><p></p></p></div>对这里的p段落标签无效,这里要用
$("div.test)
3.3.临近选择器:
$("mix+mix"),选取下一个兄弟节点.如:$("div+#test"),id为test的的节点必须是div的下一个兄弟节点.
<div></div><pid="test"></p>在$("div+#test")中能取到p段落节点
<div></div><p></p><pid="test"></p>则不能取到
3.4~
匹配prev元素之后的所有siblings元素
4.过滤选择器(也叫简单选择器)
4.1:first匹配找到的第一个元素
4.2:last匹配找到的最后一个元素
4.3:not
去除所有与给定选择器匹配的元素

在jQuery1.3中,已经支持复杂选择器了(例如:not(diva)和:not(div,a))
$("input:not(:checked)")
4.4:even
匹配所有索引值为偶数的元素,从0开始计数
4.5:odd
匹配所有索引值为奇数的元素,从0开始计数
4.6:eq(index)
匹配一个给定索引值的元素
4.7:gt(index)
匹配所有大于给定索引值的元素
4.8:lt(index)
匹配所有小于给定索引值的元素
4.9:header
匹配如h1,h2,h3之类的标题元素$(":header").css("background","#EEE");
4.10:animated
匹配所有正在执行动画效果的元素
$("#run").click(function(){
$("div:not(:animated)").animate({left:"+=20"},1000);
});
5.内容过滤选择器
5.1:contains(text)匹配包含给定文本的元素
5.2:empty匹配所有不包含子元素或者文本的空元素
5.3:has(selector)匹配含有选择器所匹配的元素的元素
5.4:parent匹配含有子元素或者文本的元素
6.可见性过滤选择器
6.1:hidden
匹配所有的不可见元素,input元素的type属性为"hidden"的话也会被匹配到
6.2:visible
匹配所有的可见元素
7.属性过滤选择器
7.1[attribute]
匹配包含给定属性的元素。注意,在jQuery1.3中,前导的@符号已经被废除!如果想要兼容最新版本,只需要简单去掉@符号即可。
7.2[attribute=value]
匹配给定的属性是某个特定值的元素
7.3[attribute!=value]
匹配所有含有指定的属性,但属性不等于特定值的元素。
在jQuery1.3之前是这样的:"匹配那些没有指定的属性的元素,或者指定的属性不等于特定值的元素。",这等价于:not([attr=value])
7.4[attribute^=value]
匹配给定的属性是以某些值开始的元素
7.5[attribute$=value]
匹配给定的属性是以某些值结尾的元素
7.6[attribute*=value]
匹配给定的属性是以包含某些值的元素
7.7[selector1][selector2][selectorN]
复合属性选择器,需要同时满足多个条件时使用。
8.子元素过滤选择器
8.1:nth-child(index/even/odd/equation)
匹配其父元素下的第N个子或奇偶元素
8.2:first-child
匹配第一个子元素
8.3:last-child
匹配最后一个子元素
8.4:only-child
如果某个元素是父元素中唯一的子元素,那将会被匹配
9.表单对象过滤选择器
案例研究:
实现如下效果:
关键代码:
1.首先第5条以后的品牌隐藏:
隐藏:
var$category=$('ulli:gt(5):not(:last)');//索引大于5的li集合元素,并且不包含最后一个
$category.hide();
2.显示
var$toggleBtn=$('div.showmore>a');//获取“显示全部品牌”按钮
$toggleBtn.click(function(){
$category.show(); //显示$category
$('.showmoreaspan')
.css("background","url(img/up.gif)no-repeat00")
.text("精简显示品牌");//改变背景图片(上、下)和文本
$('ulli').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')")
.addClass("promoted"); //添加高亮样式
returnfalse; //超链接不跳转
})
3.切换
var$category=$('ulli:gt(5):not(:last)');//获得索引值大于5的品牌集合对象(除最后一条)
$category.hide(); //隐藏上面获取到的jQuery对象。
var$toggleBtn=$('div.showmore>a');//获取“显示全部品牌”按钮
$toggleBtn.click(function(){
if($category.is(":visible")){
$category.hide(); //隐藏$category
$('.showmoreaspan')
.css("background","url(img/down.gif)no-repeat00")
.text("显示全部品牌");//改变背景图片和文本
$('ulli').removeClass("promoted"); //去掉高亮样式
}else{
$category.show(); //显示$category
$('.showmoreaspan')
.css("background","url(img/up.gif)no-repeat00")
.text("精简显示品牌");//改变背景图片和文本
$('ulli').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')")
.addClass("promoted"); //添加高亮样式
}
returnfalse; //超链接不跳转
})
 爱华网
爱华网